Riprendiamo oggi un tema a noi caro, la nuova interfaccia della Marketing Cloud. Perchè è così importante? Perchè è la prima cosa con cui interagisce l’utente quando accede alla piattaforma Contactlab.
Ci siamo lasciati l’ultima volta con un interessante articolo sugli Empty State che ha introdotto il valore del design nella creazione di un’esperienza cliente efficace e di successo. Continuiamo la serie con un altro elemento estremamente rilevante e che contribuisce all’identità unica e chiara di una interfaccia: il colore.
Il colore

I colori sono un mezzo di comunicazione fondamentale in qualsiasi linguaggio visivo. Rappresentano uno dei modi più efficaci per trasporre uno o più concetti. Con il colore si possono indicare quali elementi sono interattivi, come si relazionano fra loro e il livello di importanza che ricoprono: quelli maggiormente rilevanti devono risaltare di più.
Nel processo di re-design della piattaforma abbiamo progettato tavolozze di colori freddi perchè possano aiutare gli utenti ad assimilare anche visivamente, un’interfaccia tecnica. Con i colori caldi non avremmo ottenuto lo stesso effetto. Riteniamo invece che questa scelta risalti le caratteristiche della piattaforma in ogni sua parte e rafforzi l’unicità del nostro brand.
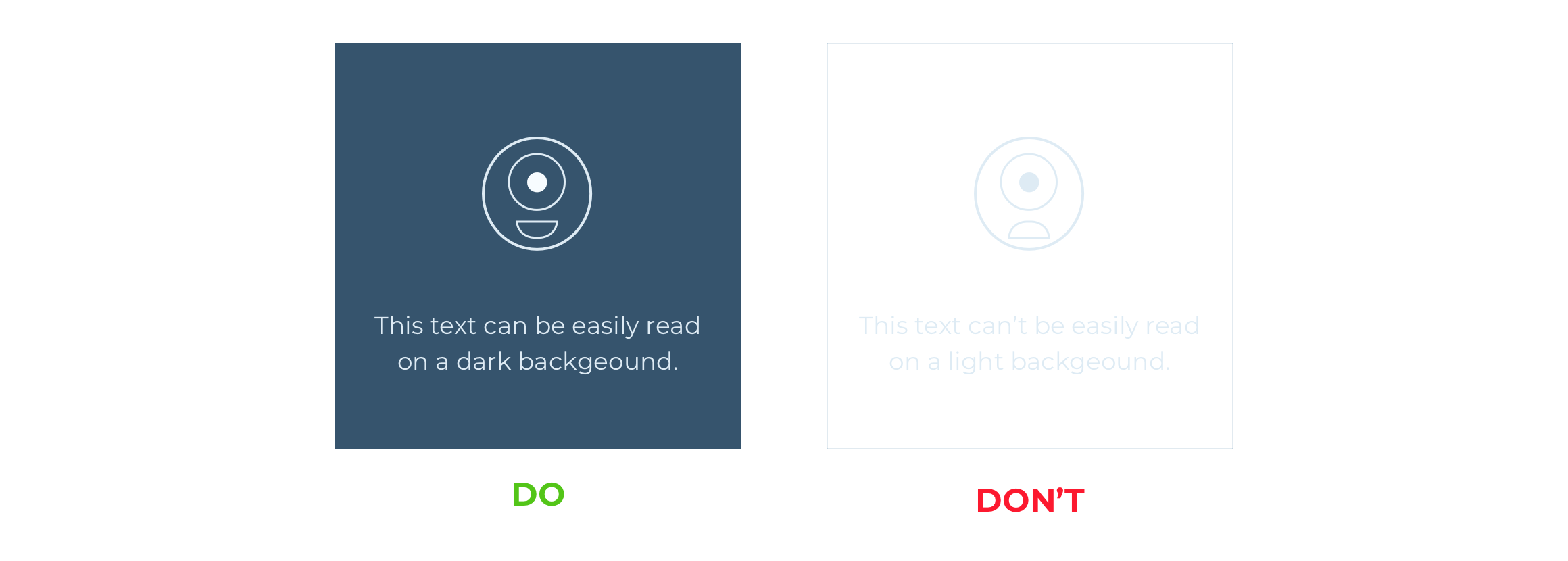
Privilegiando questi toni a nostro parere, abbiamo soddisfatto meglio gli standard di leggibilità di testo, icone, etc. rispetto a quando appaiono su sfondi diversi. Ci siamo focalizzati principalmente su semplicità e velocità di utilizzo della Marketing Cloud. E questo per qualsiasi tipo di schermo e dispositivo che, data l’importanza della multicanalità, è un aspetto che non abbiamo voluto tralasciare.
