Con questo articolo siamo giunti all’ultimo appuntamento della serie dedicata alla scoperta del re-design della nuova UI. Un processo in corso da tempo e in continua evoluzione, guidato dal nostro desiderio di offrire una customer experience intuitiva, che faciliti l’uso della Marketing Cloud e che permetta agli utenti di ottenere il massimo dalla piattaforma.
Abitudini ed esigenze dei consumatori cambiano costantemente. I brand devono anticipare e seguire i nuovi trend e le nuove richieste. L’interfaccia, che rappresenta la prima realtà che gli utenti incontrano dopo l’accesso in piattaforma, deve di conseguenza evolvere per stare al passo con i nuovi scenari e supportare il business al massimo e in modo semplificato.
Dopo aver trattato empty state, colore, tipografia ed elevazione, completiamo il puzzle parlando di struttura.
Strutture/Layout
Il layout è un disegno tecnico che favorisce la consistenza e l’uniformità nella composizione degli elementi e del contenuto, garantendo un’esperienza di lettura ottimale all’interno di un prodotto digitale.
Principi
Un layout efficace rispetta una serie di dogmi, riportiamo quelli più significativi per il nostro progetto:
- la regola dei terzi
- la sezione aurea
- lo Z-Layout
- il Zig-Zag Layout.
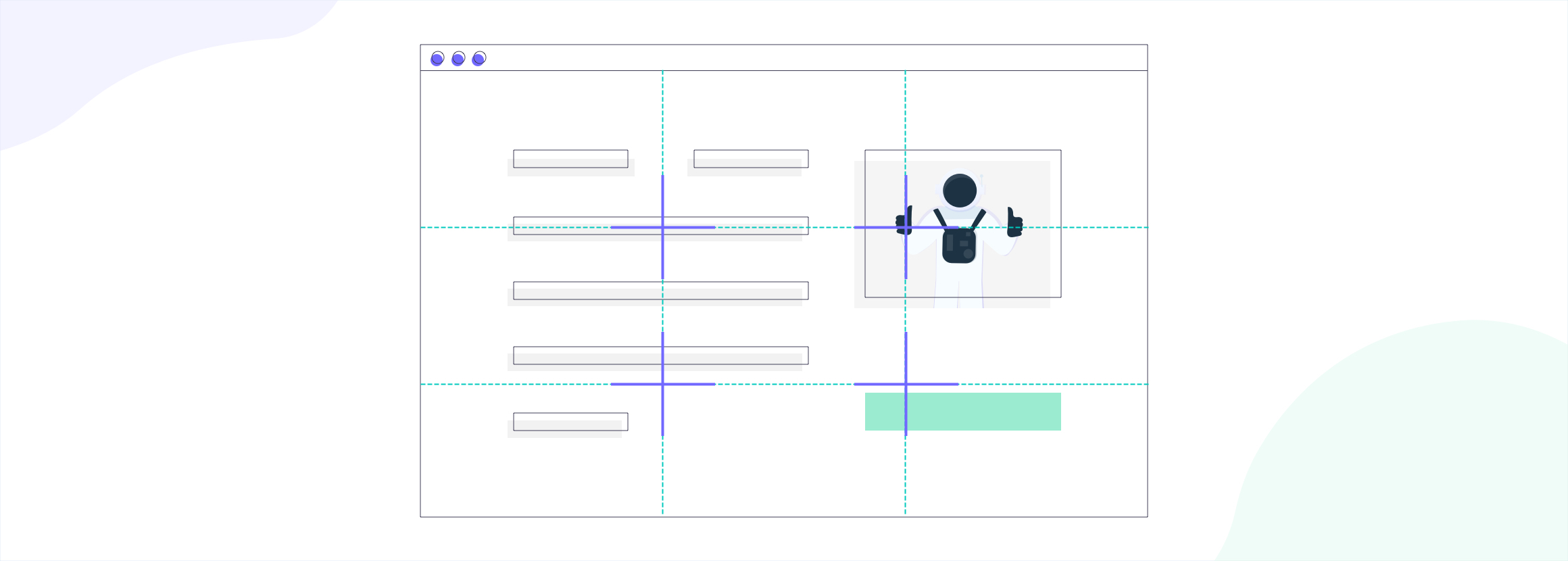
Regola dei terzi
La regola dei terzi è un principio utilizzato per secoli dai pittori ed è tuttora molto diffusa nella composizione fotografica. Secondo questa regola, allo spazio di progettazione va idealmente sovrapposta una griglia che divide l’area in tre parti uguali, sia orizzontalmente che verticalmente, in modo da ottenere nove sezioni. Nella progettazione di un’interfaccia digitale questa divisione fa da guida durante la disposizione dei contenuti con l’obiettivo di favorire una rapida scansione della pagina ed evitare che i contenuti siano disposti in modo troppo uniforme perdendo così la gerarchia visiva.
