Several studies confirm that around 70% of email openings take place from mobile, a behavior that leads us to constantly invest in the quality of emails visualisation from these devices, but also to optimise the way we design emails.
Email Designer thus provides some interesting features precisely to facilitate your intervention when creating email templates.
What can you do with this release?
An improved mobile design mode
To reduce customisation time of email campaigns, ensuring responsive templates, and improving usability from mobile devices, you can now control individual elements of your emails directly in the mobile viewport with just a few clicks and without affecting the desktop design.
By clicking the Mobile icon of a content property while in mobile design mode, you can:
- Centre or align multi-column content on mobile.
- Set a different padding value for mobile than for desktop.
- Change the font size.
The changes made are only applied to the mobile output.
What does this mean?
Until now, the only way to differentiate or separate content between mobile and desktop was to use of Hide on Mobile. It was necessary to duplicate the content and then hide it in the desktop view to make it available only from the mobile device: an investment of resources and energy that was not always optimal. We worked for you and your business.
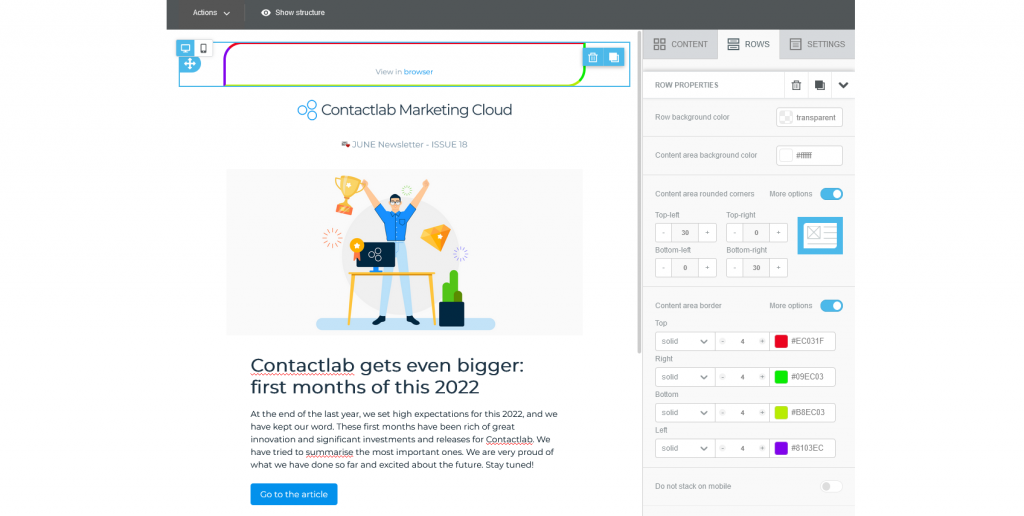
Borders and rounded corners
Borders
With this release you can set a border at row or column level directly in the sidebar, in the Rows tab, in both desktop and mobile versions.
The border characteristics you can set are:
- Type: solid, dotted, dashed
- Thickness
- Colour
An important tip we would like to give you is not to exceed a border width of 8 pixels in case rendering on MS Outlook is a relevant aspect for your campaigns as this email client does not support larger sizes.
What does this mean?
Since borders help to organise and relate the elements of a template, this feature allows you to distribute content in a more usable and readable manner by row or column instead of by block.
Rounded corners
To create a modern and elegant design in just a few minutes, you can apply rounded corners in the content area at row level, both in the desktop and mobile version.
You can change the characteristics of the corners in the sidebar, on the Rows tab, by adjusting the radius of all four corners or check individual corners by clicking on More Options.
Tip: Since most MS Outlook email clients do not support rounded corners, consider this limitation when using the feature.
What does this mean?
Studies show that rounded corners offer certain advantages for the design and thus the reading of an email including:
- They appear less bright and present a less fatiguing image for the eyes to view.
- Human eyes see rounded corners as safer.
- Our eyes process information in bubbles more effectively than in boxes.
 |
 |
 |
 |