Dopo empty state e colore è il turno oggi di tipografia e scala modulare. Comporre tipograficamente le diverse pagine dell’interfaccia significa disporre tutti gli elementi che ci interessa inserire, in modo chiaro, piacevole da vedere, leggibile e attrattivo…in una parola armonico.
Abbiamo quindi riservato la giusta attenzione anche a questi aspetti nel re-design delle UI della Marketing Cloud, tenendo sempre in mente l’obiettivo ossia la creazione di un’esperienza utente efficace e di successo.
Tipografia e scala modulare
In generale, gli elementi di testo e la tipografia svolgono un ruolo fondamentale nel trasmettere informazioni da un punto all’altro della UI. Occorre quindi modellare l’esperienza di un utente fino a questo livello per sfruttarne al massimo il potenziale.
Nel nostro caso, come spesso accade, la sfida principale è stata riuscire a stabilire in anticipo come usarli. Ogni elemento in base a come utilizzato, può comunicare messaggi ed emozioni differenti. Occorre conoscere fin dalla progettazione quanto si vuole far leva su questi aspetti. Potrebbero rappresentare anche fino all’85-90% di una specifica schermata. Per noi in alcune aree, è così.
La tipografia rappresenta spesso uno degli aspetti prioritari di cui occuparsi: deve lavorare in armonia con tutti gli altri componenti dalle icone ai controlli dell’interfaccia utente. La sua forma ad esempio, influenza molti altri elementi strutturali apparentemente distaccati, come spaziatura e griglie. Abbiamo quindi dovuto riflettere molto su queste aree chiave.
Scelta del carattere tipografico
Ci sono molte considerazioni da fare prima della scelta di un carattere tipografico, specialmente se destinato come per noi, all’uso web ossia sullo schermo. In alcuni casi si rende necessario lavorare con i team di marketing per valutare se adattare le scelte tipiche del brand anche ad altri sistemi come il nostro.
I caratteri tipografici possono infatti diventare un punto di unicità e riconoscimento e aiutare a trasmettere il tono e la personalità giusta durante le esperienze digitali degli utenti. Si potrebbe ricorrere a un carattere più leggibile che apparirà a dimensioni inferiori. Se però le prestazioni sono un obiettivo critico, molti sistemi di progettazione sfruttano stack di font nativi di sistema per piattaforme diverse in modo da evitare il caricamento di font Web.
Insomma le variabili, o forse le priorità, da considerare sono molte, noi abbiamo provato a mantenere il giusto equilibrio tra:
- personalità
- prestazioni
- leggibilità sullo schermo.
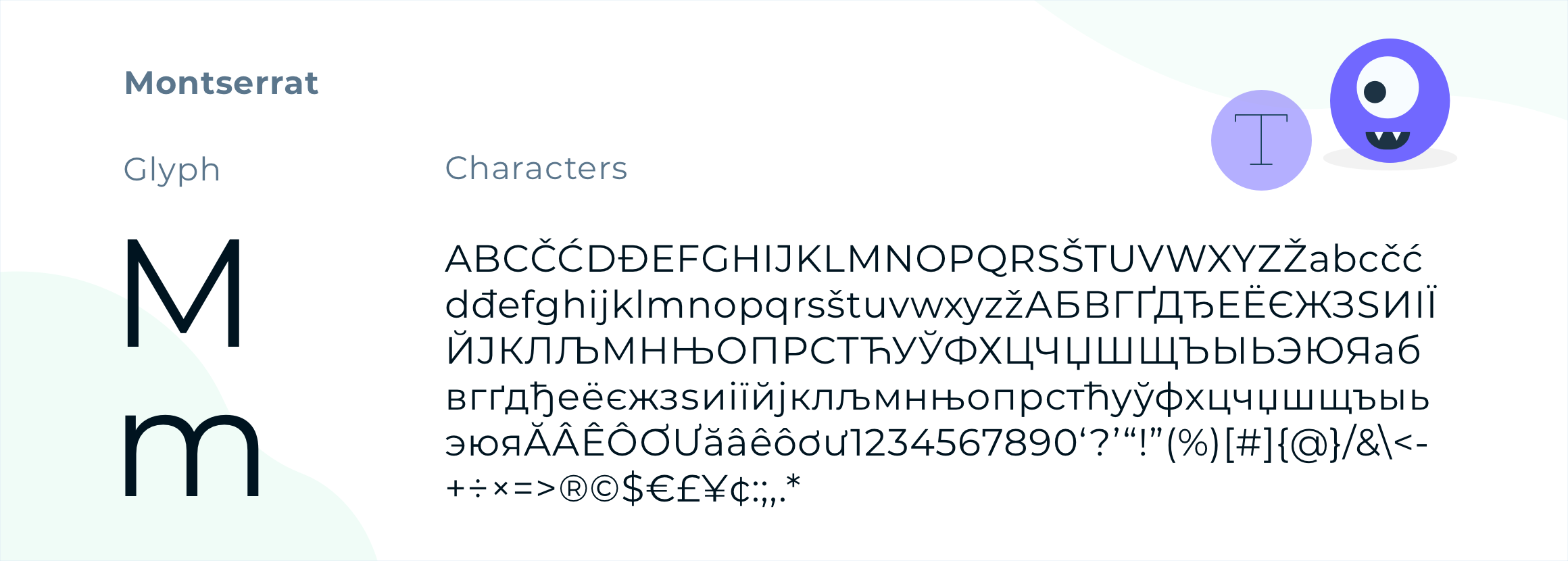
Il linguaggio visivo che abbiamo adottato è un moderno sans-serif Montserrat.