Sezione aurea
La sezione aurea è la rappresentazione figurativa del numero aureo, ossia un numero irrazionale (che non termina mai) che equivale circa a 1,6180339887 ecc…e che si fa coincidere con 1,618. Difficile da spiegare senza entrare troppo in dettagli tecnici, proviamoci. In pratica corrisponde al rapporto fra due lunghezze disuguali dove la maggiore è medio proporzionale tra la minore b e la somma delle due (a + b). Dunque, se l’altezza è pari a 1, la base sarà 0,618. Per chi fosse interessato ad approfondire, rimandiamo a Wikipedia.
Noi ci teniamo a segnalarla perché è uno degli strumenti che guida la finalizzazione dei layout che abbiamo scelto per la nostra interfaccia di piattaforma. Utilizziamo infatti questa proporzione matematica in affiancamento alla regola dei terzi per bilanciare, proporzionare e armonizzare i contenuti.

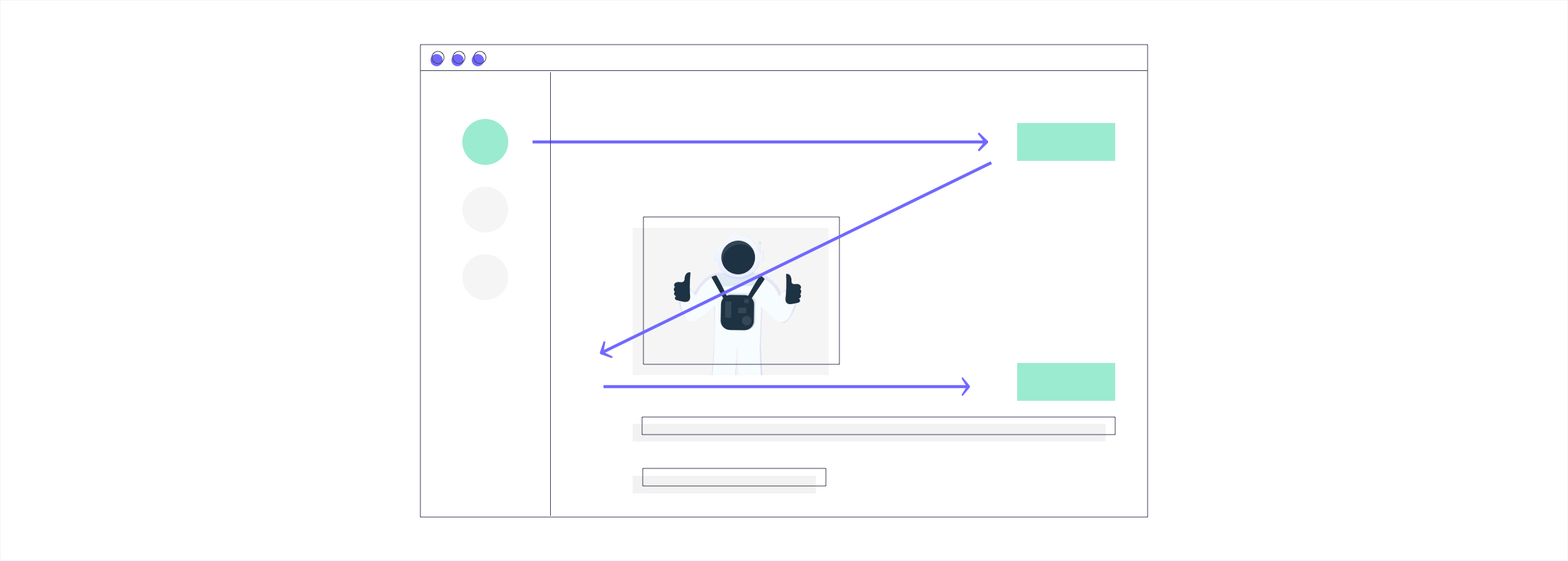
Z-Shaped Layout
Lo Z-Layout è una soluzione che se applicata correttamente sfrutta al meglio una pratica molto comune tra gli utenti: non soffermarsi su una singola frase ma procedere con una rapida scansione finché non si trova l’elemento che attira la loro attenzione. Lo Z-Layout segue un percorso visivo da sinistra verso destra e dall’alto verso il basso, formando un’ipotetica Z con il fine di collocare al meglio i contenuti. È una soluzione che conduce l’utente lungo un’acquisizione costante di informazioni che generalmente culmina con il compimento di un’azione.