Tavolozza dei colori
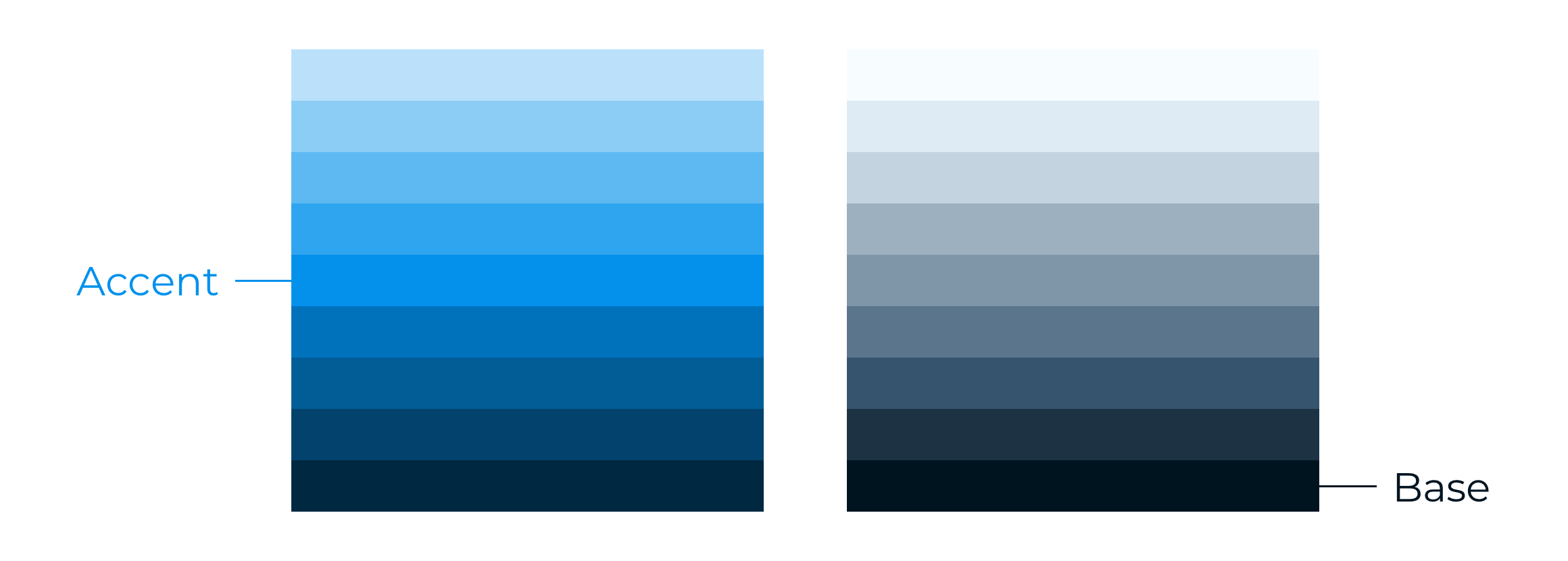
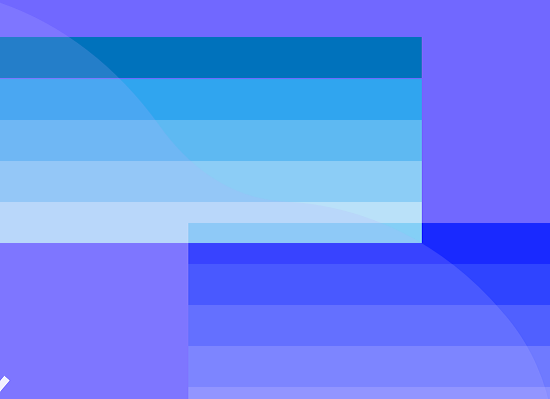
Per la progettazione dell’interfaccia e per tutto il materiale visivo, abbiamo adotatto tavolozze di colori che comprendono nove tonalità ciascuna che sono composte a loro volta da quattro più chiare e quattro più scure.
