Empty state, colore, tipografia,…piano piano il mosaico si compone e scopriamo tutto sul nuovo design scelto per la piattaforma Marketing Cloud. É il turno della elevazione.
L’elevazione
Uno dei principi del nostro linguaggio visivo è quello di avere uno spazio tridimensionale all’interno del quale gli elementi possono essere disposti e spostati. Sullo schermo accade proprio come nel mondo fisico: occorre considerare che i vari elementi hanno proprietà da rispettare quando si decide come inserirli nel disegno più ampio.
Possono essere affiancati, sovrapposti o posizionati in una sequenza a nostro piacere ma non possono attraversarsi. É per esempio importante ricordare che gli oggetti proiettano ombre e riflettono la luce. Quindi quando si sceglie come utilizzarli, occorre tenere bene a mente gli effetti che possono produrre e fare attenzione che il risultato non sia confusionario e poco chiaro.
Tutti accorgimenti e principi che abbiamo adottato nel progetto di re-design dell’interfaccia della piattaforma, immaginando e creando un modello applicabile in modo coerente in tutto il nostro sistema.
Piani di elevazione
L’elevazione è la profondità relativa, o distanza, tra due superfici lungo l’asse Z. Se prendiamo uno schermo come esempio, l’asse Z occupa lo spazio virtuale verso la parte anteriore e posteriore. Il piano rappresentato dallo schermo ha un sistema di coordinate X, Y, con 0,0 in alto a sinistra. Tuttavia, l’elevazione Z è rappresentata da una linea immaginaria che punta verso l’utente, mentre -Z è la linea nella direzione opposta, dietro il piano dello schermo.
L’elevazione di un elemento è rappresentata visivamente da un’ombra, che è l’unico indicatore che aiuta l’utente a percepire l’elevazione spaziale tra più superfici. Le ombre forniscono importanti indizi visivi sulla profondità degli oggetti e sul loro movimento.
L’elevazione di un oggetto determina l’aspetto della sua ombra.

Ombra
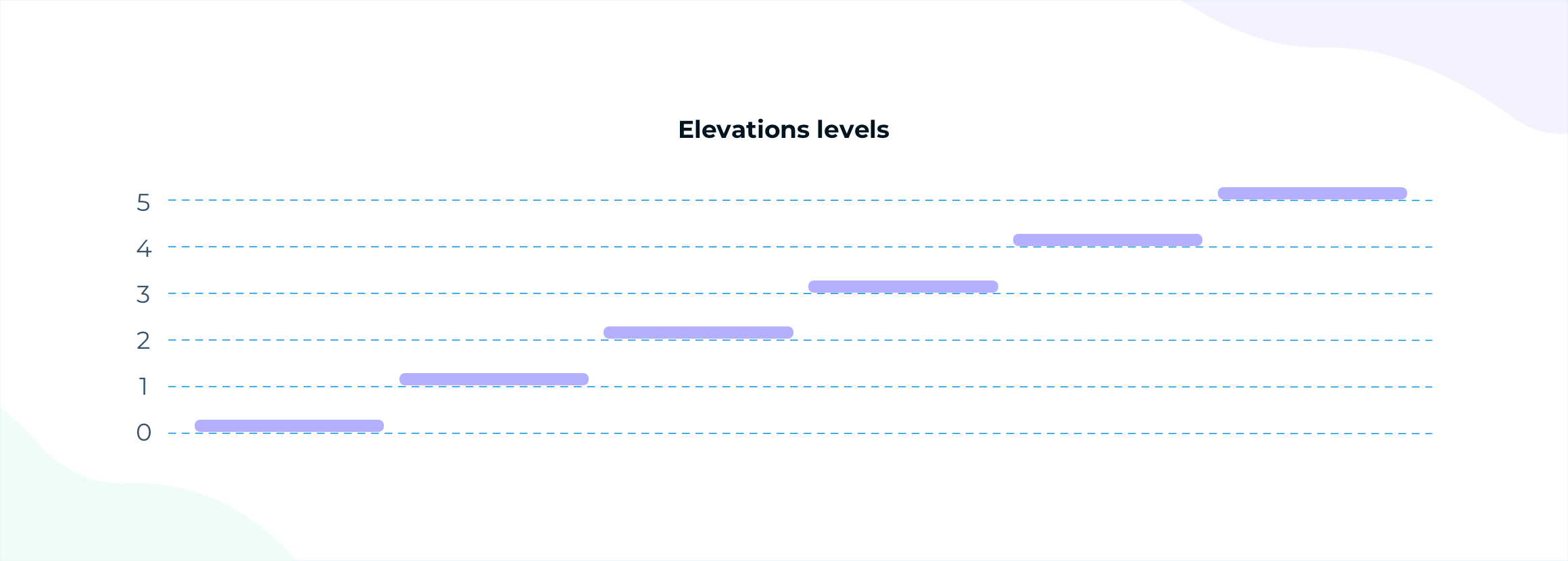
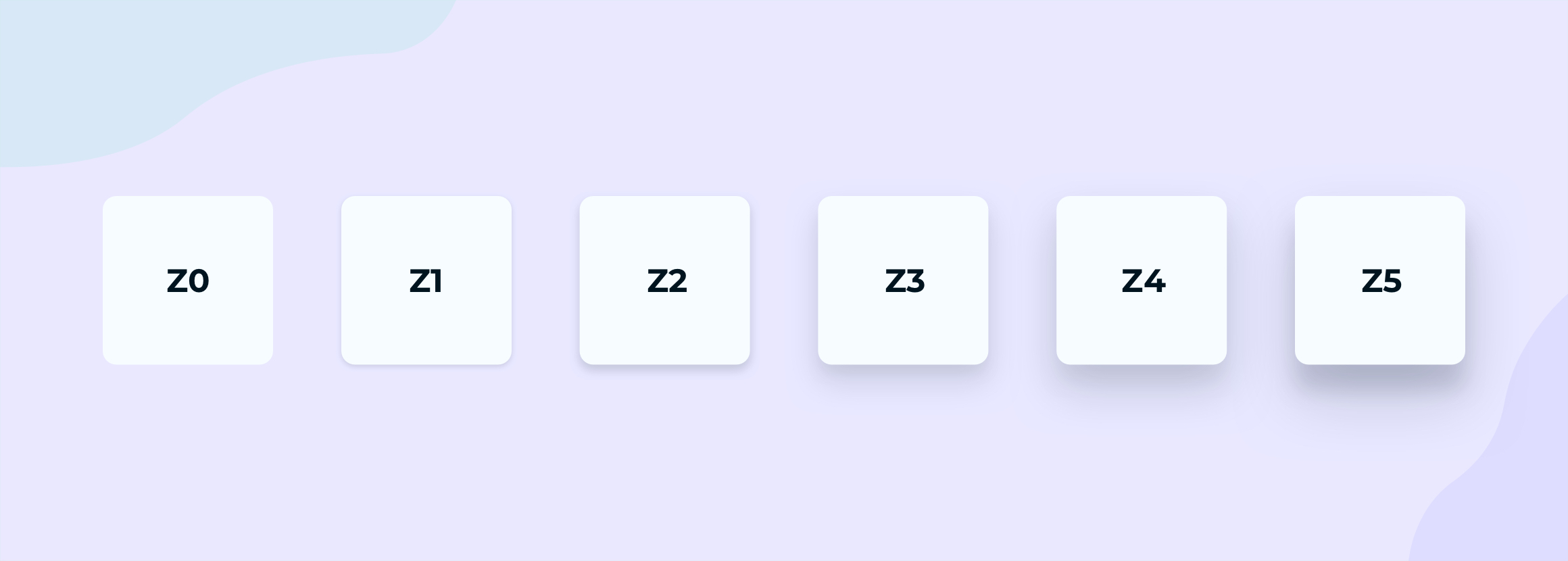
Ogni livello di elevazione proietta lo stesso tipo di ombra sul piano sottostante. Ciò significa che due elementi sullo stesso piano di elevazione proietteranno ombre con le stesse caratteristiche.