Adoriamo la semplicità geometrica delle lettere, in particolare le maiuscole. Montserrat funziona molto bene in tutte le sue caratteristiche sia con caratteri e segni molto piccoli che con un x-height maggiore, e ha decisamente più carattere di un Arial o un Helvetica.
È importante sottolineare che Montserrat è rilasciato con licenza Open Font SIL, rendendolo software gratuito dal punto di vista della Free Software Foundation.
Scala modulare
Perchè? Progettare con le scale modulari è un modo per prendere decisioni coscienti e importanti riguardanti le misure sul web. Le scale modulari sono un efficace strumento da usare nel responsive design e nei sistemi basati sulle griglie, a cui non sono in contrapposizione.
Nel nostro progetto, ci hanno fornito una valida alternativa rispetto al costruire nostre composizioni con i limiti della viewport e ci continuano ad aiutano nell’ottenere un’armonia visiva che non troviamo nelle composizioni che usano numeri arbitrari, convenzionali o facilmente divisibili.
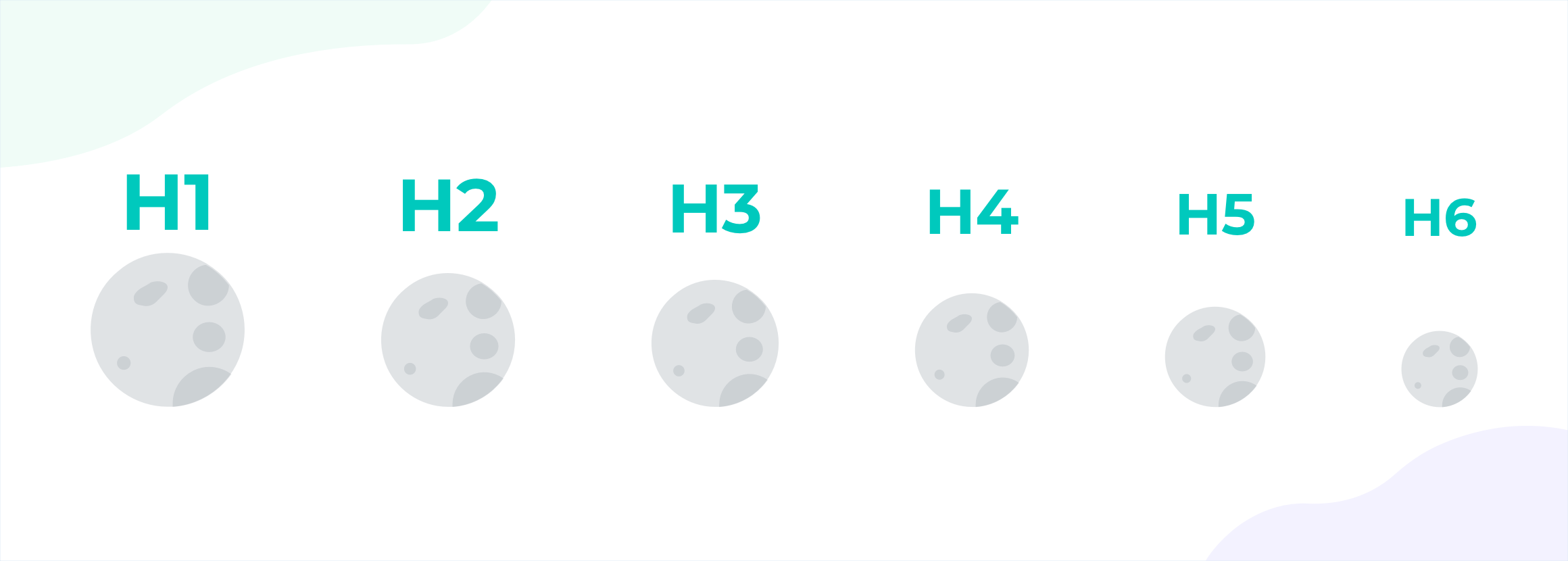
Per esempio, abbiamo previsto almeno sei livelli di titoli (da h1 a h6), anche se non sappiamo se saranno utilizzati tutti.

Le scale modulari si basano su un insieme di numeri che si collegano tra loro in una relazione armoniosa. In una serie di Fibonacci, ad esempio, ogni numero è il risultato di due numeri precedenti sommati insieme. Se la dimensione della base è 16 px e si desidera scegliere le intestazioni in base alla sezione aurea, la scala delle dimensioni include 16, 26, 42, 68, 110, 178 e così via.
Quindi
Tutto questo perchè? É immediato comprendere l’impatto della tipografia sull’occhio dell’utente. Una pagina ben organizzata, con tutti gli elementi concepiti e distribuiti in modo proporzionato e ordinato diventa gradevole da navigare. La possibilità che l’utente abbandoni la sessione a causa della poca chiarezza è notevolmente ridotta.
Nei prossimi appuntamenti continueremo a scoprire perchè la nuova UI è stata pensata e realizzata così come la vedete oggi. Stay tuned!
__________________
Scopri la serie dedicata alla UX/UI della Marketing Cloud!
 |
 |
 |
 |
 |
||||
| EMPTY STATES | COLORE | TIPOGRAFIA | ELEVAZIONE |
STRUTTURE |

