Indipendentemente che tu stia creando un contenuto partendo da un template oppure da una pagina bianca, l’interfaccia di Email Designer propone degli elementi standard:
- La pagina Gestione template.
- La pagina Modifica contenuto.
- Il pannello di Modifica.
- I pulsanti di Gestione della timeline.
- La Barra laterale a destra.
- Il pannello di Modifica.
- La scheda Contenuti.
- Parametri del riquadro del contenuto.
- Parametri dei blocchi di contenuto.
- Parametri dell’editor di testo.
- La scheda Moduli.
- Parametri e riquadro della struttura delle righe.
- Parametri delle proprietà delle righe e delle colonne.
- Proprietà delle righe.
- Proprietà delle colonne.
- La scheda Impostazioni.
- Parametri per la selezione dei colori.
La pagina Gestione template
La pagina Gestione template comprende:
- Un pulsante Inizia da zero.
Cliccalo per cominciare a creare un template o un contenuto email partendo da una pagina bianca. - Una lista dei template disponibili.
Cliccane uno per cominciare ad usarlo come base per un nuovo contenuto email o template.
I template sono organizzati nelle seguenti raccolte:- I miei template.
I template creati dagli utenti o personalizzati. - Personalizzati.
Templte aggiuntivi a pagamento, realizzati in base ai bisogni specifici del clienti. - Predefiniti.
Templates forniti di default da Contactlab a tutti i clienti. - Condivisi.
Disponibili solo per quelle aziende che hanno ricevuto la condivisione dalla loro parent organization.
- I miei template.
La pagina modifica contenuto
La pagina Modifica contenuto comprende:
- Il pulsante Azioni.
Cliccalo per:- Visualizzare un’anteprima desktop o mobile della pagina corrente.
- Effettuare un Invio di Test del contenuto email a uno o piu’ destinatari di tua scelta
- Salvare come template il proprio lavoro.
- Il pulsante Mostra struttura.
Mostra la struttura generale del layout del contenuto nel pannello di Modifica. - Le icone in alto a sinistra per spostarsi dalla modalità mobile a desktop e viceversa durante la fase di modifica dei contenuti. In questo modo puoi intervenire e visualizzare in tempo reale le modifiche che stai apportando.
- Il pannello di Modifica.
L’area dove crei o modifichi un contenuto email o un template. - La Barra laterale a destra.
L’area dove appaiono i parametri e i pulsanti per la formattazione.
Comprende le schede seguenti:- Contenuti.
- Moduli.
- Impostazioni.
- Il pulsante Scarica HTML.
Se decidi di scaricare l’html nella finestra di editing, la versione scaricata è quella visualizzata in quel momento, incluse eventuali modifiche apportate dopo l’ultimo salvataggio.
Quando si sta modificando un elemento, l’intestazione del blocco di Contenuto e della Riga comprendono i seguenti pulsanti:
- Elimina.
Clicca per eliminare dal pannello di Modifica il blocco di Contenuto.
Nota:
Questo tipo di azione è irreversibile. - Duplica.
Clicca per creare un doppione del blocco subito sotto l’originale. Il contenuto del duplicato è identico all’originale. - Collassa.
Nasconde le relative proprietà di Contenuto o di Riga. Clicca il blocco per mostrarle nuovamente.
Il pannello di Modifica
Il pannello di Modifica è il luogo in cui crei o modifichi un contenuto email o un template, in uno dei modi seguenti:
- Trascina e rilascia tessere dalla barra laterale (drag&drop) per creare i blocchi che costituiscono la struttura del template e i suoi contenuti.
- Sposta i blocchi nella posizione desiderata.
- Aggiungi contenuti come testi, immagini, pulsanti linkati e simili.
- Decidi a quali destinatari saranno visibili contenuti specifici.
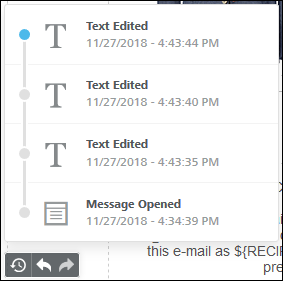
Pulsanti di gestione della Timeline
Una volta cominciato a modificare un template o un contenuto email, sono automaticamente mostrati tre pulsanti per la gestione della timeline, collocati in basso a sinistra nel pannello di Modifica:
- Il pulsante Cronologia.

Mostra una linea temporale degli utlimi passaggi (fino a un massimo di 15) con le modifiche effettuate nella sessione di lavoro corrente. Permette, se lo si desidera, di ripartire da uno di questi passaggi, ripristinandolo.
Cliccando nuovamente il pulsante, la linea temporale si chiude. - Il pulsante Annulla.

Ti permette di ritornare indietro di uno o più passaggi. - Il pulsante Rifai.

Se hai appena usato il pulsante Annulla, puoi ripristinare i passaggi muovendoti avanti nella linea temporale delle modifiche effettuate.

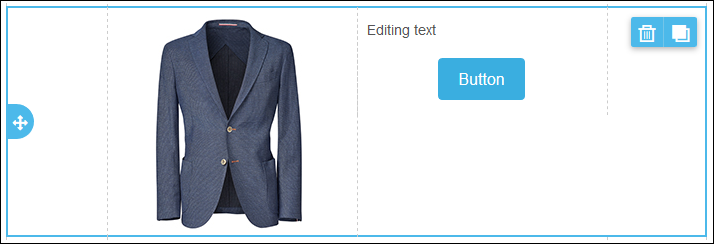
La linea temporale aperta
Quando selezioni nella linea temporale uno dei passaggi precedenti, i contenuto, la colonna e la riga che sono stati modificati, vengono mostrati così come l’elemento selezionato.
Nota:
Se torni indietro nella linea temporale senza fare modifica, essa manterrà disponibili i passaggi più recenti. Questo ti permette di tornare ai passaggi recenti senza che il loro contenuto sia stato perso. Ma se fai modifiche a step precedenti, tutti quelli successivi sono persi. Ad esempio se aggiungi un blocco Testo seguito da un’immagine e un bottone, poi ritorni indietro e modifichi solo il testo, anche l’immagine e il pulsante che avevi inserito dopo di esso vengono cancellati.
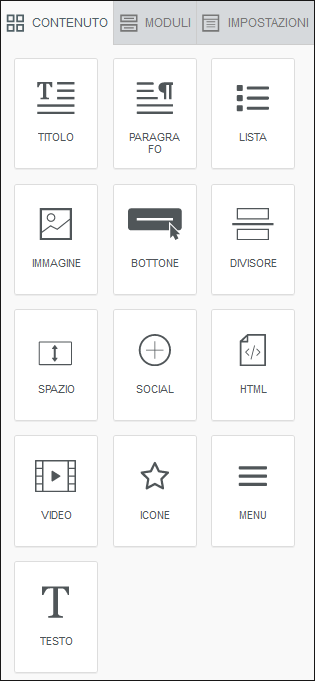
La scheda Contenuto
Esempio della scheda Contenuto
La scheda Contenuto comprende una serie di tessere che rappresentano differenti tipi di contenuto, che puoi aggiungere al pannello di Modifica, trascinandole su di esso. Ad esempio:
- Titolo.
- Paragrafo.
- Lista.
- Immagine.
- Bottone.
- Divisore.
- Spazio.
- Social.
- HTML.
- Video.
- Icone.
- Menu.
- Testo.
Per utilizzare un contenuto, trascina la relativa tessera nel punto corretto della colonna dove vuoi collocarlo, all’interno del pannello di Modifica. I blocchi di contenuti che appaiono dopo il trascinamento, si adattano automaticamente alle dimensioni della riga e della colonna. Non puoi aggiungere orizzontalmente più di un blocco a una colonna, ma puoi impilarli verticalmente. Vedere il paragrafo relativo alle Righe per maggiori informazioni su righe e colonne.
Parametri e riquadro del contenuto
Il riquadro Contenuto
Clicca il riquadro per far apparire i seguenti pulsanti:
- Frecce di riposizionamento.
Permettono di trascinare e rilasciare il blocco sopra o sotto un altro, oppure in una differente riga o colonna all’interno del pannello di Modifica. Per esempio, una colonna vuota nella riga successiva. - Cancella.
Elimina il blocco.
Nota:
L’azione è irreversibile. - Duplica.
Crea un duplicato subito sotto l’originale. I contenuti sono identici all’originale. Puoi riposizionare il duplicato con le frecce di riposizionamento.
Parametri e pulsanti dei blocchi di contenuto
Cliccando un blocco di contenuto nel pannello di Modifica, le relative Proprietà del contenuto nella scheda Contenuti.
Ogni tipo di contenuto ha il suo set di proprietà:
Titolo
Le proprietà del Titolo comprendono:
- Proprietà del contenuto:
- Titolo.
Livello del titolo: H1, H2, H3. - Famiglia del carattere.
- Spessore del font: standard, grassetto.
- Dimensioni del font.
- Colore del testo.
Vedere la scheda Impostazioni per maggiori informazioni sulla selezione dei colori. - Colore del link.
Sovrascrive le impostazioni del colore dei link della scheda Impostazioni. - Allineamento.
Giustificazione del titolo a destra, centrale, a sinistra. - Interlinea.
Definisce la distanza tra due righe di testo. - Spaziatura lettere.
Aumentare o diminuire lo spazio fra lettere. - Direzione del testo.
- Titolo.
- Opzioni del blocco:
- Padding.
Sovrascrive le impostazioni nel menù Moduli > Proprietà delle colonne> Padding. - Tutti i lati.
Definisce lo spazio attorno al titolo. - Nascondi su mobile.
Se impostata, nasconde il design o l’elemento quando il messaggio viene visualizzato su dispositivi mobili.
- Padding.
Paragrafo
Le proprietà del Paragrafo includono:
- Proprietà del contenuto:
- Famiglia del carattere.
- Spessore del font: standard, grassetto.
- Dimensioni del font.
- Colore del testo.
Vedere la scheda Impostazioni per maggiori informazioni sulla selezione dei colori. - Colore del link.
Sovrascrive le impostazioni del colore dei link della scheda Impostazioni. - Allineamento.
Giustificazione del titolo a destra, centrale, a sinistra. - Spaziatura paragrafo.
Aumentare o diminuire lo spazio fra paragrafi nello stesso blocco. - Interlinea.
Definisce la distanza tra due righe di testo. - Spaziatura lettere.
Aumentare o diminuire lo spazio fra lettere. - Direzione del testo.
- Opzioni del blocco:
-
- Padding.
Sovrascrive le impostazioni nel menù Moduli > Proprietà delle colonne> Padding. - Tutti i lati.
Definisce lo spazio attorno al titolo. - Nascondi su mobile.
Se impostata, nasconde il design o l’elemento quando il messaggio viene visualizzato su dispositivi mobili.
- Padding.
-
Lista
Le proprietà di Lista comprendono:
- Proprietà del contenuto:
- Tipo di lista.
- Stile della lista.
Predefinito, solido, vuoto, quadrato.
- Inizio lista da.
In caso di selezione Lista Numerata. - Famiglia del carattere.
- Spessore del font: standard, grassetto.
- Dimensioni del font.
- Colore del testo.
Vedere la scheda Impostazioni per maggiori informazioni sulla selezione dei colori. - Colore del link.
Sovrascrive le impostazioni del colore dei link della scheda Impostazioni. - Allineamento.
Giustificazione del titolo a destra, centrale, a sinistra. - Spaziatura elementi.
Aumentare o diminuire lo spazio fra elementi nella stessa lista. - Rientro elementi.
- Interlinea.
Definisce la distanza tra due righe di testo. - Spaziatura lettere.
Aumentare o diminuire lo spazio fra lettere. - Direzione del testo.
- Tipo di lista.
- Opzioni del blocco:
-
- Padding.
Sovrascrive le impostazioni nel menù Moduli > Proprietà delle colonne> Padding. - Tutti i lati.
Definisce lo spazio attorno al titolo. - Nascondi su mobile.
Se impostata, nasconde il design o l’elemento quando il messaggio viene visualizzato su dispositivi mobili.
- Padding.
-
Immagine
Nota:
Le proprietà del contenuto di tipo immagine, non sono disponibile fino a quando non si aggiunge un’immagine a un blocco nel pannello di Modifica.
Le proprietà dell’immagine includono:
- Proprietà contenuto:
- Dimensione automatica.
Se selezionata, la larghezza dell’immagine diventerà automaticamente 100%.
Deselezionandola, si potrà indicare a mano una larghezza. - Adatta in larghezza su mobile.
Assicura che l’immagine sia mostrata a grandezza piena sugli schermi dei dispositivi mobili. - Allineamento.
- Immagine dinamica.
Ti permette di includere un’immagine dinamica al contenuto email o al template.
I link dell’immagine è un URL che contiene variabili, come l’indirizzo email o il nome del contatto. le variabili vengono rimpiazzate durante la fase di invio, e questo permette di persona. - L’attuale Nome immagine.
Clicca Cambia immagine per selezionarne una diversa.
Se vuoi applicare effetti grafici all’immagine clicca su Applica effetti. - URL dell’immagine.
L’url dell’immagine attuale. - Testo alternativo.
- Dimensione automatica.
- Azione:
- Link immagine.
Definisce cosa accade quando l’immagine viene cliccata, ad esempio: Apri pagina web. I campi che seguono possono variare a seconda dell’opzione scelta in questo menù.
- Link immagine.
- Opzioni blocco:
- Padding.
Sovrascrive le opzioni di Moduli > Proprietà colonna > Padding. - Nascondi su mobile.
Se selezionato, nasconde l’elemento o il contenuto quando il messaggio viene visualizzato da dispositivi mobili.
- Padding.
Bottone
Le proprietà del Bottone (pulsante) comprendono:
- Azione:
- Tipo di link.
Definisce cosa accade se il pulsante viene cliccato, for per esempio, Apri pagina web. I campi che seguono possono variare a seconda dell’opzione scelta in questo menù.
- Tipo di link.
- Opzioni bottone:
- Dimensione automatica.
Se selezionata, la larghezza del pulsante diventerà automaticamente 100%.
Deselezionandola, si potrà indicare a mano una larghezza.
Nota:
Se il testo del bottone viene selezionato, appariranno anche i parametri del contenuto di tipo Testo - Colore di sfondo.
Vedere la scheda Impostazioni per maggiori informazioni. - Colore testo.
- Allineamento.
- Interlinea.
Definisce la distanza tra le righe di testo. - Spaziatura lettere.
Aumentare o diminuire lo spazio fra lettere. - Angoli arrotondati.
Definisce l’arrotondamento degli angoli del pulsante. - Padding contenuto.
Definisce il padding attorno ai contenuti del pulsante.
Un piccolo grafico mostra i valori.
Selezionando Altre opzioni si può definire individualmente il padding di ciascun lato - Bordo.
Definisce il colore del bordo.
- Dimensione automatica.
- Opzioni blocco:
- Padding.
Definisce il padding attorno ai contenuti del pulsante.
Un piccolo grafico mostra i valori.
Selezionando Altre opzioni si può definire individualmente il padding di ciascun lato - Nascondi su mobile.
Se impostato, nasconde l’elemento sui dispositivi mobili.
- Padding.
Divisore
Le proprietà del Divisore comprendono:
- Propietà contenuto:
- Trasparente.
Se impostato, apparre il parametro Altezza che definisce l’altzza del blocco di contenuto.
I parametri Linea, Larghezza e Allineamento non sono disponibili. - Linea.
Definisce lo stile, lo spessore e il colore della linea.
Vedere la scheda Impostazioni per maggiori informazioni. - Larghezza.
Definisce la lunghezza della linea nel blocco, in percentuale. - Allineamento.
- Trasparente.
- Opzioni blocco:
- Padding.
Definisce il padding attorno ai contenuti del pulsante.
Un piccolo grafico mostra i valori.
Selezionando Altre opzioni si può definire individualmente il padding di ciascun lato - Nascondi su mobile.
Se impostato, nasconde l’elemento sui dispositivi mobili.
- Padding.
Spazio
- Proprietà contenuto:
- Altezza.
Dimensioni dell’altezza del blocco.
- Altezza.
- Opzioni blocco.
- Nascondi su mobile.
Se impostato, nasconde l’elemento sui dispositivi mobili.
- Nascondi su mobile.
Social
Le proprietà dell’elemento Social comprendono:
- Proprietà contenuto:
- Seleziona stile icona.
Scegli la formattazione delle icone delle piattaforme sociali presenti.
Note:
Nel blocco verranno mostrate solo le icone configurate alla voce Configura icone. - Configura icone.
Da qui puoi aggiungere, rimuovere, modificare le icone social.
Cliccando il menù su ciascun pannello, appaiono altre icone.
Clicca + Aggiungi nuova icona per includerne altre. - Allineamento.
- Spaziatura icone.
Definisce la spaziatura orizzontale tra le icone.
- Seleziona stile icona.
- Opzioni blocco:
- Padding.
Definisce il padding attorno ai contenuti del pulsante.
Un piccolo grafico mostra i valori.
Selezionando Altre opzioni si può definire individualmente il padding di ciascun lato - Nascondi su mobile.
Se impostato, nasconde l’elemento sui dispositivi mobili.
- Padding.
HTML
Le proprietà del blocco HTML comprendono:
- Proprietà contenuto:
Un editor HTML per inserire codice responsive.
Nota:
Non vengono effetuati controlli di correttezza sulla sintassi, si assuma che chi lo utilizza conosca il linguaggio HTML. - Opzioni blocco:
- Nascondi su mobile.
Se impostato, nasconde l’elemento sui dispositivi mobili.
- Nascondi su mobile.
Video
Le proprietà dell’elemento Video comprendono:
- Proprietà contenuto:
- URL video.
- Opzioni blocco:
- Padding.
Definisce il padding attorno ai contenuti del pulsante.
Un piccolo grafico mostra i valori.
Selezionando Altre opzioni si può definire individualmente il padding di ciascun lato - Nascondi su mobile.
Se impostato, nasconde l’elemento sui dispositivi mobil.
- Padding.
Icone
Le proprietà dell’elemento Icone comprendono:
- Proprietà contenuto:
- Aggiungi nuova icona.
Da qui puoi aggiungere e modificare le icone.
Utilizzare effetti speciali.
Inserire URL, testo altenativo e link vari.
Clicca + Aggiungi nuova icona per includerne altre. - Caratteristiche del carattere.
- Allineamento.
- Caratteristiche dell’icona.
- Padding icone.
Definisce il padding attorno all’icona.
Selezionando Altre opzioni si può definire individualmente il padding di ciascun lato.
Un piccolo grafico mostra i valori.
- Aggiungi nuova icona.
- Opzioni blocco:
- Padding.
Definisce il padding attorno ai contenuti del pulsante.
Un piccolo grafico mostra i valori.
Selezionando Altre opzioni si può definire individualmente il padding di ciascun lato. - Nascondi su mobile.
Se impostato, nasconde l’elemento sui dispositivi mobile.
- Padding.
Menu
Le proprietà dell’elemento Menu comprendono:
- Proprietà contenuto:
- Aggiungi un elemento.
Da qui puoi aggiungere e modificare i menu.
Inserire URL, testo e titolo.
Clicca + Aggiungi elemento per includerne altri.
Si può modificare l’ordine delle voci del menu utilizzando l’icona in alto a sinistra in ogni singolo box. - Caratteristiche del carattere.
- Allineamento, Layout, Separatore.
- Gestire la versione Mobile.
- Padding delle voci del menu.
Un piccolo grafico mostra i valori.
- Aggiungi un elemento.
- Opzioni blocco:
- Padding.
Definisce il padding attorno ai contenuti del menu.
Un piccolo grafico mostra i valori.
Selezionando Altre opzioni si può definire individualmente il padding di ciascun lato. - Nascondi su mobile.
Se impostato, nasconde l’elemento sui dispositivi mobile.
- Padding.
Testo
Le proprietà del Testo comprendono:
- Proprietà del contenuto:
- Colore del testo.
Vedere la scheda Impostazioni per maggiori informazioni sulla selezione dei colori. - Colore del link.
Sovrascrive le impostazioni del colore dei link della scheda Impostazioni. - Interlinea.
Definisce la distanza tra due righe di testo. - Spaziatura lettere.
Aumentare o diminuire lo spazio fra lettere.
- Colore del testo.
- Opzioni del blocco:
- Padding.
Sovrascrive le impostazioni nel menù Moduli > Proprietà delle colonne> Padding. - Nascondi su mobile.
Se impostata, nasconde il design o l’elemento quando il messaggio viene visualizzato su dispositivi mobili.
- Padding.
Se clicchi sul un blocco di Testo appaiono anche le tipiche icone di un editor di testo visuale.
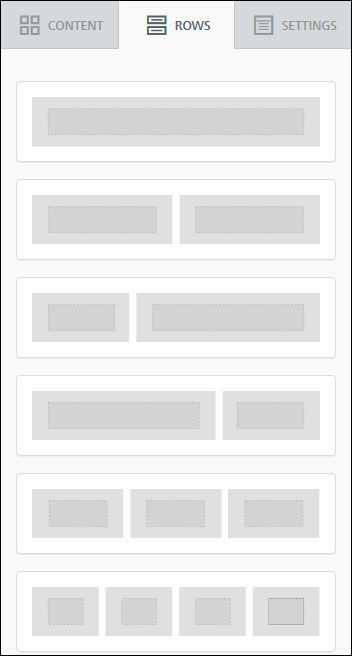
La scheda Moduli

Esempio della scheda Moduli
Questa scheda contiene una serie di tessere che rappresentano diverse configurazioni delle colonne all’interno di una riga. Per utilizzare una configurazione, trascinare la relativa tessera sopra il pannello di Modifica,per creare così un blocco riga. Le colonne che risulteranno, adatteranno automaticamente la loro larghezza a quella disponibile. Vedere la scheda Impostazioni per maggiori dettagli.
In questi blocchi riga vengono trascinate le tessere prese dalla scheda Contenuto. Puoi creare la struttura del tuo template combinando tra loro come preferisci le varie configurazioni di colonne, ma è consigliabile mantenere un layout abbastanza semplice per una buona visualizzazione dei contenuti.
NOTA: in questa scheda puoi decidere come presonalizzare la visualizzazione delle singole righe in base ai destinatari delle tue email. Per sapere come impostare le condizioni e attivare i filtri, leggere anche Email Designer condizionale.
Struttura Moduli e parametri
Spostando il cursore del mouse sopra un blocco riga, appare un riquadro Strutture

Il riquadro struttura
Clicca il riquadro per far apparire tre pulsanti
- Frecce di riposizionamento.
Permettono di trascinare e rialasciare il blocco sopra o sotto un altro, oppure in una differente riga o colonna all’interno del pannello di Modifica.Per esempio, una colonna vuota nella riga successiva. - Cancella.
Elimina il blocco.
Nota:
L’azione è irreversibile. - Duplica.
Crea un duplicato subiot sotto l’originale. I contenuti sono identici all’originale. Puoi riposizionare il duplicato con le frecce di riposizionamento.
Proprietà di righe e colonne
Cliccando il riquadro Struttura, appaiono le proprietà di righe e colonne.
Proprietà riga
Le Proprietà della riga comprendono:
- Colore di sfondo della riga.
- Colore di sfondo del contenuto
- Non incolonnare su mobile.
Evita che le colonne vengano sovrapposte le une alle altre quando visualizzare su dispositivo mobile.
Nota:
Utile nel gestire, per esempio, una barra di navigazione. Ma da usare con cautela, per mantenere la disposizione dei contenuti su mobile la più verticale possibile. - Inverti ordine delle colonne su mobile.
Permette di modificare la disposizione degli elementi presenti nei tuoi blocchi riga, su dispositivo mobile. Puoi decidere di impilarli in ordine inverso lasciando inalterata la gradevolezza della visualizzazione. - Immagine di sfondo della riga.