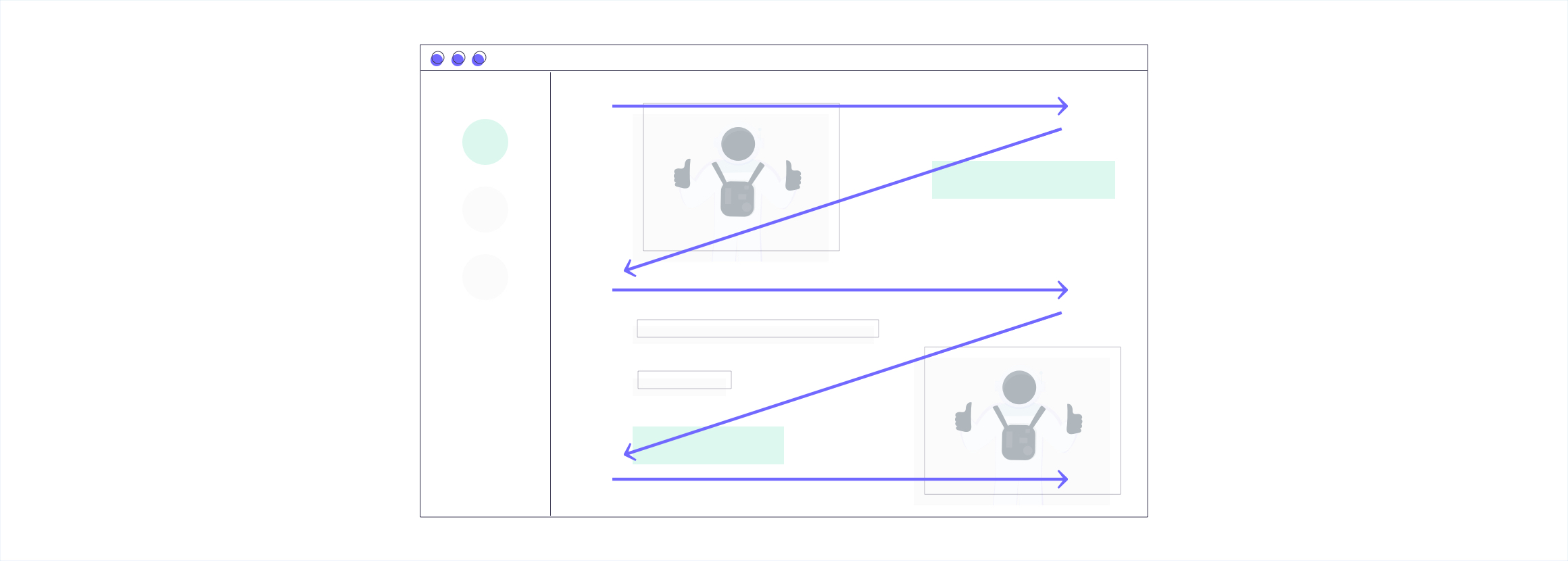
Zig-Zag Shaped Layout
Il Zig-Zag Layout è un’estensione dello Z-Layout. A differenza del primo che prevede un unico grande movimento che segue la forma di una Z, nel Zig-Zag Layout si hanno una serie di Z-movimenti. Il vantaggio di questa soluzione è che si conduce l’utente in un viaggio in cui è possibile, ad esempio, spiegare in modo sequenziale e con uno storytelling tutte le funzionalità e peculiarità di un prodotto digitale.

Dalla teoria alla pratica
Di seguito vi proponiamo alcuni esempi di strutture che sono una concreta rappresentazione – ma non solo – dei principi visti sopra. Si tratta di strutture predefinite a priori, scalabili e modulari e sono l’espressione di quanto abbiamo applicato nel re-design dell’interfaccia della Contactlab Marketing Cloud.
