La piattaforma Contactlab Marketing Cloud offre tutti gli strumenti per gestire piani di comunicazione email automatizzati, in grado di raggiungere i contatti corretti, nel momento più opportuno e con messaggi personalizzati e ritagliati sui bisogni e sui reali desideri di ognuno dei vostri clienti.
Ma è sufficiente tutto questo per avere successo e creare interesse od occorre qualcosa d’altro?
Abbiamo previsto la pubblicazione di due articoli che riteniamo di utile lettura per iniziare a rispondere a questa domanda. Vogliamo condividere con voi alcuni importanti suggerimenti da seguire per ottenere HTML visualizzabili correttamente e alcuni consigli da valutare, per creare email fruibili velocemente da ogni dispositivo, anche mobile e dai diversi tipi di client di posta.
Andiamo per gradi: iniziamo creando email tecnicamente corrette e visualizzabili da tutte le vostre audience.

Le specifiche per una email di successo
Nel caso in cui si desideri realizzare una newsletter o una DEM utilizzando direttamente il linguaggio HTML, è utile conoscere le specifiche per una corretta visualizzazione del contenuto sulla maggior parte delle webmail, dei device e dei client di posta (Outlook, Gmail, etc.).
Queste specifiche sono state elaborate sulla base dell’esperienza maturata dallo staff di Contactlab nel corso degli anni e delle migliaia di spedizioni inviate dai nostri clienti. Per qualsiasi domanda o curiosità sono anche a vostra disposizione.
Obiettivo
In questo primo articolo puoi apprendere le specifiche tecniche per realizzare un HTML di qualità da inviare utilizzando il modulo Send della Contactlab Marketing Cloud.
Regola generale
Il codice HTML di una email deve essere più semplice e pulito rispetto a quello di una pagina di un sito web: le webmail e i client di posta hanno infatti difficoltà a gestire determinati elementi (fogli di stile, javascript, etc.) rispetto a un browser.
Cosa è importante sapere
- Impaginazione dei contenuti
- Larghezza consigliata
- Lunghezza consigliata
- Doctype
- Tag <title> nella <head>
- Bugfix nell’head
- Meta tag
- Uso dei fogli di stile
- Body
- Tag di struttura
- Attributi utilizzabili nelle newsletter
- Attributi dei tag
- Font
- Preheader
- <br> e non <p>
- Immagini
- Bilanciamento testo – immagini
- Denominazione immagini
- Caratteri
- Testo link
- Peso consigliato
- Elementi da evitare

- Impaginazione dei contenuti
Tutto il contenuto del messaggio deve essere inserito all’interno di una tabella a larghezza fissa, specificando quindi la larghezza nell’attributo width del tag <table>. Per ogni cella bisogna inserire la larghezza (es. <td width=”121”>).
- Larghezza consigliata
La tabella esterna citata nel punto 1, deve avere una larghezza fissa. Non esiste una vera e propria larghezza massima ma è meglio non oltrepassare i 600/650px per evitare noiosi scroll orizzontali.
- Lunghezza consigliata
Non esiste una lunghezza consigliata. Occorre però seguire l’accortezza di non creare messaggi troppo lunghi per newsletter o email commerciali al fine di essere efficaci, rimandando il più possibile a pagine web per approfondimenti o dettagli, con l’inserimento di link nel messaggio.
- Doctype
Per essere sicuri che l’HTML della newsletter sia interpretato correttamente, utilizzare il seguente doctype: <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
- Tag <title> nella <head>
Inserire un testo nel tag <title>. Evitare di lasciare il testo di default assegnato dall’editor html (es. “Untitled1” o “Nuova pagina 1”) meglio se simile all’oggetto dell’email.
