Il Pagebuilder è l’editor presente in Send nella sezione Crea > Nuova spedizione > Contenuto del messaggio che consente di modificare i contenuti di template senza il rischio di danneggiare il codice html e quindi senza creare errori di visualizzazione delle comunicazioni. Per questo ricorrere a template appositamente preparati.
Alla base di Pagebuilder c’è la possibilità di strutturare il template in una serie di elementi, ognuno modificabile singolarmente. Dopo aver modificato gli elementi, il risultato sarà salvato in un nuovo file html utlizzabile subito in piattaforma.
Questo concetto risulterà più chiaro proseguendo nella lettura.
Come accedere
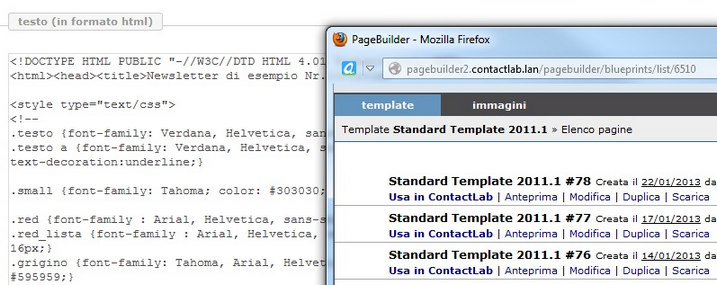
Per accedere è sufficiente cliccare su “Pagebuilder” sotto il box “Testo (in formato HTML)” (vedi fig.1)

Figura 1: Aprire il Pagebuilder
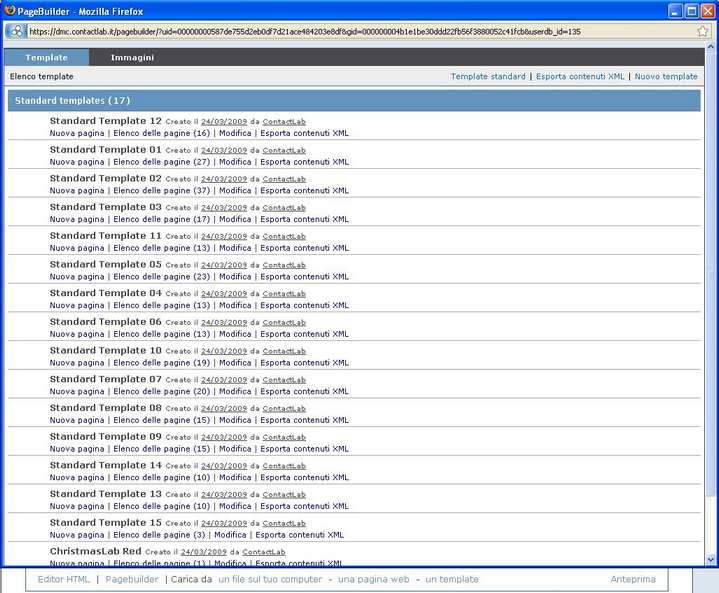
Cliccando sul link si aprirà una finestra pop-up contenente l’applicazione (fig. 2).