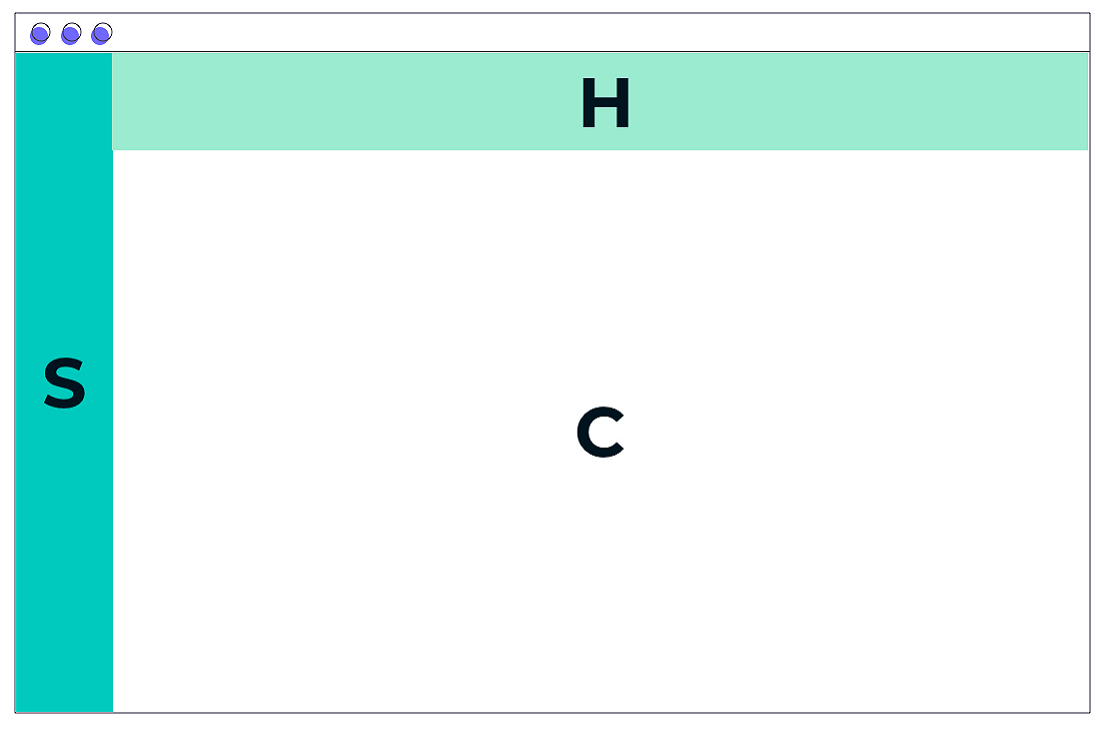
Shell Structure
 È costituita da un application’s header (H), da una application’s sidebar (S) sul lato sinistro e da una main content area (C). Quest’ultima è l’unica porzione di layout che cambia con una certa frequenza sulla base del contenuto che si propone di mostrare. L’application’s header e l’application’s sidebar si estendono per tutta l’area rispettivamente in orizzontale e in verticale.
È costituita da un application’s header (H), da una application’s sidebar (S) sul lato sinistro e da una main content area (C). Quest’ultima è l’unica porzione di layout che cambia con una certa frequenza sulla base del contenuto che si propone di mostrare. L’application’s header e l’application’s sidebar si estendono per tutta l’area rispettivamente in orizzontale e in verticale.
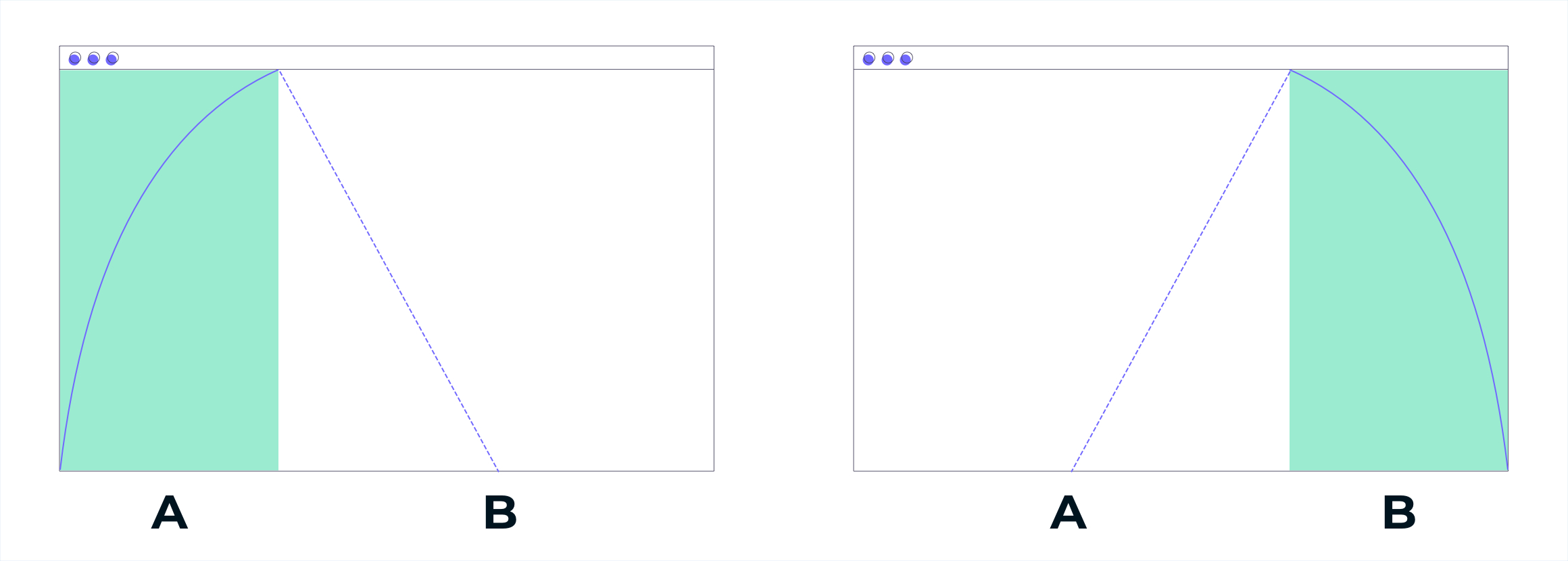
Golden Structure
In questa struttura la pagina è divisa in due aree con diversa larghezza, dove è maggiormente visibile l’applicazione della sezione aurea. Rendendo la larghezza della pagina una costante, la si