- Bugfix nell’head
Per una corretta visualizzazione, evitare il resize del testo sui dispositivi mobili o su Outlook, dovuto all’utilizzo di zoom, e inserire nel tag head il seguente codice:
<!–[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]–>
<style type=”text/css”>@-ms-viewport{width:device-width}</style>
<style type=”text/css”>
html { -webkit-text-size-adjust:none;}
body, .ReadMsgBody, .ExternalClass, .multi-col .column {width: 100%; width:100% !important; margin: 0px !important; padding: 0px; display: block; -ms-overflow-style: none !important;}
.ExternalClass {line-height: 100%;}
table, tr, td {margin:0; padding: 0; border-collapse: collapse !important; mso-line-height-alt:0px; mso-margin-top-alt:0px; mso-table-lspace:0px; mso-table-rspace:0px; vertical-align: top; border-spacing: 0; }
td { font-size:0px; line-height: 0px; }
a img, img{margin: 0px; padding: 0px; display: block;}
</style>
- Meta tag
Per una corretta visualizzazione dei caratteri, anche nella versione online, e per aggiungere informazioni in eventuali condivisioni social su Facebook, aggiungere i seguenti meta nel tag head:
<meta http-equiv=”content-type” content=”text/html; charset=UTF-8″>
<meta property=”og:title” content=”TITOLO” />
<meta property=”og:description” content=”DESCRIZIONE” />
<meta property=”og:image” content=”URL IMMAGINE” />
- Uso dei fogli di stile
I fogli di stile (CSS) vanno usati “con parsimonia”. Ecco come:
- non usare i CSS per determinare la posizione di un elemento (es. allineamento di un’immagine o di una tabella, padding, float, ecc…)
- all’interno del HTML della newsletter inserire il CSS:
- interno (nel tag <head>)
- in linea (inserire il CSS nelle celle, all’interno del link e del tag <div> – dove si richiama la classe)
Attributi CSS di uso comune nelle newsletter
background-color (COLORE DI SFONDO): codice esadecimale del colore es. #ff0000;
background-image: url(‘PAHT IMMAGINE’): immagine di sfondo;
color (COLORE DEL TESTO): codice esadecimale del colore es. #ff0000;
text-align (ALLINEAMENTO ORIZZONTALE DEL TESTO): left,right,justify,center;
text-decoration (SOTTOLINEATO o NO): underline, none;
font-family (TIPO DI FONT): nome del font o nomi della “famiglia” [WEB SAFE]
font-size (DIMENSIONE FONT): espresso in pixel;
line-height (INTERLINEA): espresso in pixel;
width (LARGHEZZA): espressa in pixel o %;
height (ALTEZZA): espressa in pixel o %;
vertical-align (ALLINEAMENTO VERTICALE): top, bottom, middle;
IMPORTANTE: i 2 fogli di stile devono avere le stesse caratteristiche.

- Body
Inserire nel tag body il seguente stile per assicurarsi che la centratura della newsletter non sia influenzata dalle impostazioni di default dei client sul quale è visualizzata:
<body style=”margin: 0; paddinge: 0px; “>
- Tag di struttura
<table> Indica l’inizio della tabella
<tr> Indica l’inizio di una riga
<td> Indica l’inizio di una cella
</td> Indica la fine di una cella
</tr> Indica la fine di una riga
</table> Indica la fine della tabella
- Attributi utilizzabili nelle newsletter
Dir (DIREZIONE DI SCRITTURA): rtl, ltr
Cellpadding (SPAZIO INTERNO ALLE CELLE): espresso in pixel
Cellspacing (SPAZIO TRA LE CELLE): espresso in pixel
Border (DIMENSIONE BORDO DELLA TABELLA): espresso in pixel
Align (ALLINEAMENTOORIZZONTALE): left, right, center, justify
Valign (ALLINEAMENTO VERTICALE) top, middle, bottom, baseline
Bgcolor (COLORE DI SFONDO): codice esadecimale del colore es #ff0000 (o RGB o colorname)