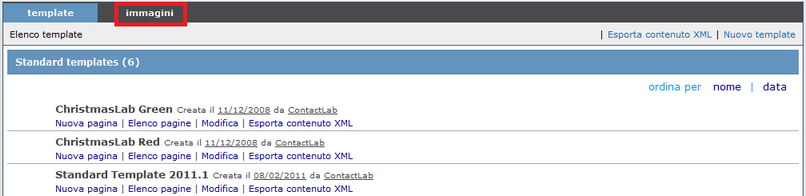
Figura 2: la pagina principale di Pagebuilder
La pagina principale mostra la due sezioni: template e immagini. Nella prima si creano e gestiscono i template, nella seconda le immagini. In figura 2 vediamo che sono presenti più template.
Utilizzare un template
Creare una nuova pagina
All’interno di Pagebuilder troverete dei template. Ogni template può essere visto come la matrice di uno stampo, da cui creare infinite pagine. Ogni volta che vorremo aggiornare il contenuto di un certo template, basterà creare una nuova pagina da quel template (clonare) e poi andare a modificarla. Ecco come fare per creare nuove pagine.
 1.Passare col mouse sopra il template desiderato, nell’esempio nella figura a lato “Template per tutti”. Cliccare su “Nuova pagina”.
1.Passare col mouse sopra il template desiderato, nell’esempio nella figura a lato “Template per tutti”. Cliccare su “Nuova pagina”.
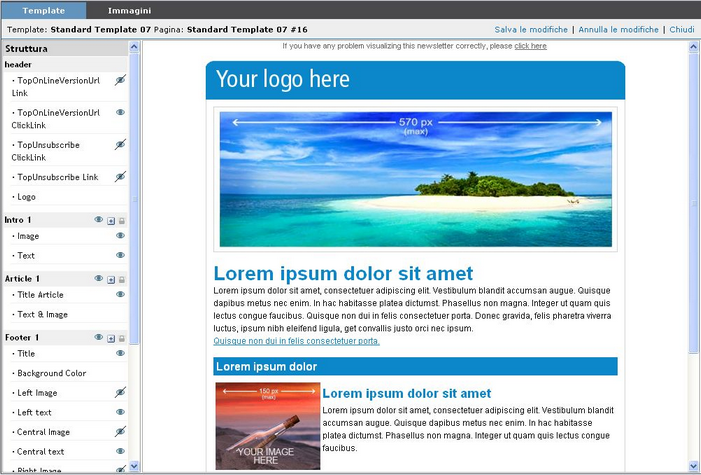
La nuova pagina viene creata e automaticamente visualizzata (fig. 3)

Figura 3: la schermata che permette di modificare una pagina
Modificare la pagina
2.In figura 3 possiamo osservare la struttura del Pagebuilder: la finestra è divisa in 2 riquadri. L’anteprima della nostra pagina viene mostrata nel riquadro a destra. La pagina è stata suddivisa in blocchi, che vengono mostrati nella colonna di sinistra. Questi blocchi rappresentano la “struttura” della pagina. Cliccando su ciascun elemento, esso comparirà in una lightbox per poter essere modificato.
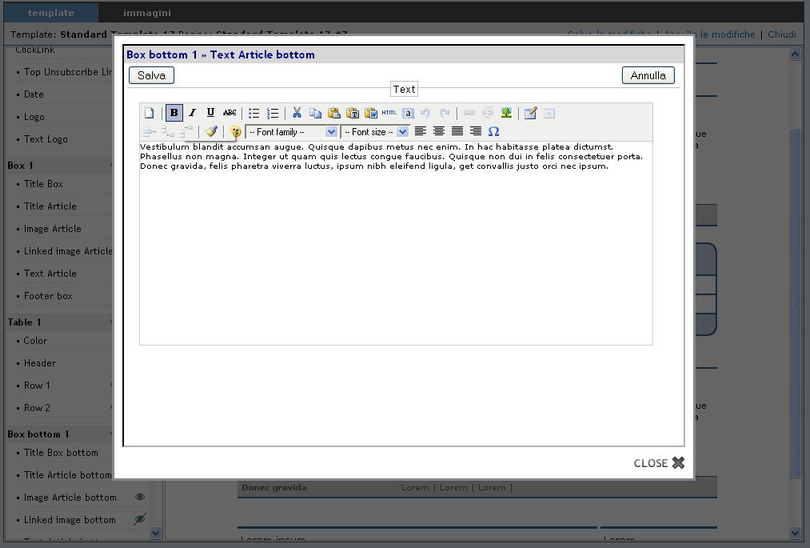
3.A quel punto, modificare il contenuto dell’elemento e poi cliccare sul tasto “Salva” (fig. 4)