Il sistema che abbiamo usato per applicare il colore alla UI, prevede un approccio cosiddetto organizzato. Abbiamo infatti:
- un colore primario, o accent;
- un colore secondario, noto anche come base.
In questo modo le varianti scure e chiare di ciascun colore possono essere usate in molteplici possibilità.
Abbiamo preferito il colore Accent per elementi come ad esempio, la Call-To-Action (CTA) che devono essere altamente riconoscibili.
Il colore Base invece ci ha offerto più modi per accentuare e distinguere parti selezionate dell’interfaccia utente. Avere un colore secondario è facoltativo e noi lo abbiamo usato con parsimonia.
Feedback e colori neutrali
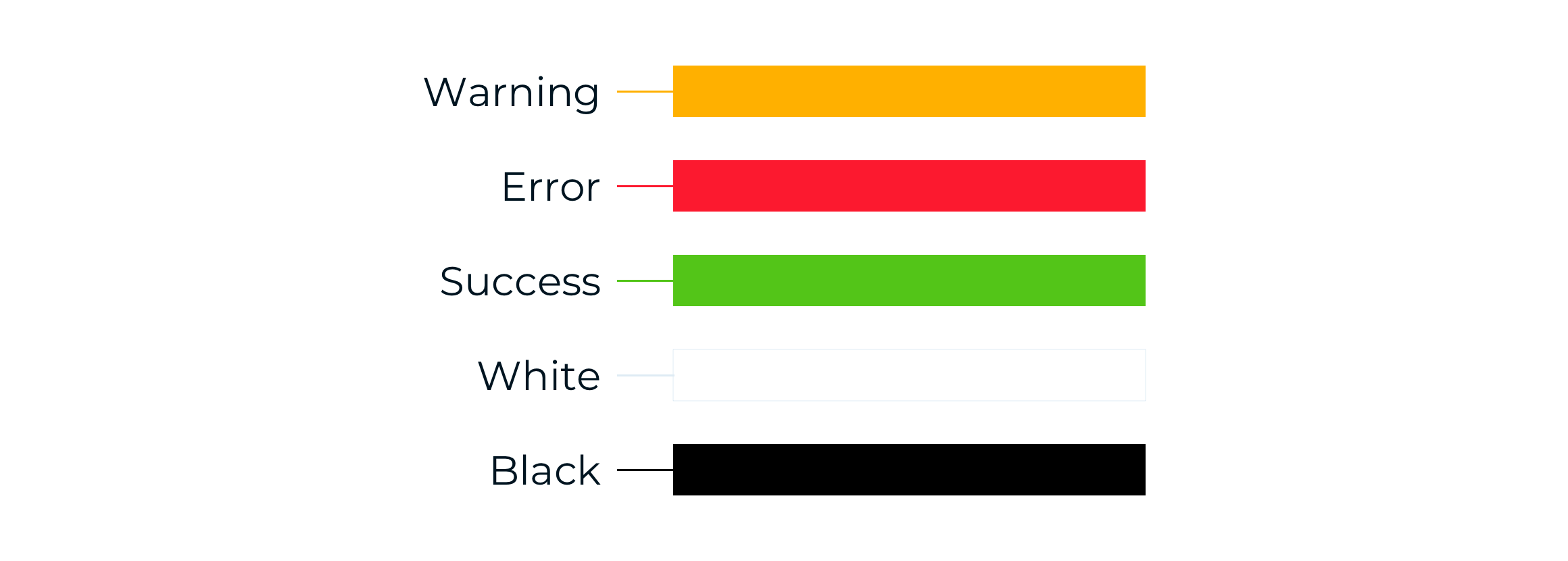
Si tratta di colori di supporto. Sono utilizzati come supplemento alla tavolozza principale e servono per visualizzare messaggi di stato o avvisi.
Ad esempio, il colore Warning è impiegato per notifiche importanti ma non bloccanti. Il colore Error invece solo per i messaggi di errore che richiedono un intervento diretto da parte dell’utente.