Background (IMMAGINE DI SFONDO): link dell’immagine
Width (LARGHEZZA): espressa in pixel o %
Height (ALTEZZA): espressa in pixel o %
Colspan (NUMERO DI CELLE RAGGRUPPATE IN UNA COLONNA): numero che identifica la somma delle colonne raggruppate
Rowspan (NUMERO DI CELLE RAGGRUPPATE IN UNA RIGA): numero che identifica la somma delle righe raggruppate
- Attributi dei tag
<body> class, dir, id, lang, style, title, bgcolor, background
<table>align, bgcolor, background, border, cellpadding, cellspacing, width, height, class, dir, id,lang, style, title
<tr> Nessun attributo
<td> align, bgcolor, background, colspan, width, height, class, dir, id, lang, nowrap, rowspan, valign style, title
- Font
I caratteri da utilizzare nelle newsletter devono essere web-safe, in modo che si possano visualizzare allo stesso modo sui vari sistemi operativi. Una lista di font safe è recuperabile da qui. Per la dimensione dei font definire il valore assoluto in pixel. Per evitare che i dispositivi mobile ne modifichino la dimensione, inserire nel css interno-webkit-text-size-adjust: none; utilizzare sempre un font-size maggiore di 9px e minore di 23px. Oltre questa soglia aumenta il punteggio di spam. Dichiarare sempre un’interlinea maggiore di 4px rispetto alla dimensione del font. La dimensione consigliata per una corretta fruibilità su dispositivi mobile è maggiore di 14px.
- Preheader
Il preheader – detto anche Eyebrow, ossia la prima riga di testo di una email consente di visualizzare subito, a colpo d’occhio, i principali contenuti. E’ infatti visibile ancora prima di aprire una email su Gmail, Outlook e sulla maggior parte dei dispositivi mobile. È possibile inserire un preheader invisibile che appare soltanto nell’anteprima dell’inbox. Per inserire il preheader invisibile si usa il seguente codice:
<div class=”preheader” style=”display:none !important; visibility:hidden; opacity:0; color:transparent; height:0; width:0; color:#ffffff; font-size:1px; line-height:0; overflow:hidden; mso-hide:all;”>TESTO</div>
E la seguente classe nel css:
.preheader{display:none !important; visibility:hidden; opacity:0; color:transparent; height:0; width:0; color:#ffffff; font-size:1px; line-height:0; overflow:hidden; mso-hide:all;}
- <br> e non <p>
Utilizzare il tag <br> per andare a capo ed evitare l’utilizzo del tag <p> in quanto, determinando un paragrafo, ogni webmail/client associa un differente margine superiore e inferiore alterandone la visualizzazione.
- Immagini
Le immagini, se non già incorporate, devono essere caricate su un server, che può essere quello di Send o altro server, per poi inserire il percorso assoluto nell’attributo src del tag. Il formato deve essere jpg, gif anche animata o png. Si sconsiglia vivamente di inserire immagini mappate. Ogni immagine dovrebbe pesare il meno possibile per non impattare sul tempo di download.
Immagini di sfondo. Se all’interno dell’ HTML ci sono immagini di sfondo, evitare di scrivere il testo in bianco o comunque dello stesso colore dello sfondo del <body>, perché gli utenti con il blocco delle immagini attivato sul proprio client di posta non visualizzerà il messaggio fino allo scaricamento delle immagini stesse. Le immagini di sfondo non si possono inserire nel foglio di stile, bisogna inserirle all’interno della cella. Tuttavia se possibile, evitare di inserire le immagini di sfondo perché possono aumentare la probabilità di avere problemi di visualizzazione.
Es.
