Overview
To create email content or a template, or edit and existing message with Email Designer, you need to carry out one or more of the following activities, using the Content editing page:
- Define the basic settings, such as the content width, the default font and similar, using the Settings tab.
- Create the row and column structure, using the Rows tab, the Editing panel and the Row properties and Column properties controls.
- Add different types of content to the row and column structure, using the Content tab, the Editing panel and the Content properties controls.
- Add the content, using the Editing panel and the Content properties controls.
- Determine which content to display to the different recipients of your email.
Starting Email Designer
- To open the Email Designer interface, do one of the following:
- Click Create > Email Designer.
or: - Go to Create > Email campaign > Message content.
- Click Email Designer, positioned under the HTML version panel and fields.
The Template management page displays in an overlay window.
- Click Create > Email Designer.
 Example of the Email Designer interface
Example of the Email Designer interface
- Follow the instructions given below, depending upon what you want to do.
Managing templates
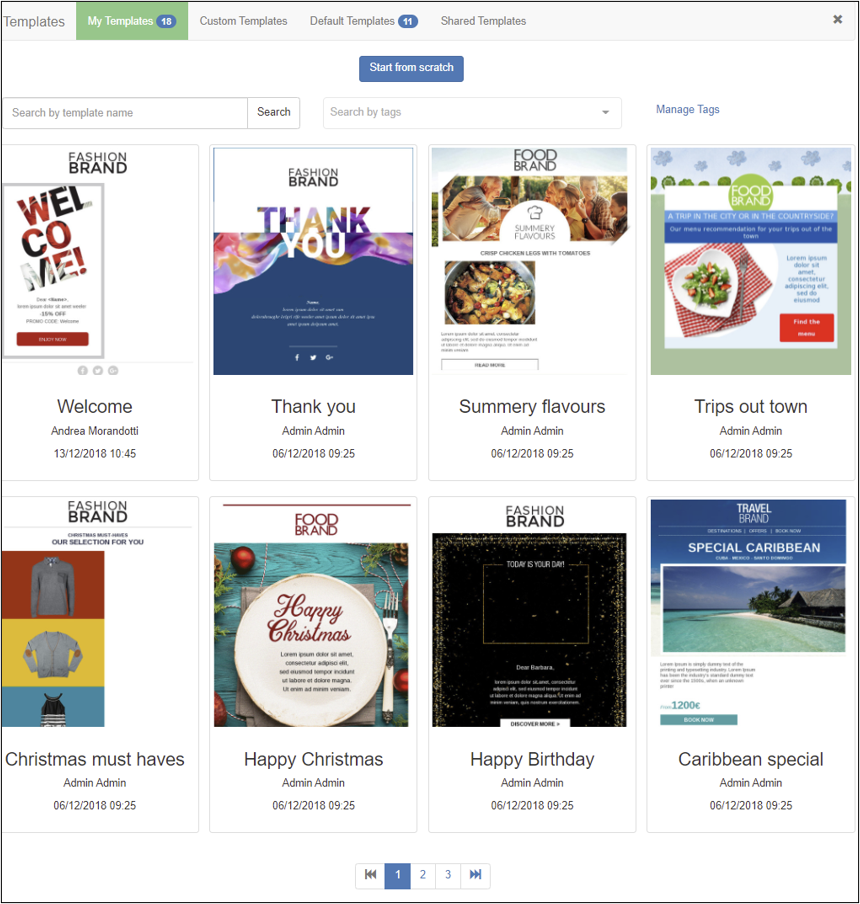
Existing templates are displayed on the Template management page. They are organized in the following repositories:
- My Templates.
The templates that users have created or customized. - Custom Templates and Default Templates.
Templates provided by Contactlab. - Shared Templates.
Only displays for associated companies or brands, when the parent organization has shared a template for general use.
See Email Designer interface for more about Custom and Preset templates.
My Templates
To Use, Rename, Duplicate, Associate User Db or a Tag, Share, Download or Delete a user-created template, do the following:
- Hover your mouse over the template’s image.
The Action buttons display. - Select the required action.
For an optimisation of My Templates management, it is possible to create tags and associate them with a template. Tag creation is possible before or during the template association. In this way, in addition to searching for templates by name, it is also possible to search by tag, even in combination with the use of the AND operator.