può dividere con φ (1,6180339887) ottenendo in questo modo la dimensione dell’area maggiore. Sottraendo la risultante con la costante definita otteniamo la dimensione dell’area minore.
Ad esempio, prendiamo una larghezza 1024px totale. Se la divido per 1,618 (pi greco – φ) il risultato è la misura dell’area maggiore (contenuto della pagina) il resto è l’area minore (spazio per eventuale sidebar):
- 1024 : 1,618 = 632 px (area maggiore/ contenuto principale)
- 1024 – 632 = 392 px (area minore / sidebar)

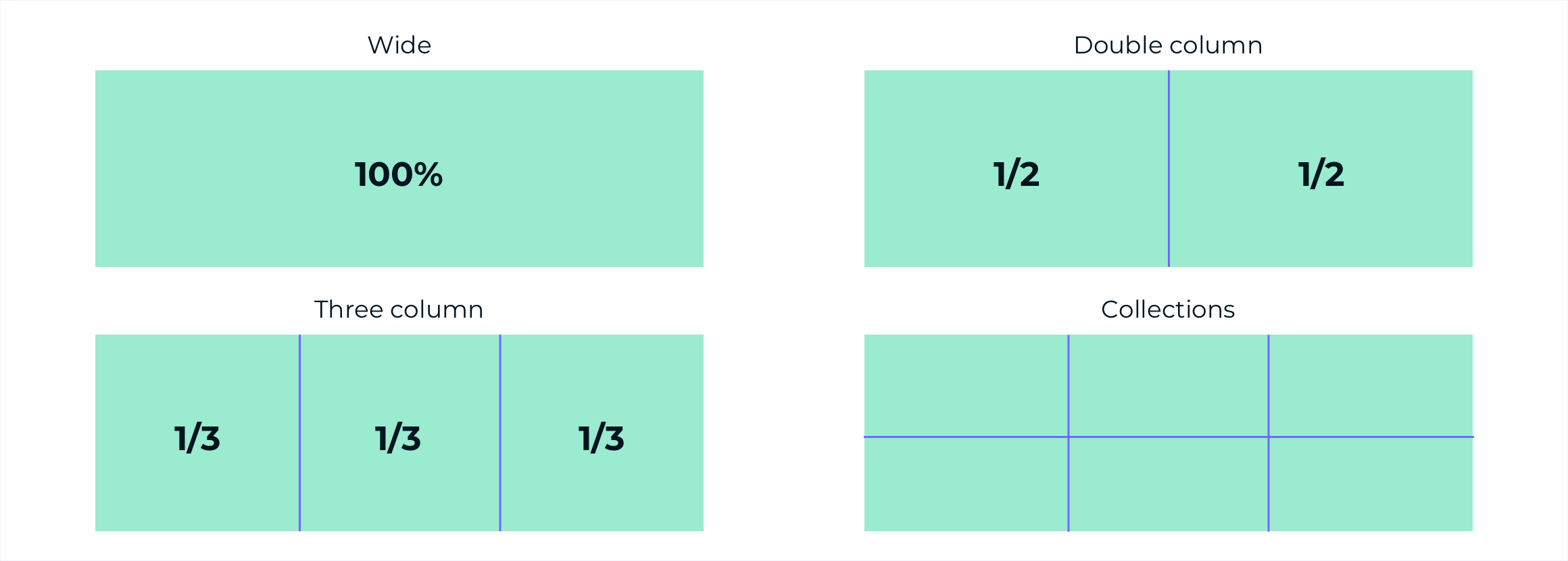
Content’s Structures
All’interno delle application’s structures è sempre presente una main content area che, a seconda del contenuto, può essere di quattro tipi:
- Wide: è un’area utile e versatile
- Double column: è una area divisa in due parti uguali
- Three column: è un area divisa in tre parti uguali
- Collections: è una area che ospita al suo interno degli elementi disposti su una griglia
Tutte queste strutture sono prive di larghezza fissa e si espandono all’interno della main content area degli application’s structure.