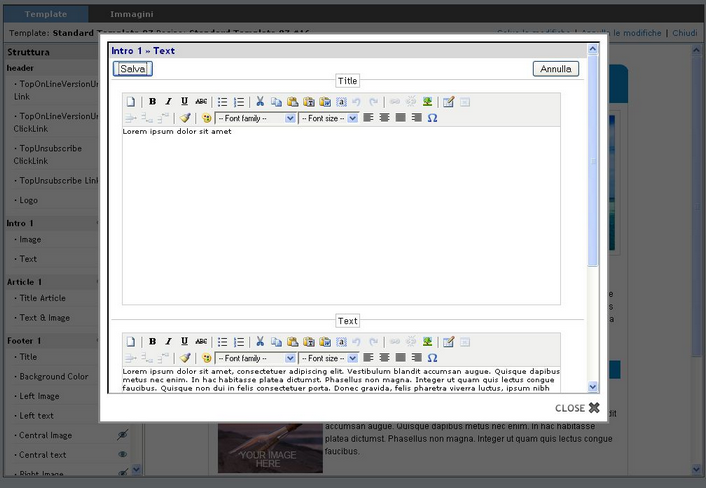
Figura 4: modificare il contenuto di un elemento
4.Modificando il titolo e premendo “Salva”, la modifica viene mostrata in anteprima. Gli elementi modificabili possono essere di quattro tipi: immagini, testo monoriga, editor semplice, editor avanzato. Nel prossimo paragrafo li analizzeremo uno per uno, ora vediamo come salvare la pagina dopo averla modificata.
5.Una volta modificati gli elementi desiderati e vista l’anteprima cliccando “Salva”, conviene salvare le modifiche: per farlo basta cliccare sul link “Salva modifiche” in alto alla pagina. Se invece si vogliono **annullare** tutte le modifiche fin lì effettuate cliccare su Annulla modifiche.
6.Una volta salvate le modifiche la pagina aggiornata verrà salvata. Il sistema vi riporterà automaticamente all’elenco delle pagine associate a quel template.
Gli elementi modificabili

Figura 5: formattare il testo di un elemento modificabile
Gli elementi che vedete nella colonna di sinistra, Struttura, sono di quattro tipi. Vediamoli in dettaglio.
.Testo monoriga. Questi elementi permettono di inserire una riga di testo, solitamente breve, senza poter modificare la formattazione esistente. Tipicamente questi elementi sono usati per i titoli di articoli, per inserire gli URL dei link o per i punti di un elenco.
.Editor semplice. Questi elementi possono essere modificati attraverso un editor semplice, che permette di modificare solo pochi aspetti grafici: grassetti, sottolineature, corsivi, inserire o togliere link, ecc… Vediamo qui sotto le icone presenti nell’editor semplice e le loro funzionalità.
| sono i pulsanti per formattare il testo in grassetto, corsivo e sottolineato | |
| i pulsanti che tagliano, copiano e incollano il testo | |
| servono a copiare testo da file txt o word | |
| seleziona tutto il testo | |
| annulla o rifai l’ultima azione | |
| giustifica il testo | |
| permette di inserire o togliere un link sulla porzione di testo selezionato | |
| consente di cancellare ogni formattazione e riportare il testo originario ai valori di default. | |
Se si desidera mandare a capo il testo senza lasciare una riga bianca, dare Invio tenendo premuto il tasto Shift.
.Editor avanzato. Questi elementi possono essere modificati attraverso un editor che, oltre ad avere tutte le funzioni dell’editor semplice (vedi paragrafo precedente), ne ha altre:
| inserisce un’immagine presente su un server (es. http://www.server.it/img/immagine.gif ) | |
| inserisce una tabella; se la tabella c’è già, permette di modificarne le impostazioni | |
| permette di modificare le impostazioni di una singola cella | |
| questi tre pulsanti cancellano o inseriscono righe alla tabella | |
| questo pulsante ripulisce il codice “sporco” | |
| dal menù a tendina si può selezionare la grandezza del testo | |
| centra la porzione di testo evidenziata. | |
| cambia il colore del testo selezionato | |
| inserisce un carattere speciale (lettere accentate, simbolo dell’euro ecc…) |
Se si desidera mandare a capo il testo senza lasciare una riga bianca, dare Invio tenendo premuto il tasto Shift.
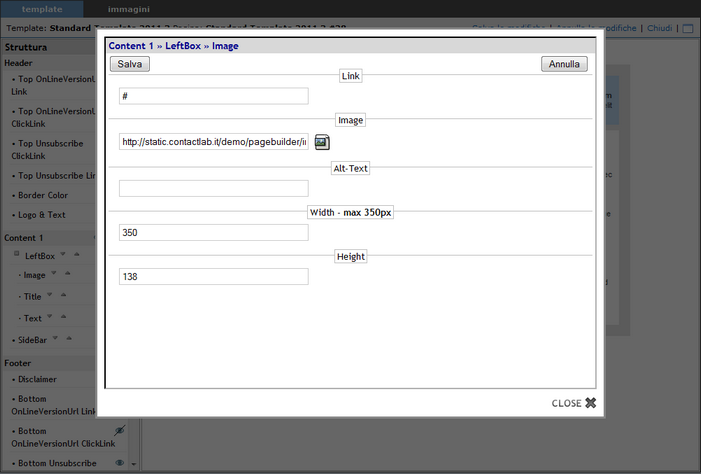
.Immagini Nel caso in cui l’elemento che si sta modificando non sia un testo ma un’immagine, si avrà una schermata simile a quella in figura 6:

Figura 6: la selezione delle immagini in Pagebuilder
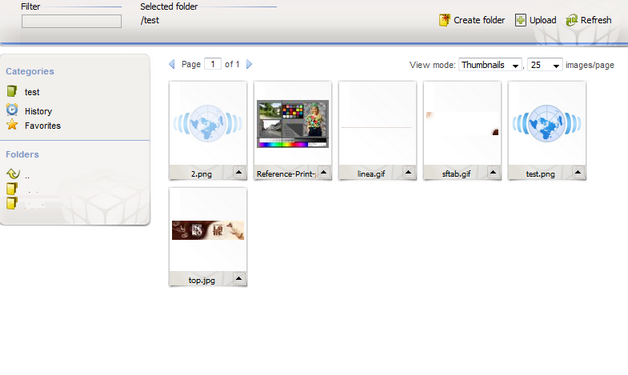
Cliccando sulla seguente icona ![]() a destra del percorso dell’immagine, si aprirà una finestrella contenente l’elenco di tutte le immagini disponibili (fig.7) :
a destra del percorso dell’immagine, si aprirà una finestrella contenente l’elenco di tutte le immagini disponibili (fig.7) :

Figura 7: elenco immagini disponibili.
Basta cliccare sul nome di un’immagine per selezionarla. A questo punto sarà sufficiente cliccare sul solito tasto “Salva” per vedere la nuova immagine nell’anteprima.L’immagine verrà inserita all’interno della pagina. Questo significa che nel punto corrispondente del codice HTML sarà presente un tag img che richiama il percorso HTTPS a cui è disponibile l’immagine stessa.
Il prossimo paragrafo sarà dedicato alla gestione delle immagini in Pagebuilder.
7.Una volta applicate tutte le modifiche desiderate, per renderle definitive, bisogna ricordarsi di salvarle con i link “Salva le modifiche” in cima alla pagina.
Caricare le immagini
Le immagini si possono caricare:
1) In fase di modifica immagini, sempre cliccando sull’icona ![]() (fig. 6)
(fig. 6)
2) Cliccando su “immagini” a destra di “template” dopo aver aperto il pagebuilder.(fig.8)