Custom and Default templates
Custom and Default templates cannot be renamed, duplicated or deleted directly. These templates can be edited, but they must then be saved with a different name in the My Templates repository.
Sharing templates
If your brands or associated companies are organized hierarchically in the platform, the parent organization can share a template with all of its daughters and granddaughters as follows:
- Ensure that you are signed in to the parent organization in Send.
- Create a new template, or edit an existing one in the normal way, then save it in the My Templates repository.
- Hover your mouse over the template’s image to display the Action buttons.
- Click Share.
A confirmation window displays. - Click Share again.
The relevant template is added to the Shared Templates tab of each daughter and/or granddaughter, and the original is marked as Shared in the parent organization’s My Templates repository.

Example of the Shared Templates tab.
NOTE: If you share a template associated with a User Db, the template available to the sub-companies will lose the association. For more information on what it means to associate a User Db with a template, read Conditional Email Designer.
Stop sharing a template
To stop sharing a template, do the following:
- Hover your mouse over the template’s image in the parent organization’s My Templates repository, to display the Action buttons.
- Click Stop Sharing.
A confirmation window displays. - Click Stop Sharing again.
The shared template is removed from the Shared Templates tab of each daughter and/or granddaughter, and the original is no longer marked as Shared in the parent organization’s My Templates repository.
Note:
If a shared template is deleted from the parent organization’s My Templates repository, it is also removed from the Shared Templates tab of each daughter and/or granddaughter.
Common use cases
Creating email content starting from a blank page
To create email content without using a template, do the following:
- On the Template management page, click Start from scratch.
The Content editing page displays, with:- An empty, single column row block, set to the default Content area width of 500 px, in the Editing panel.
Note:
If you just need email content with very simple formatting, you can drag and drop content tiles here, then add the relevant content. For example, a Text block followed by an Image and a link Button.
The remainder of this example assumes that a more complex format is required. - The formatting control tabs, in the Sidebar.
See Email Designer interface for more about the formatting tabs.
- An empty, single column row block, set to the default Content area width of 500 px, in the Editing panel.
- Complete the steps given in the following sections:
- If you want to view a preview of the email content, click Actions then Preview. You can select a Desktop or Mobile preview version.
NOTE: Directly in the edit panel by clicking the icons on the top left, you can move from the mobile version to the desktop version and vice-versa, and make changes to the current template, viewing the result in real-time. - To perform a delivery test of the email content to one or more recipients of your choice, you can click Actions and then Send Test.
NOTE: A prerequisite for sending a Test is that an immediate delivery exists with the alias “Email-Designer-Test-Delivery“. - When you are finished, do the following, as required:
- If you want to save your work as a template for future use:
- Click Actions followed by Save as template.
- In the resulting window, enter a name for the template.
The template is saved in the My library repository.
Otherwise:
- If you are in the process of creating a delivery, click Export HTML.
The email content HTML is transferred to the HTML version panel of the Send Message content page.
Continue with the email creation process, using the Send UI.
- If you want to save your work as a template for future use:
Creating email content from an existing template
To create email content using a template, do the following:
- On the Template management page, locate and click the appropriate template.
The template displays in the Content editing page. - Complete the steps given in the following sections, to create email content you require, using the template as a basis:
- Adding the content.
- See Adding different types of content if you want to add other content types not included in the template, such as an image, social media links or similar.
- If you want to view a preview of the message, click Actions then Preview. You can select a Desktop or Mobile preview version.
NOTE: Directly in the edit panel by clicking the icons on the top left, you can move from the mobile version to the desktop version and vice versa, and make changes to the current template, viewing the result in real time. - To perform a delivery test of the email content to one or more recipients of your choice, you can click Actions and then Send Test.
NOTE: A prerequisite for sending a Test is that an immediate delivery exists with the alias “Email-Designer-Test-Delivery“. - When you are finished, do the following, as required:
- If you want to save your work as a template for future use:
- Click Actions followed by Save as template.
- In the resulting window, enter a name for the template.
The template is saved in the My library repository.
Note:
Ensure that you give the template a new name, otherwise you will overwrite the original if it was from the My library repository.