Quindi
Una delle definizioni disponibili in letteratura e applicabile al nostro contesto, cita: “Layout: Nell’editoria e nei programmi informatici, impaginazione di un testo e collocazione dei vari elementi grafici”. Si tratta di una definizione decisamente semplificata ma comprensibile, che nasconde un lavoro di progettazione complesso ma che ha l’obiettivo di raggiungere un risultato invece semplice.
Nella creazione della nuova interfaccia, siamo partiti proprio dall’obiettivo che volevamo raggiungere: una esperienza cliente intuitiva e di successo. Da qui il nostro impegno nel considerare ognuna delle caratteristiche viste nella serie e gestirle nella direzione di rendere la visualizzazione piacevole, la navigazione facile e l’uso della piattaforma immediato.
Siamo consapevoli di non aver toccato ogni punto e ogni dettaglio come avrebbero meritato. I temi da trattare sarebbero tanti…abbiamo però la certezza che la nuova UI parla da sola.
Per qualsiasi suggerimento, contattaci.
__________________
Scopri la serie dedicata alla UX/UI della Marketing Cloud!
 |
 |
 |
 |
 |
||||
| EMPTY STATES | COLORE | TIPOGRAFIA | ELEVAZIONE |
STRUTTURE |
Continua a leggere




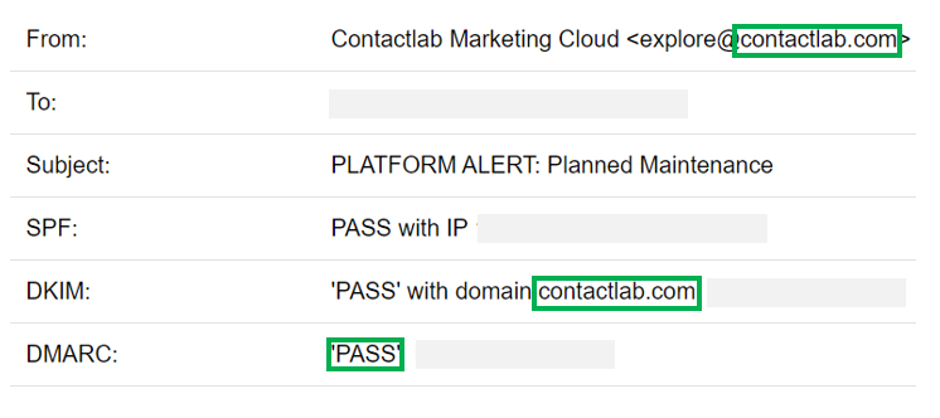
 L’autenticazione del dominio del mittente è sempre più importante nel mondo della e-mail. Minacce quali domain spoofing, phishing e spear phishing hanno incoraggiato lo sviluppo di strategie di autenticazione più rassicuranti per i brand. Protocolli quali SPF – Sender Policy Framework e DKIM – DomainKeys Identified Mail, da soli iniziano a presentare alcuni limiti nel contenimento della problematica. Così diventa necessario prendere in seria considerazione l’opportunità di affiancare a questi nuovi metodi di controllo, in primis DMARC.
L’autenticazione del dominio del mittente è sempre più importante nel mondo della e-mail. Minacce quali domain spoofing, phishing e spear phishing hanno incoraggiato lo sviluppo di strategie di autenticazione più rassicuranti per i brand. Protocolli quali SPF – Sender Policy Framework e DKIM – DomainKeys Identified Mail, da soli iniziano a presentare alcuni limiti nel contenimento della problematica. Così diventa necessario prendere in seria considerazione l’opportunità di affiancare a questi nuovi metodi di controllo, in primis DMARC.