<td background=”http://dominio.it/images/sfondo_main.jpg” bgcolor=”#dadada” align=”center” style=”padding: 0px; vertical-align:top; width:600px; height: 300px;” width=”600″ height=”300″>
<!–[if gte mso 9]>
<v:rect xmlns:v=”urn:schemas-microsoft-com:vml” fill=”true” stroke=”false” style=”width:600px;height:300px;”>
<v:fill type=”tile” src=”http://dominio.it/images/sfondo_main.jpg”/>
<v:textbox inset=”0,0,0,0″>
<![endif]–>
#CONTENUTO
<!–[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]–>
</td>

- Bilanciamento testo – immagini
È meglio evitare di inserire solamente immagini nell’HTML, perché aumenterebbe di molto la probabilità che il messaggio finisca nello SPAM ed è meglio evitare la possibilità che le email siano apparentemente vuote, in quanto quasi tutte le applicazioni e i servizi webmail bloccano automaticamente il download e la visualizzazione delle immagini. Si consiglia, quindi, l’utilizzo del testo al posto delle immagini: le percentuali consigliate sulla composizione dell’email sono 60% di testo e 40% di immagini. Le immagini molto grandi andrebbero divise in due o più parti e poi composte usando una tabella.
- Denominazione immagini
Assegnare a ogni immagine un nome significativo di quello che rappresenta. Evitare nomi del tipo: 001.gif, 002.gif, o foto1.jpg, foto2.jpg ecc. Questo accorgimento diminuisce il rischio che il messaggio venga considerato SPAM. Evitare di utilizzare spazi e lettere accentate nell’assegnazione del nome delle immagini. È invece possibile utilizzare caratteri come l’underscore (es. foto_vacanza.jpg).
- Caratteri
Attenzione ai caratteri di Word (es. le virgolette, i puntini sospensivi, i trattini e gli apostrofi)! Sostituirli con i corrispettivi simboli digitati da tastiera.
- Testo link
Non mettere come testo l’url del link. Ad esempio, evitare link del tipo: <a href=” http://www.contactlab.com/”>www.contactlab.com</a>. Alcuni programmi di posta diffusi, infatti, effettuano un controllo antiphishing che potrebbe segnalare come sospetto un link del genere. Meglio sostituirlo con del testo, come <a href=”http://www.tomato.it”>Tomato Interactive</a>.
Si consiglia inoltre:
- di inserire, ad inizio testo, la possibilità di visualizzare il contenuto sul web: un link che rimandi a una pagina fissa caricata sul server o il codice ${online_version_url}$, in modo da dare a tutti gli utenti l’opportunità di visualizzare correttamente la comunicazione
- di inserire, in fondo alla comunicazione, il riferimento al Codice sul trattamento dei dati personali in materia di privacy
- di inserire, in fondo alla comunicazione, il link che dia a tutti i contatti la possibilità di cancellarsi dalla newsletter.
- Peso consigliato
Il peso massimo del codice HTML consigliato è di 60 KB. E’ bene evitare di superare i 100kb per essere sicuri che il messaggio non venga tagliato.
- Elementi da evitare:
- Immagini mappate: non inserire immagini che contengono una mappa. Preferire invece la divisione dell’immagine e ricomposizione in una tabella collegando i singoli pezzi
- Javascript: non inserire javascript nell’HTML del messaggio
- Flash: non inserire file flash (.swf) nell’HTML. Se è proprio necessario introdurre elementi in movimento, usare le gif animate.