Abbiamo definito le ombre per ogni livello di elevazione, quindi sono distinguibili l’una dall’altra e comunicano un’impressione corretta di profondità, se confrontata con ciò che sperimentiamo nel mondo reale.

Alcuni esempi di utilizzo
Prospetti predefiniti
Alcuni elementi hanno un livello di elevazione predefinito o dinamico, che non deve essere modificato in alcun modo.
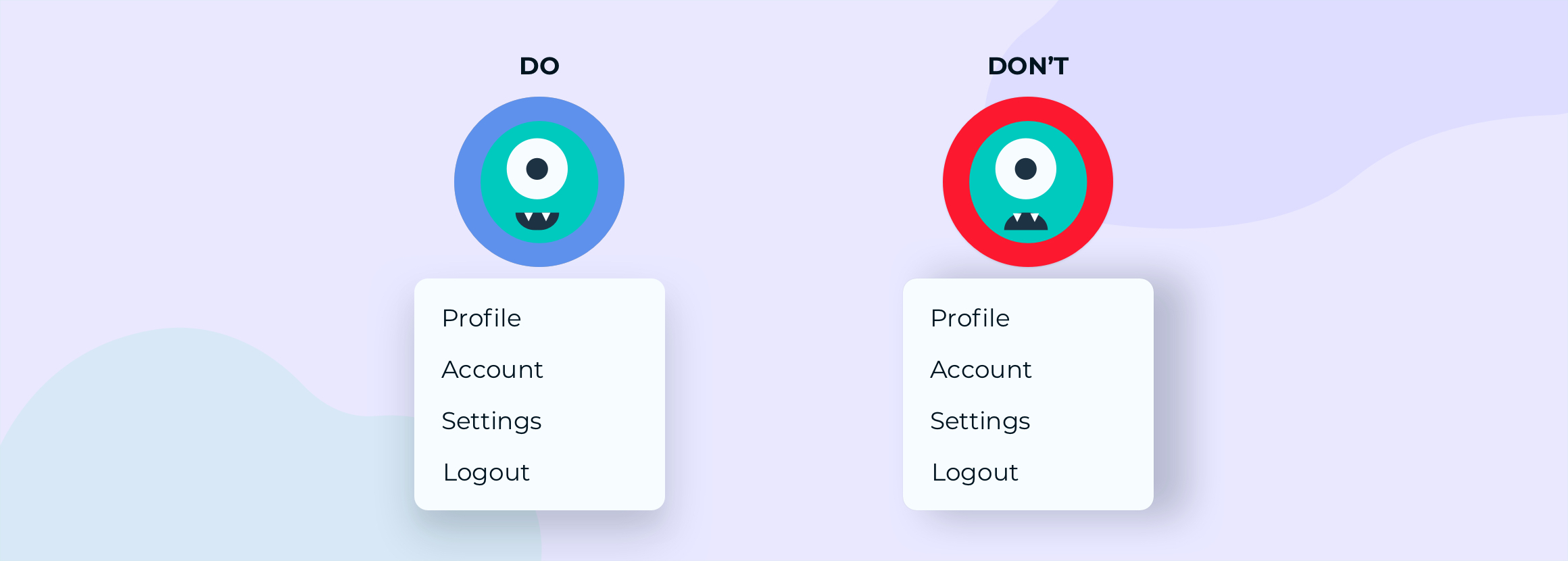
- Do: se il componente dell’interfaccia ha un piano di elevazione predefinito, questo non dovrebbe essere modificato affatto. Gli snippet elencati sopra devono essere utilizzati solo in casi specifici.
- Don’t: non alterare l’elevazione dei componenti quando è già definita.