Otherwise:
- If you are in the process of creating a delivery, click Export HTML.
The email content HTML is transferred to the HTML version panel of the Send Message content page.
Continue with the email creation process, using the Send UI.
- If you want to save your work as a template for future use:
Note:
You can create email content by simply opening the appropriate template, then immediately clicking Export HTML. You can also continue to edit the email content in the HTML version panel, provided that you do not want to reopen it again later in Email Designer.
Editing existing email content
If you have created email content and clicked Export HTML, or you have left the creation process in Send before completing everything, you can edit the content in Email Designer as follows:
- On the Template management page, click Go back to work in progress.
The relevant email content displays in the Content editing page. - Depending upon the changes that you want to make, complete the steps given in the following sections, as required:
- If you want to view a preview of the edited content, click Actions then Preview. You can select a Desktop or Mobile preview version.
NOTE: Directly in the edit panel by clicking the icons on the top left, you can move from the mobile version to the desktop version and vice versa, and make changes to the current template, viewing the result in real time. - To perform a delivery test of the email content to one or more recipients of your choice, you can click Actions and then Send Test.
NOTE: A prerequisite for sending a Test is that an immediate delivery exists with the alias “Email-Designer-Test-Delivery“. - When you are finished, click Export HTML.
The email content HTML is transferred to the HTML version panel of the Send Message content page. Continue with the email creation process, using the Send UI.
Note:
If you save email content for use in Send, then edit the HTML manually, you will not be able to reopen it for further editing in Email Designer.
Download the html of an email template
There are three different ways to download html, depending on where you are on the platform:
- in the templates gallery: move the mouse over the one you want to use to find the Download button. By clicking it, you can save it directly to the default location on the PC. The name of the downloaded file is by default the name of the template with the date and time of the last saving. The downloaded version is the one that corresponds to the last save, even if the template is being edited: any unsaved changes do not appear in the downloaded html.
- in the editing mode: open the template and you find the option to download the template in the top right of the editing window. The downloaded version is the one that is currently displayed, including any changes you have made since the last save.
- from the delivery creation wizard: when you select the template that you want to use in your delivery from the Email Designer gallery, you find the new Download HTML button in the editing window, next to the Export HTML button, which allows you to download the html.
Basic activities
Defining the basic settings
- Click the Settings tab and do the following:
- Under Content area width, define how wide the email content should be when it is displayed on a device that has a large screen with a high resolution, for example, a laptop.
This setting is ignored on small devices such as some mobile phones.
The default setting is 500 px. The maximum width is 900 px. - Content area alignment.
- Under Background color, click the field to the right to display the color selection window, and choose the color you want to use for the overall background of the message.
See Email Designer interface > The Settings tab for more about the Color selection controls.
The color reference is displayed as a hex. The default is White (#FFFFFF).
The Background color can be overridden at the row, column, and content block level, as required. - Under Content area background color, repeat the instructions as described in (1b) above, to choose the color you want to use for the content area background.
Note:
The default background color is Transparent. The Content area background color can be overridden using the Row properties, but not with the Content block controls or the Text editor controls. - Under Background image, select the cursor if an image in the background is desired.
By default, the image is used at its original resolution and does not scale to fit the display. To improve the display, you can adapt it to the entire background and the image will resize, center or repeat over the entire background several times in vertical space. - Under Default font, select the appropriate font, if required.
The default is Arial. The font can be overridden at the content block level. - Under Link color, use the color selection window controls, as described in (1b) above, to select the color that should be applied to links in the email content.
The selected color can be overridden for individual elements.
- Under Content area width, define how wide the email content should be when it is displayed on a device that has a large screen with a high resolution, for example, a laptop.
Creating the row and column structure
- Click the Rows tab, and do the following:
- Locate the row tile with the column configuration that you require, for example, two equal sized columns.
- Drag and drop the tile into position above or below the initial single column row block in the Editing panel, to create a new row block.
- Hover your mouse over the block to display its Structure frame, then click it.
The Row Properties and Column Properties display in the Rows tab.
- Under Row Properties, do the following:
- Under Row background color, click the field to the right to display the color selection window, and choose the color you want to use for the background of the row.
See Email Designer interface > The Settings tab for more about the Color selection controls.