Continua a leggere
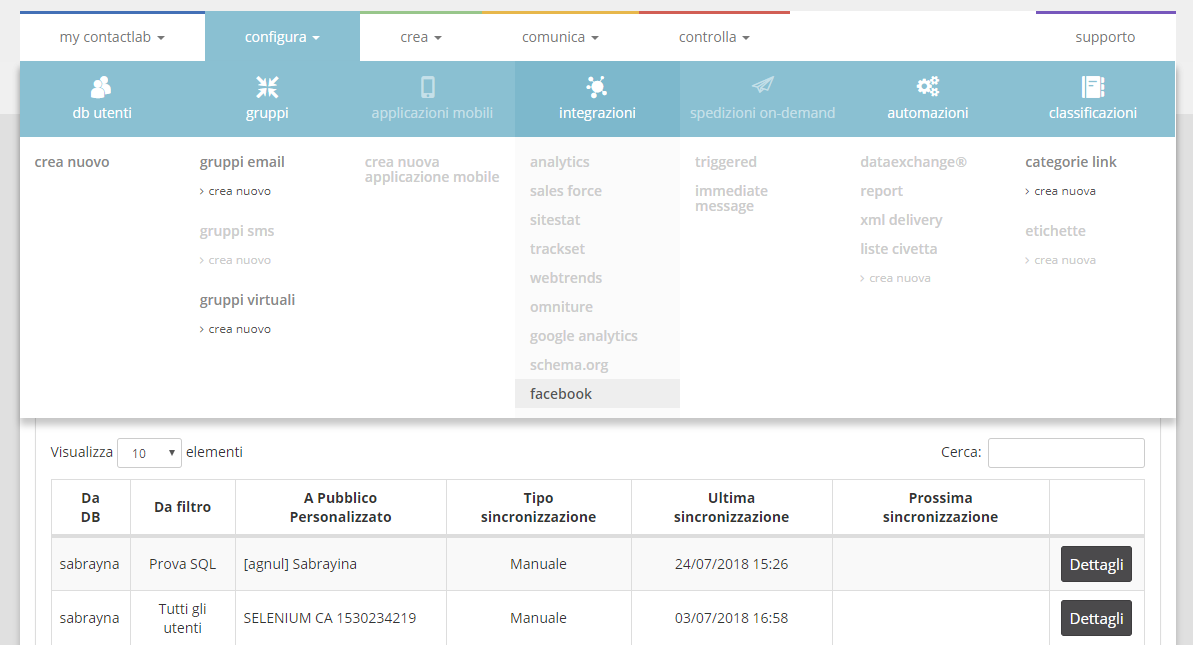
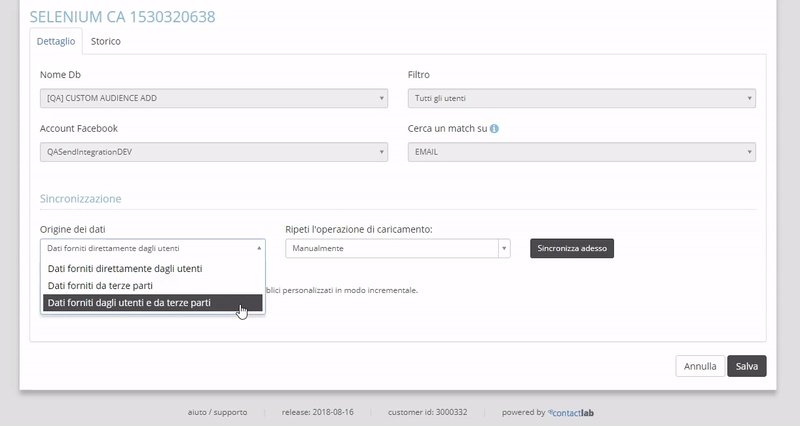