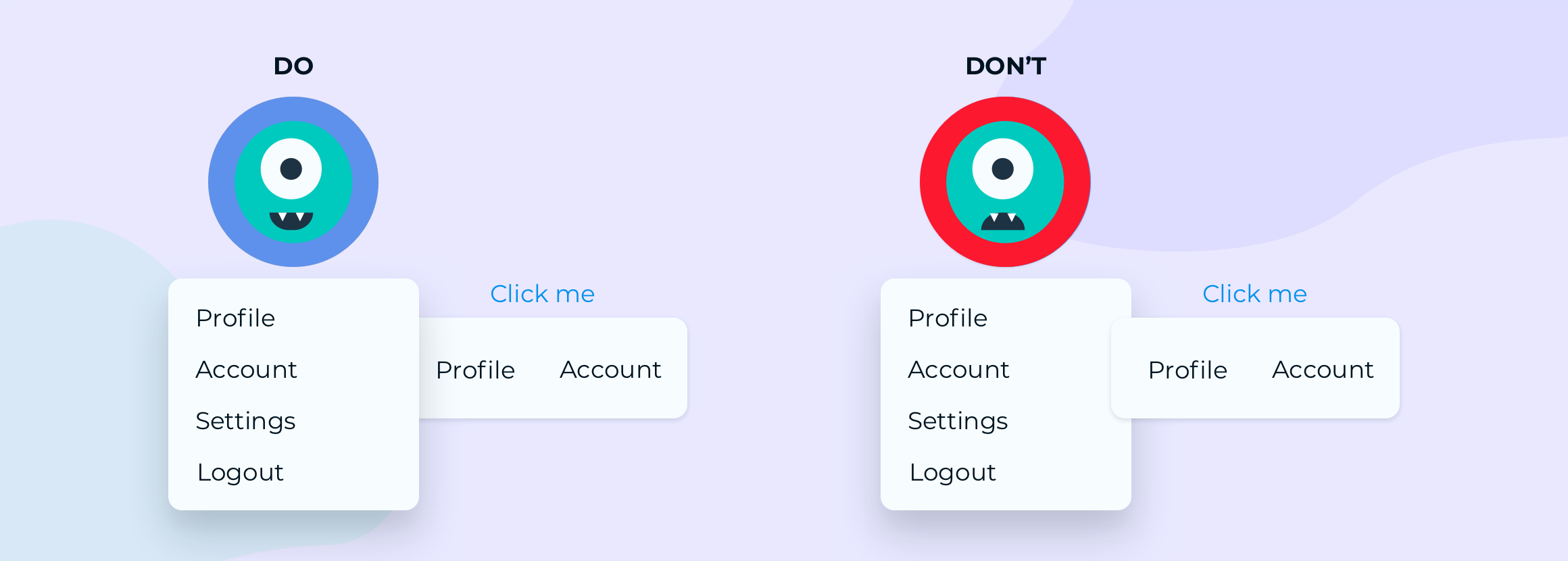
Elementi sullo stesso livello
Gli elementi sullo stesso livello di elevazione non possono sovrapporsi. È importante mantenere una gerarchia di elevazione all’interno della quale l’elemento più alto si trova posizionato sopra quelli inferiori.
- Do: quando gli elementi elevati si sovrappongono, le priorità devono essere gestite in modo che il livello di elevazione inferiore sia visualizzato sotto quello superiore.
- Don’t: non sovrapporre elementi con un livello di elevazione inferiore. Questi elementi possono essere affiancati ma non sovrapposti.

Quindi
Potremmo dire molto altro e fare tanti altri esempi sul tema elevazione e sulle buone pratiche. Quello che emerge da questa breve introduzione e vogliamo sottolineare è l’importanza di interpretare i principi dell’elevazione e applicarli non dimenticando l’impatto che hanno sull’occhio e sulla navigazione dell’utente.
La posizione e le opzioni di movimento degli elementi nello spazio sullo schermo, contribuiscono ad arricchire e facilitare l’esperienza degli utenti nell’uso della nostra interfaccia. Abbiamo creato un luogo virtuale ordinato, pulito e gradevole da navigare per rendere piacevole l’utilizzo della Marketing Cloud e ridurre l’abbandono della sessione.
Ma non è ancora finita! Ci aspetta ancora qualche sopresa per scoprire perchè la nuova UI è stata pensata e realizzata così come la vedete oggi. Stay tuned!
__________________
Scopri la serie dedicata alla UX/UI della Marketing Cloud!
 |
 |
 |
 |
 |
||||
| EMPTY STATES | COLORE | TIPOGRAFIA | ELEVAZIONE |
STRUTTURE |