The default background color is Transparent.
The Row background color overrides the Settings tab Background color, but can itself be overridden at the column and content block level, as required. - Under Content background color, repeat the instructions as described in (2a) above, to choose the color you want to use for the content background.
The default background color is Transparent.
The Content background color overrides the Settings tab Content area background color. - Under Do not stack on mobile, click the switch to activate the control, if required.
Prevents the columns in the row from being stacked on a mobile device.
See Email Designer interface > The Rows tab > Row Properties for more about the Do not stack on mobile control. - Under Reverse column order on mobile, change the arrangement of the elements in the row blocks, on mobile, if desired.
- Under Row background image, click the switch to enable an image to be added to the background, if required, then enter the appropriate URL.
See Email Designer interface > The Rows tab > Row Properties for more about the Row background image controls.
The Content background color overrides the Row background image. - Under Display condition, click Add condition to control how the row displays.
A new window opens, where you can enter Before and After conditional statements. - Filter Conditions. It allows you to differentiate email content according to the target to be reached by associating appropriate filters to individual lines. These filters are represented by the set of conditions on the values of the fields of the User Db to be associated with the template. Also read Conditional Email Designer.
- Under Row background color, click the field to the right to display the color selection window, and choose the color you want to use for the background of the row.
- Under Column Properties, do the following for each column in the row:
- Under Column background, click the field to the right to display the color selection window, and choose the color you want to use for the background of the row.
See Email Designer interface > The Settings tab for more about the Color selection controls.
The default background color is Transparent.
The Column background overrides the Settings tab Background color and the Row background color, but can itself be overridden at the content block level, as required. - Under Padding, define the padding setting for each side of the column.
A small graphic displays the result.
If you want to set the same padding for all sides, turn off the More options switch. - Under Border, define the border style, width and color for each side of the column.
A small graphic displays the result.
If you want to define the same border settings for all sides, turn off the More options switch.
See Email Designer interface > The Settings tab for more about the Color selection controls.
- Under Column background, click the field to the right to display the color selection window, and choose the color you want to use for the background of the row.
Note:
If you want an exact copy of a row, click the Duplicate button within the row’s Structure frame. See Email Designer interface > The Rows tab for more about the Structure frame and controls.
If you do not require the initial single column row block, or any other row block that you might have added to the email content or template, you can delete it as follows:
- Hover your mouse over the block to display the Structure frame.
- Click the frame, followed by the Delete button.
See Email Designer interface > The Rows tab for more about the Structure frame and controls.
Adding different types of content
- Click the Content tab, and do the following:
- Locate the content tile you require, for example, Text, and drag and drop it into position in the appropriate column and row.
The resulting content block automatically adjusts to the column width. See Email Designer interface > The Content tab for more about content tiles. - Hover your mouse over the block to display its Content frame, then click it.
The associated Content properties display in the Content tab.
Note:
Each content type has its own set of properties. See Email Designer interface > The Content tab > Content block controls for details.
The Image properties do not display until an image has been added to the relevant block. - Configure the content properties as required.
- Add further content types above or below the ones you have added in the same column, or in different columns and rows, then repeat steps 3 and 4 for each block.
Adding content
Content is always added to the appropriate content block within a column and row in the Editing panel.
For example:
- To add an image:
- Locate the appropriate Image block then do one of the following:
- Drag and drop the appropriate file from your computer to the image block.
The image displays in the block.
or: - Click Browse to display the available image folders and/or images.
- Locate the appropriate image, then click Insert.
The image displays in the block.
Note:
You can only insert one image in a block. If, when you are locating the appropriate image, you click the image instead of Insert, it displays in a larger window and is not immediately added to the content.
- Drag and drop the appropriate file from your computer to the image block.
- Click the image to display its Content Properties and edit them as required.
See Email Designer interface > The Content tab > Content block controls for details.
- Locate the appropriate Image block then do one of the following:
- To add text:
- Locate and click the appropriate Text block.
The Text editor controls and Content Properties display. - Enter the required text, using the controls and properties to format it, as required.
See Email Designer interface > The Content tab > Content block controls for more about the Text editor controls.
- Locate and click the appropriate Text block.
All other content blocks are used in a similar way to the Text and Image blocks.