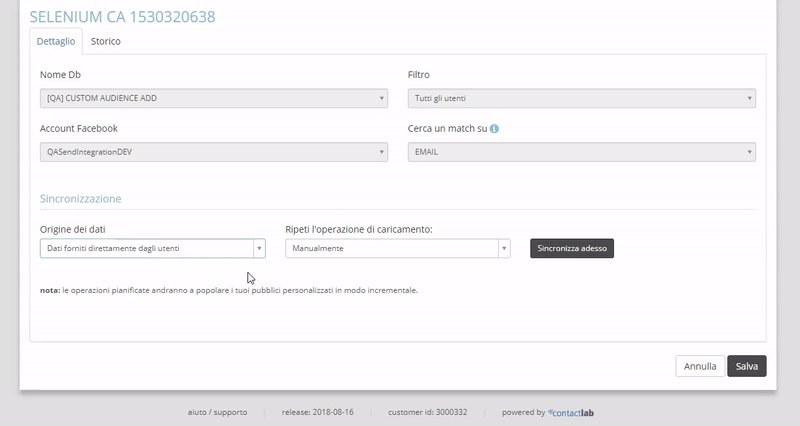
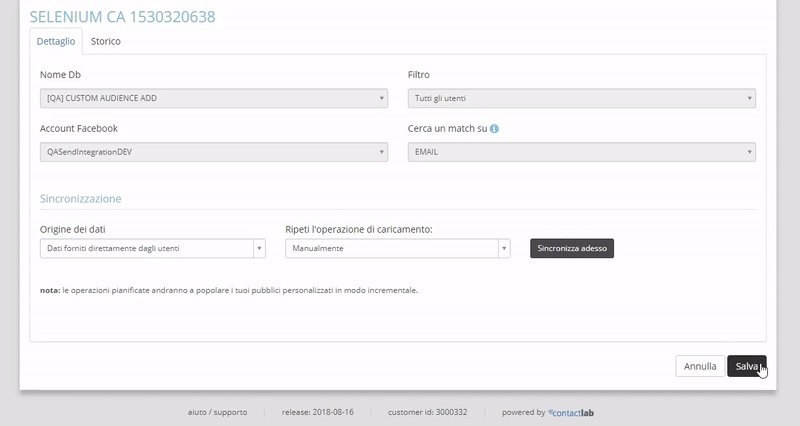
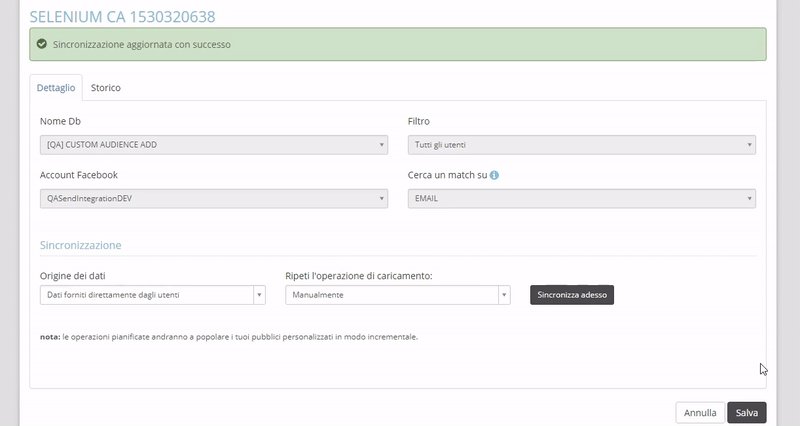
