Perchè investiamo molte risorse nell’evoluzione costante e continua dell’editor Email Designer? Spesso il viaggio con i tuoi clienti inizia proprio da una email. Riuscire a disegnare e creare email che attirino l’attenzione, navigabili, fruibili facilmente anche in mobilità, sono la chiave per portare a bordo immediatamente i consumatori e accompagnarli nelle scelte dei tuoi prodotti e dei tuoi servizi.
Un email template coi fiocchi può diventare la chiave per aumentare le tue conversioni e rinvigorire il business.
Cosa puoi fare grazie a questo rilascio?
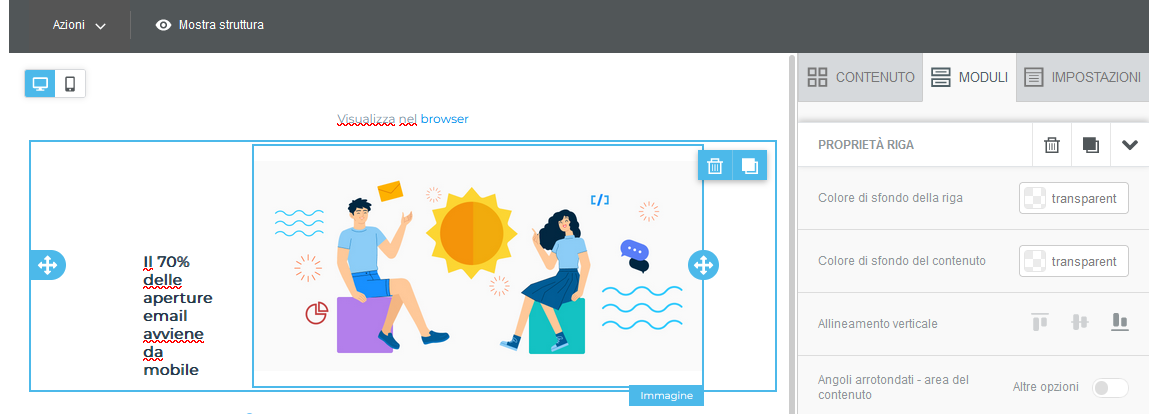
Allineamento verticale
Le colonne all’interno di una singola riga ora possono essere allineate lungo un’asse verticale.
Con l’obiettivo di offrire una migliore leggibilità delle email e un’ottimizzazione della visualizzazione, questo rilascio ti permette di ottenere un maggior controllo sulla disposizione degli elementi nei template a più colonne, migliorando nel contempo la tua esperienza utente.
La nuova funzionalità supporta la creazione dei tuoi html quando il contenuto non è distribuito in modo uniforme nelle righe.
È possibile scegliere fra opzioni di allineamento superiore, centrale o inferiore per allineare il contenuto di ogni singola riga contenente due o più colonne.
Cosa significa?
Immagina una una riga a due colonne: nella prima decidi di utilizzare un’immagine, nella seconda inserisci del testo. Ti può capitare di avere righe con altezze diverse, ritrovandoti con dello spazio indesiderato sotto la colonna con meno contenuto.
L’intera riga erediterà sempre l’altezza della colonna più alta. Se l’immagine non è alta quanto il testo dell’altra colonna, il contenuto del testo occuperà l’intera altezza della riga e l’immagine si troverà in cima alla riga, con molto spazio bianco sotto di essa.
Con questa nuova funzione, puoi decidere tu l’allineamento, ad esempio centrale, per creare una quantità uguale di spazio sopra e sotto l’immagine. Se preferisci invece che l’immagine sia visualizzata al limite inferiore della riga, è possibile selezionare l’allineamento inferiore.
 |
 |
 |
 |