Combinare i colori
Abbiamo scelto una combinazione di colori freddi perché consente una maggiore flessibilità d’uso. Il ridotto numero di colori forti, aumenta la possibilità di impiego e riduce il rischio di effetti a basso contrasto. Occorre tuttavia seguire sempre precisi criteri di mappatura del contrasto.
Bianco, nero e combinazioni accessibili
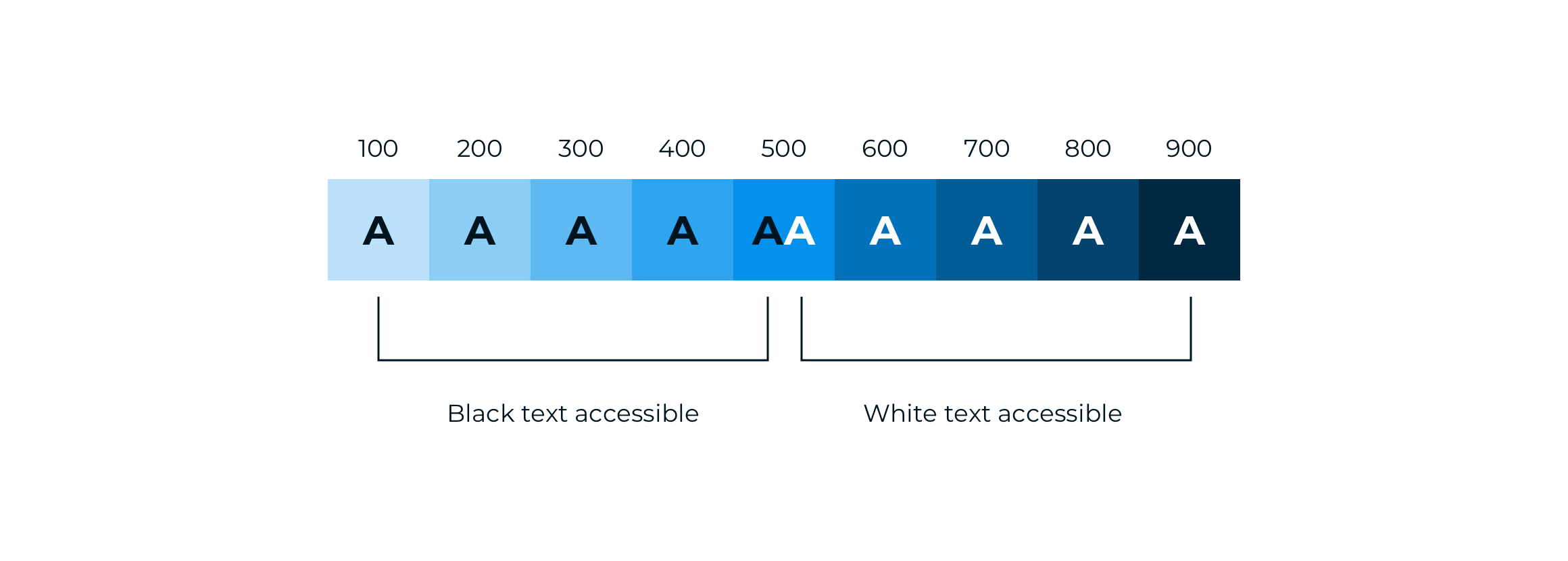
La nostra tavolozza consente di utilizzare il bianco e il nero come colori di primo piano. Da 100 a 500 il primo piano nero è accessibile – WCAG AA. Stessa cosa per il primo piano bianco da 500 a 900.
Oltre al testo in bianco e nero, la tavolozza offre un’ampia gamma di combinazioni accessibili. Sottraendo il grado di colore di primo piano dal grado di colore di sfondo (o viceversa) è possibile determinare se tale combinazione di colori soddisfa il criterio di successo del rapporto di contrasto WCAG AA.
Se la differenza tra due gradi è uguale o superiore a 400, i colori sono accessibili. Qualsiasi valore inferiore a 400 differisce dagli standard di accessibilità o richiede attenzione.