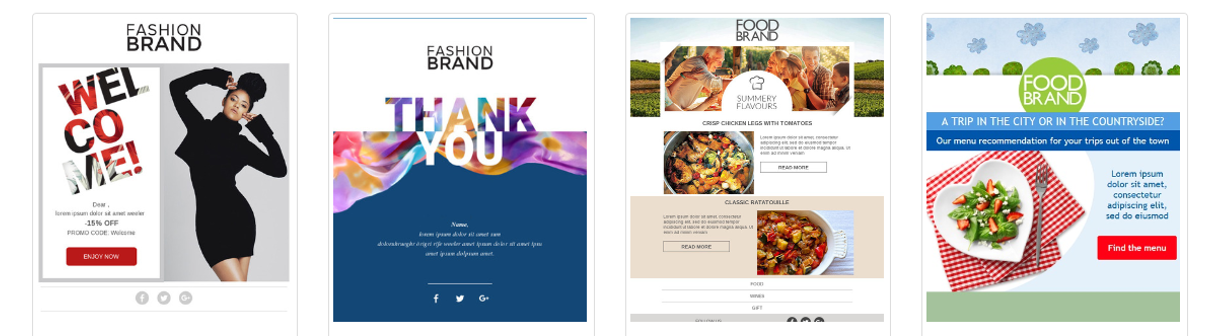
 Contenuto: un messaggio ritagliato sulla conoscenza del cliente, sui desideri, sulle preferenze, sui dati socio-demografici, colpisce maggiormente nel segno rispetto a una comunicazione generalista e impersonale. E il contenuto non è solo parola – o sostanza – ma anche forma. Una email con tutti gli elementi e gli spazi distributi e utilizzati correttamente, o con immagini e video accattivanti, invoglia il cliente al click, a entrare nel vivo della relazione e iniziare la sua avventura magari sul portale ecommerce;
Contenuto: un messaggio ritagliato sulla conoscenza del cliente, sui desideri, sulle preferenze, sui dati socio-demografici, colpisce maggiormente nel segno rispetto a una comunicazione generalista e impersonale. E il contenuto non è solo parola – o sostanza – ma anche forma. Una email con tutti gli elementi e gli spazi distributi e utilizzati correttamente, o con immagini e video accattivanti, invoglia il cliente al click, a entrare nel vivo della relazione e iniziare la sua avventura magari sul portale ecommerce; Tempistica: una email ricevuta al momento giusto ha aperture e click rate superiori. Il tempo può essere l’istante della giornata oppure nel ciclo di vita del cliente. Il primo è semplice, vediamo il secondo. Se per mesi ho acquistato latte artificiale, verosimilmente dopo un anno mio figlio non ne farà più uso. Come reagisco se il brand continua a inviarmi comunicazioni inerenti un prodotto di cui non ho più necessità? Conoscere il cliente significa capire che è arrivato il momento di promuovere altri prodotti che lo seguano, e che seguano le sue mutate esigenze;
Tempistica: una email ricevuta al momento giusto ha aperture e click rate superiori. Il tempo può essere l’istante della giornata oppure nel ciclo di vita del cliente. Il primo è semplice, vediamo il secondo. Se per mesi ho acquistato latte artificiale, verosimilmente dopo un anno mio figlio non ne farà più uso. Come reagisco se il brand continua a inviarmi comunicazioni inerenti un prodotto di cui non ho più necessità? Conoscere il cliente significa capire che è arrivato il momento di promuovere altri prodotti che lo seguano, e che seguano le sue mutate esigenze; Canale: oggigiorno l’importanza del multipiattaforma e del multicanale nelle attività di comunicazione con i clienti è un dato di fatto. Un brand affinchè risulti vincente, deve prevedere di interagire su tutti i canali di contatto, scegliendo per ogni ciente quello o quelli preferiti. Senza sottovalutare la possibilità che alcuni possano essere attivi su più fronti contemporaneamente, motivo per cui è necessaria un’armonizzazione delle attività sui vari canali per garantire coerenza nei messaggi e al fine di proporre un’offerta integrata e piani marketing.
Canale: oggigiorno l’importanza del multipiattaforma e del multicanale nelle attività di comunicazione con i clienti è un dato di fatto. Un brand affinchè risulti vincente, deve prevedere di interagire su tutti i canali di contatto, scegliendo per ogni ciente quello o quelli preferiti. Senza sottovalutare la possibilità che alcuni possano essere attivi su più fronti contemporaneamente, motivo per cui è necessaria un’armonizzazione delle attività sui vari canali per garantire coerenza nei messaggi e al fine di proporre un’offerta integrata e piani marketing.