Figura 8
Per caricare le immagini è sufficiente cliccare su “Upload” ![]() (fig. 7) e selezionare quindi i file da caricare.
(fig. 7) e selezionare quindi i file da caricare.
E’ possibile inoltre creare nuove cartelle cliccando su “Create folder” ![]() (fig. 7)
(fig. 7)
Inserire automaticamente prodotti dal catalogo
Tramite un motore di ricerca, esiste la possibilità di selezionare uno specifico prodotto e recuperare contenuti da un catalogo i modo automatico. Il risultato è il popolamento di un blocco di PageBuilder con degli elementi preconfigurati come ad esempio:
- Nome prodotto
- Descrizione
- Immagine
- Prezzo
- Valuta
- CTA
Attraverso una sincronizzazione quotidiana del catalogo – via Dataexchange ed eventuale ETL, si hanno a disposizione le informazioni più recenti del catalogo e con un semplice click si possono inserire automaticamente nel blocco di contenuto.
Per poter utilizzare la funzionalità sia in Send che nella Marketing Cloud, è necessario richiedere la configurazione del template e delle relative tabelle prodotti. Si può però così accedere a uno strumento che velocizza in modo significativo le operazioni di caricamento di contenuti prodotto e garantisce che iano sempre aggiornate.
La colonna Struttura
La colonna a sinistra, come abbiamo visto, mostra la struttura del template. Ogni elemento della struttura può avere delle proprietà particolari: in questo caso accanto all’elemento troverete una delle seguenti icone:
| duplica l’elemento, creandone una copia identica che poi sarà possibile modificare: se ad esempio si hanno 2 articoli se ne possono creare un terzo, un quarto ecc… con la stessa struttura e poi modificare i contenuti. | |
| cancella l’elemento corrispondente; attenzione: se si cancellano tutti gli elementi poi non sarà possibile ricrearne di nuovi (se si hanno 3 articoli in una sezione e si cancellano tutti e tre, poi non si potrà più creare un nuovo articolo in quella sezione). | |
| è una sorta di sicura: cliccandoci sopra la si sblocca e si fa apparire il pulsante |
|
| questa icona indica che la sicura è sbloccata; cliccandola si reinserisce la sicura. | |
| alcuni elementi possono essere nascosti oppure mostrati a richiesta: quando l’icona dell’occhio è presente significa che quell’elemento è visibile, ma cliccandola si potrà nascondere l’elemento. | |
| questa icona indica che quell’elemento è nascosto: cliccandola si renderà l’elemento visibile e apparirà l’icona |
|
Salvare la pagina e usarla in Contactlab.
Un volta modificata la pagina come si desidera, vedrete nel riquadro in basso l’anteprima di come apparirà la pagina. Le modifiche che vedete in anteprima tuttavia non sono ancora state salvate definitivamente! Per salvarle, cliccate sul link in cima alla pagina “Salva modifiche“.
A questo punto si potrà salvare la pagina (con lo stesso nome o rinominandola) e poi il sistema vi riporterà direttamente all’Elenco pagine.
Ora la nostra pagina è aggiornata con i contenuti che volevamo e salvata nell’elenco pagine: come inserirla in Contactlab?
Sotto il nome di ogni pagina c’è un apposito link “Usa in Contactlab“. Cliccandolo la pagina viene inserita automaticamente dentro il riquaro “Testo in formato HTML” di Contactsend (fig. 9)

Figura 9: come inserire il contenuto di una pagina di Pagebuilder dentro ContactLab
A questo punto la pagina è copiata dentro Contactsend e si potrà proseguire nel processo di spedizione cliccando il tasto “Avanti” (cfr. “Crea–>Spedizione email”).
ATTENZIONE: perché l’inserimento dell’html da Pagebuilder a Contactsend funzioni, è necessario che sotto la finestrella pop-up di Pagebuilder, ci sia la schermata di Contactsend “Contenuto del messaggio” (come in fig. 8). Quando si clicca su “Usa in Contactlab” lo sfondo del link dovrebbe lampeggiare.
Altre operazioni sulle pagine
Nella figura 9 qui sopra possiamo vedere che sotto ogni pagina sono presenti, oltre a “Usa in Contactlab”, altri link:
– Anteprima apre una finestra pop-up contenente un’anteprima della pagina.
– Modifica permette di entrare nella struttura della pagina e modificarla nel modo descritto nei paragrafi precedenti.
– Duplica crea una copia identica della pagina, quindi con tutti gli aggiornamenti fatti. La copia può poi essere rinominata e modificata a sua volta.
– Scarica consente di scaricare l’html della pagina creata.