Alcuni esempi di utilizzo
Il significato dei colori
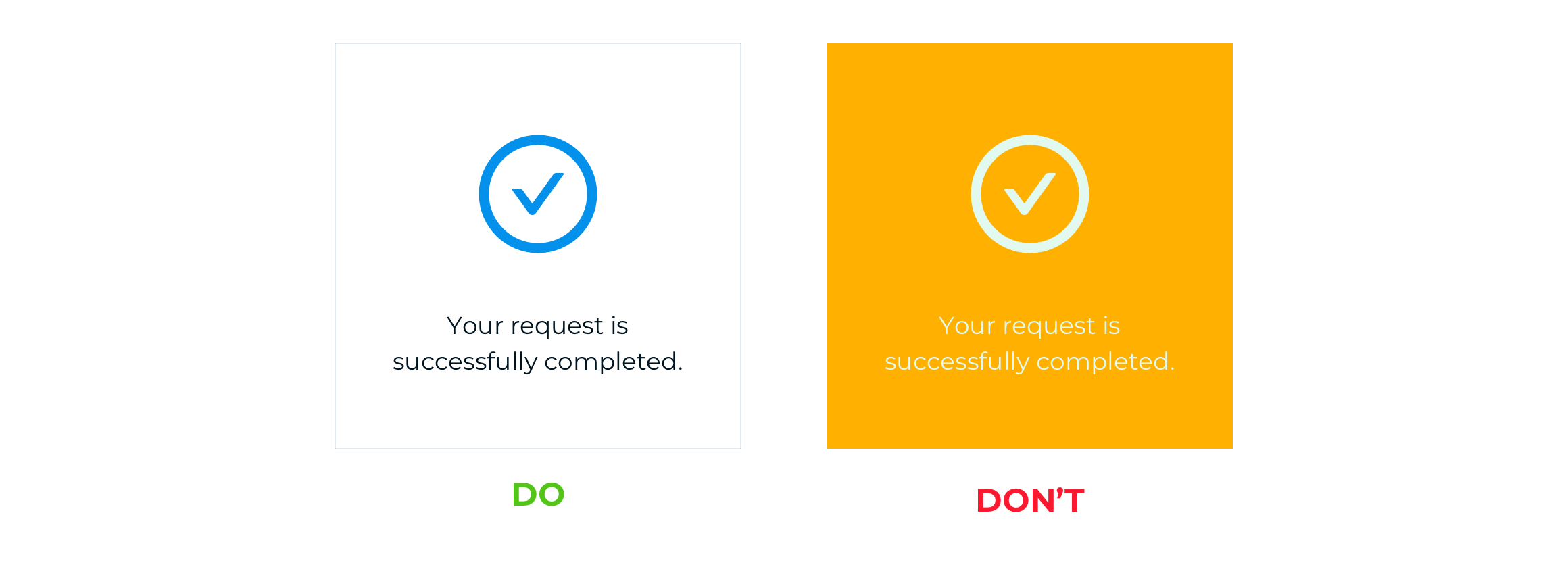
La tavolozza di supporto è progettata per essere utilizzata con particolari tipi di notifica e in situazioni specifiche. E i colori dovrebbero essere usati solo in quelle circostanze:
- Do: utilizzare i colori appropriati per identificare lo stato, i messaggi di avviso e di conferma per l’utente;
- Don’t: non utilizzare i colori di avvertimento ed errore che accompagnano le informazioni non correlate allo scopo del colore.

Contrasti
Tutti i colori devono essere combinati solo in base alla mappa del contrasto fornita:
- Do: usare colori che non sono difficili da assimilare per l’utente, secondo la mappa del contrasto.
- Don’t: non sovrapporre i colori che non superano il risultato della convalida del contrasto, come visualizzato nella mappa del contrasto.

Quindi
Una cosa è certa. Il colore trasmette emozioni e ha un enorme impatto sull’utente. Prestare attenzione al colore significa prendersi cura di chi utilizza la piattaforma. La scelta dell’uno o dell’altro determina l’esperienza utente e la sua soddisfazione influisce il successo della piattaforma.
Nei prossimi appuntamenti continueremo a scoprire perchè la nuova UI è stata pensata e realizzata così come la vedete oggi. Stay tuned!
__________________
Scopri la serie dedicata alla UX/UI della Marketing Cloud!
 |
 |
 |
 |
 |
||||
| EMPTY STATES | COLORE | TIPOGRAFIA |
ELEVAZIONE |
STRUTTURE |