 Le parole che hanno guidato il re-design della piattaforma sono state riconoscibilità, identità e coerenza. Anche l’occhio vuole la sua parte e la comunicazione visiva è una variabile estremamente importante. Il design è la prima cosa con cui l’utente interagisce quando accede. Vedendo una qualsiasi schermata, chiunque deve riconoscerla immediatamente e ricondurla al brand. Abbiamo lavorato affinchè si rafforzasse il concetto di identità unica, chiara e condivisa da ogni elemento utilizzato.
Le parole che hanno guidato il re-design della piattaforma sono state riconoscibilità, identità e coerenza. Anche l’occhio vuole la sua parte e la comunicazione visiva è una variabile estremamente importante. Il design è la prima cosa con cui l’utente interagisce quando accede. Vedendo una qualsiasi schermata, chiunque deve riconoscerla immediatamente e ricondurla al brand. Abbiamo lavorato affinchè si rafforzasse il concetto di identità unica, chiara e condivisa da ogni elemento utilizzato.
 Spesso i dati ti raccontano storie che a prima vista non puoi vedere. Bisogna esplorarli, metterli in correlazione e scoprire nuovi significati e nuove informazioni per conoscere sempre meglio i tuoi clienti, monitorare da vicino le campagne per migliorarne l’efficacia, e prendere cosi decisioni strategiche accurate. Puoi scoprire ad esempio quale
Spesso i dati ti raccontano storie che a prima vista non puoi vedere. Bisogna esplorarli, metterli in correlazione e scoprire nuovi significati e nuove informazioni per conoscere sempre meglio i tuoi clienti, monitorare da vicino le campagne per migliorarne l’efficacia, e prendere cosi decisioni strategiche accurate. Puoi scoprire ad esempio quale 
 Le chiavi del successo nel customer engagement sono le esperienze indimenticabili che si possono ottenere grazie ad attività marketing sempre più contestuali e personalizzate. Facendo affidamento sulla profonda conoscenza di ogni destinatario, la Marketing Automation di Contactlab ti permette l’orchestrazione dei singoli step dei journey
Le chiavi del successo nel customer engagement sono le esperienze indimenticabili che si possono ottenere grazie ad attività marketing sempre più contestuali e personalizzate. Facendo affidamento sulla profonda conoscenza di ogni destinatario, la Marketing Automation di Contactlab ti permette l’orchestrazione dei singoli step dei journey 








 I tuoi contatti però non sono tutti uguali. Sono tutti preziosi ma non hanno le stesse caratteristiche, gli stessi bisogni o ancora, riconoscono il tuo brand allo stesso modo. Per arrivare dritto al cuore, devi elevare il loro coinvolgimento a un livello personale e parlare con ognuno singolarmente.
I tuoi contatti però non sono tutti uguali. Sono tutti preziosi ma non hanno le stesse caratteristiche, gli stessi bisogni o ancora, riconoscono il tuo brand allo stesso modo. Per arrivare dritto al cuore, devi elevare il loro coinvolgimento a un livello personale e parlare con ognuno singolarmente. una segmentazione base: è per lo più operata su variabili socio-demografiche come età, paese, livello di istruzione, sesso, data di nascita, o su dati relativi all’iscrizione alla newsletter, alla frequenza di invio, etc. Si tratta di informazioni facilmente reperibili ad esempio tramite moduli di profilazione o preference center, tipicamente in cambio di un regalo o di uno sconto al cliente;
una segmentazione base: è per lo più operata su variabili socio-demografiche come età, paese, livello di istruzione, sesso, data di nascita, o su dati relativi all’iscrizione alla newsletter, alla frequenza di invio, etc. Si tratta di informazioni facilmente reperibili ad esempio tramite moduli di profilazione o preference center, tipicamente in cambio di un regalo o di uno sconto al cliente; una segmentazione comportamentale: nasce dalle azioni compiute – o non – dai clienti e dal brand. Bisogna mettersi in ascolto, cogliere i segnali, monitorare i punti di contatto costantemente e non farsi sfuggire alcun movimento. Si può porre attenzione su aperture e click delle email, sulla navigazione del sito, sulla presenza in negozio… e arrivare a rilevare nuovi bisogni per muovere strategie;
una segmentazione comportamentale: nasce dalle azioni compiute – o non – dai clienti e dal brand. Bisogna mettersi in ascolto, cogliere i segnali, monitorare i punti di contatto costantemente e non farsi sfuggire alcun movimento. Si può porre attenzione su aperture e click delle email, sulla navigazione del sito, sulla presenza in negozio… e arrivare a rilevare nuovi bisogni per muovere strategie; una segmentazione predittiva:
una segmentazione predittiva: