Diversi studi confermano che circa il 70% delle aperture delle email avviene da mobile, un comportamento che ci porta a investire constantemente sulla qualità di visualizzazione delle email da questi dispositivi, ma anche a ottimizzare le modalità di progettazione delle email.
Email Designer mette così a disposizioni alcune interessanti funzionalità proprio per agevolare il tuo intervento in fase di creazione dei template email.
Cosa puoi fare grazie a questo rilascio?
Miglioramenti della modalità di progettazione mobile
Con l’obiettivo di ridurre i tempi di personalizzazione delle campagne email, assicurarsi template responsive e migliorare la fruizione da dispositivi mobili, puoi ora controllare i singoli elementi delle tue email direttamente nella viewport mobile con pochi clic e senza influenzare il design desktop.
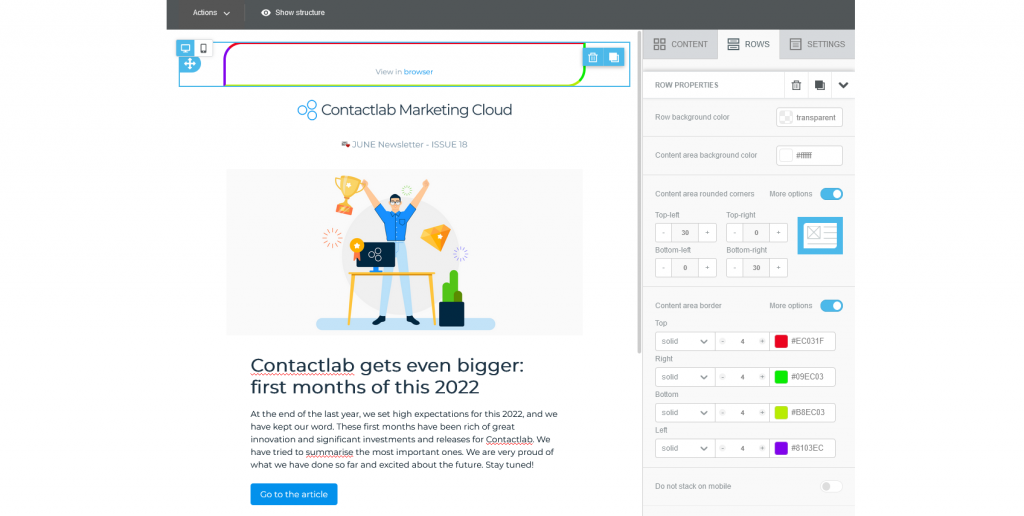
Cliccando l’icona Mobile di una proprietà di contenuto mentre si è in modalità di progettazione mobile, puoi:
- Centrare o allineare i contenuti a più colonne su mobile.
- Impostare un valore di padding diverso per il mobile rispetto al desktop.
- Modificare la dimensione del font.
Le modifiche apportate sono applicate solo all’output mobile.
Cosa significa?
Fino oggi l’unico modo per differenziare o separare i contenuti tra mobile e desktop era quello di sfruttare Hide on Mobile. Si rendeva necessario duplicare il contenuto e poi nasconderlo nella visualizzazione desktop per renderlo disponibile solo da dispositivo mobile: un investimento di risorse ed energie non sempre ottimale. Abbiamo lavorato per te e per il tuo business.
Bordi e angoli arrotondati per l’area Contenuto
Bordi
Con questo rilascio puoi impostare un bordo a livello di riga o di colonna direttamente nella barra laterale, nella scheda Righe, sia nella versione desktop che mobile.
Le caratteristiche del bordo che puoi impostare sono:
- Tipo: solido, punteggiato, tratteggiato
- Spessore
- Colore
Un suggerimento importante che ti diamo è di non superare una larghezza bordo di 8 pixel nel caso in cui la resa su MS Outlook sia un aspetto rilevante per le tue campagne in quanto questo client di posta non supporta dimensioni superiori.
Cosa significa?
Siccome i bordi aiutano a organizzare e mettere in relazione gli elementi di un template, questa funzionalità ti consente di distribuire i contenuti in modo più fruibile e leggibile per riga o colonna anziché per blocco.
Angoli arrotondati
Per creare un design moderno ed elegante in pochi minuti, è possibile applicare a livello di riga angoli arrotondati nell’area di contenuto, sia nella versione desktop che mobile.
Puoi modificare le caratteristiche degli angoli nella barra laterale, nella scheda Righe, intervenendo sul raggio di tutti e quattro gli angoli o controllare singoli angoli facendo clic su Altre opzioni.
Suggerimento: siccome la maggior parte dei client di posta elettronica MS Outlook non supporta gli angoli arrotondati, considerate questa limitazione nell’utilizzo della funzionalità.
Cosa significa?
Studi dimostrano che gli angoli arrotondati offrono alcuni vantaggi per il design e quindi la lettura di una email tra cui:
- Appaiono meno luminosi e presentano un’immagine meno faticosa da visualizzare per gli occhi.
- Gli occhi umani vedono gli spigoli arrotondati come più sicuri.
- I nostri occhi elaborano le informazioni in bolle in modo più efficace rispetto a quelle presentate in scatole.
 |
 |
 |
 |