Permette di specificare la URL di un’immagine da usare come sfondo della riga.
Si può scegliere se ripeterla o centrarla e anche appicare una serie di effetti grafici, cliccando sul punsante Applica effetti.
Se il programma o il dispositivo con cui viene aperto il messaggio non supporta le immagini di spondo, al suo posto viene mostrato il Colore di sfondo. - Condizione.
Clicca per aprire una nuova finestra dove inserire una sintassi condizionale. - Filter Conditions. Permette di differenziare i contenuti delle email in funzione del target da raggiungere tramite l’associazione alle singole righe di opportuni filtri. Questi filtri sono rappresentati dall’insieme delle condizioni sui valori dei campi dello User Db da associare al template. Leggere anche Email Designer condizionale.
Proprietà colonna
Le Proprietà colonna comprendono:
- Sfondo colonna.
- Padding.
Definisce il padding o permette di scegliere quello del singolo lato tramite le Opzioni - Bordo
Permette di scegliere il bordo di tutta la colonna o quello del singolo lato tramite le Opzioni
Per ciascuna colonna della riga c’è uno specifico pannello proprietà.
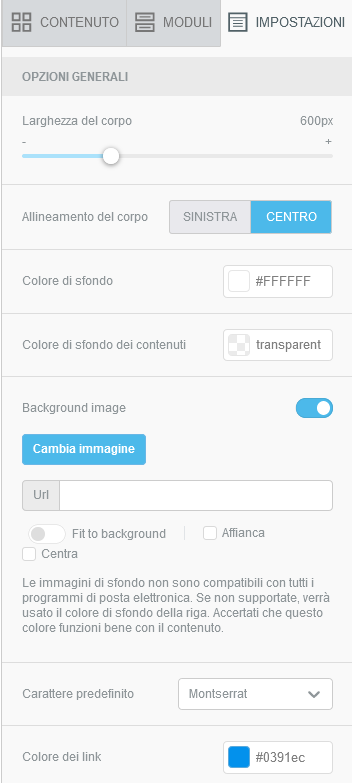
La scheda Impostazioni
Esempio della scheda Impostazioni
La scheda Impostazioni comprende le informazioni generale sulla formattazione del template o del contenuto email, come:
- Larghezza del corpo.
La massima larghezza su schermi con risoluzione grande (es. desktop). Viene ignorata automaticamente per i piccoli dispositivi. - Allineamento del corpo
- Colore di sfondo.
Può essere sovrascritto per il signolo elemento, se necessario. - Colore di sfondo dei contenuti.
Può essere sovrascritto per il signolo elemento, se necessario. - Background image.
Possibilità di inserire una immagine come sfondo del template. Di default, l’immagine è utilizzata alla sua risoluzione originale e non scala per adattarsi al display. Per migliorare la visualizzazione, è possibile adattarla all’intero sfondo e l’immagine si ridimensiona, centrarla oppure ripeterla su tutto lo sfondo più volte nello spazio verticale. - Carattere predefinito.
Può essere sovrascritto per il signolo elemento, se necessario. - Colore dei link.
Può essere sovrascritto per il signolo elemento, se necessario.
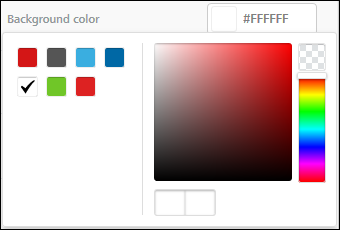
Parametri di selezione del colore
Quando si clicca un campo relativo al colore, nella Barra laterale, ad esempio un Colore di sfondo nelle Impostazioni, appare la finestra di Selezione colore.

Esempio di finestra Selezione colore
Qui è possibile:
- Selezionare un colore tra quelli predefiniti presenti a sinistra
- Usare i comandi per creare un colore, o inserire il suo codice esadecimale (hex).
Il riquadro a scacchi bianchi e grigi crea un livello trasparente.
Dopo essere stato selezionato, il colore viene mostrato, insieme al suo codice esadecimale (ad es. #FFFFFF per il bianco).