The digital touchpoints between brand and consumers are constantly increasing, making it important to pay attention and to maintain consistency and uniformity between the different channels and the multitude of devices available. In fact, today’s user easily switches from a web page on the desktop to a mobile application and it is not uncommon for them to navigate from one product to another, both belonging to the same ecosystem without having decided beforehand.
The project to develop the unified experience of Contactlab Marketing Cloud grows with these considerations and comes to define a set of rules and guidelines to maintain consistency and continuity within the same universe. The Design System is the tool available to Designers, Developers, Marketers and in general to those who design products and services immersed in a complex context.
The Design System
One question we are often asked is whether it is really needed. There is no simple and above all unique answer, it all depends on how much care and respect is put into the application and updating of the Design System.
The approach of many companies is to create a catalogue of UI components – the so-called design library – trying to preserve the consistency of the brand and with the aim of making the Front-End development of new products more efficient. Once implemented and manipulated to adapt them to specific contexts, it often happens that the individual components undergo even drastic variations with regard, for example, to proportions or look & feel. This causes upheavals with impacts on the use and interaction between product and user. The Designer, often left alone in a complex organization, is not able to follow the entire chain of creation and maintenance of one or more products.
From this it emerges how a design library cannot ensure an optimal result if not accompanied by a governance that guarantees its application and maintenance, despite being the result of a continuous, long and expensive activity in terms of design and development.
The Design System extends the concept of UI component catalog because it provides a set of shared rules and practices to update and innovate this set, defining a governance system for the design library.
What we find in the Design System
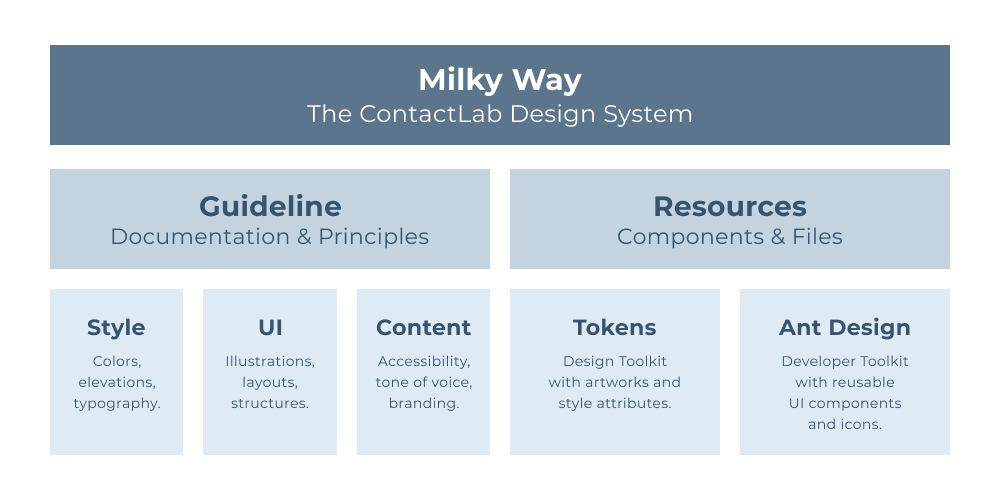
Milky Way is the Design System of the Contactlab platform. We chose this name in homage to our Milky Way solar system, a set of planets and rules.
 The inspiration also comes down to the space-themed illustrations – new style, new rules, new perspectives for a new frontier to reach – that are giving new life to our Marketing Cloud. The idea is a constellation of elements that relate to each other, evolve and move as one. The set of principles and conventions on which these associations are based are shared and discussed in a series of articles dedicated to the Contactlab Marketing Cloud interface.
The inspiration also comes down to the space-themed illustrations – new style, new rules, new perspectives for a new frontier to reach – that are giving new life to our Marketing Cloud. The idea is a constellation of elements that relate to each other, evolve and move as one. The set of principles and conventions on which these associations are based are shared and discussed in a series of articles dedicated to the Contactlab Marketing Cloud interface.
Each Design System is designed starting from the business needs and the type of products to which it will be applied.
However, there are some recurring elements that can also be found in Contactlab’s Design System:
- Functional patterns, consolidated solutions to a common design problem.
- A styleguide, a series of guidelines and attributes that influence the look & feel of an interface with the aim of transmitting an identity regardless of the functionality of the product.
- Practices, techniques, approaches and processes that influence the teams involved in product design.
- UI components, repeatable and reusable blocks of an interface.
Moreover, a Design System can include a Brand Identity, that is all the documentation supporting the corporate identity even if not strictly related to the digital world: mission, vision, tone of voice, use of the logo, typographic and photographic composition, etc.. We, in Milky Way, have adopted this approach.
The benefits from a Design System
The Contactlab Design System is indispensable so that the platform and its functionalities can continue to evolve with a strong impact on consistency – style and use – while reducing design time and technical debt. In general, a well oiled and used design system supports:
- A superior user experience.
- An increase in product quality perception.
- A significant reduction in support requests.
- A decrease in the time needed to resolve bugs and inconsistencies.
Ryan Lum’s article How to measure a Design System’s impact provides an objective and subjective way to measure the impact of a design system in three key areas: the user, the company and the team.
The Contactlab System

Regarding the Contactlab Marketing Cloud platform we have adopted a systemic approach. We started by defining and theorizing a set of principles and rules that would bring order to the entropy of interface design and development processes. We adopted as components library an open-source project, Ant Design, adaptable to the latest Front-End technology stacks (Angular, Vue, React, React Native). Through Tokens – key/value objects – we are able to feed it with our styles and rules. The entity of these same Tokens varies depending on the language and technology used and are distributed through a single NPM package.Then, an additional package is available that can be installed in the project and provides the static resources created when prototyping a section or feature, such as service pages, illustrations, logos and icons. The individual parts form a galaxy composed and articulated in many sub-systems. Hence, again, the name Milky Way.
Concluding
If you’re curious to learn more about our Milky Way, from the beginning to the next evolution, you can call us right away. Or browse through the documentation we’ve made accessible to you as well. The material is in fact open source, from the source code of the Design Token on GitHub to the design documentation, hosted instead on Notion so that everyone is able to update it without special technical skills.
__________________
Discover the UX/UI Marketing Cloud series!
 |
 |
 |
 |
 |
||||
| EMPTY STATES | COLOR | TYPOGRAPHY |
ELEVATION |
STRUCTURE |