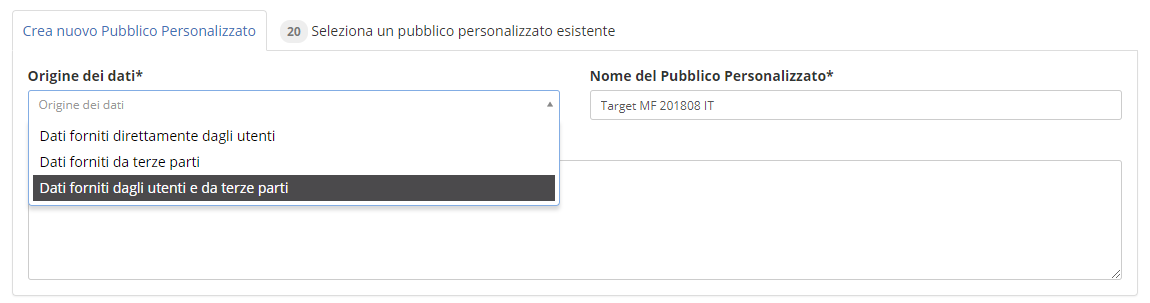
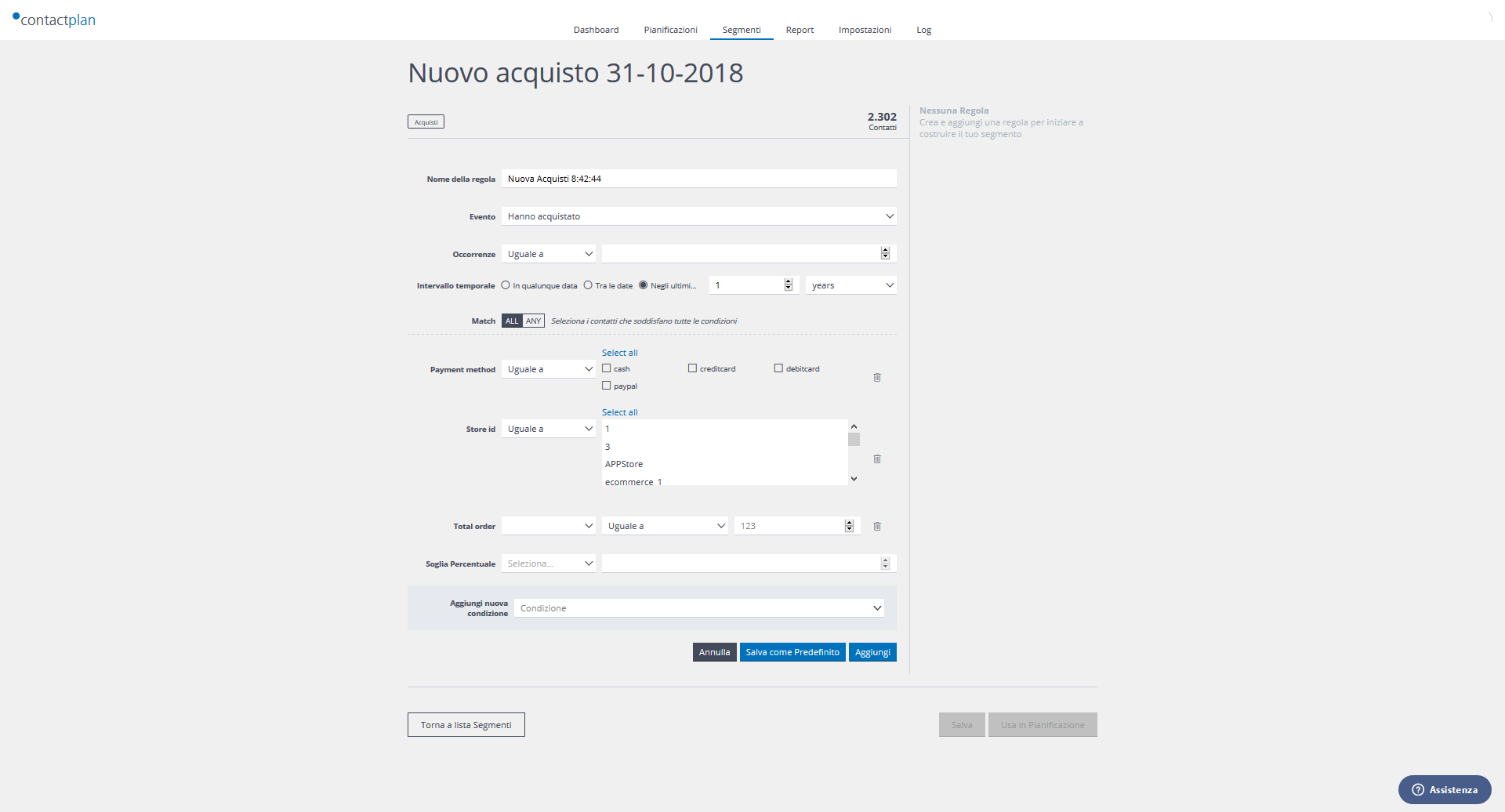
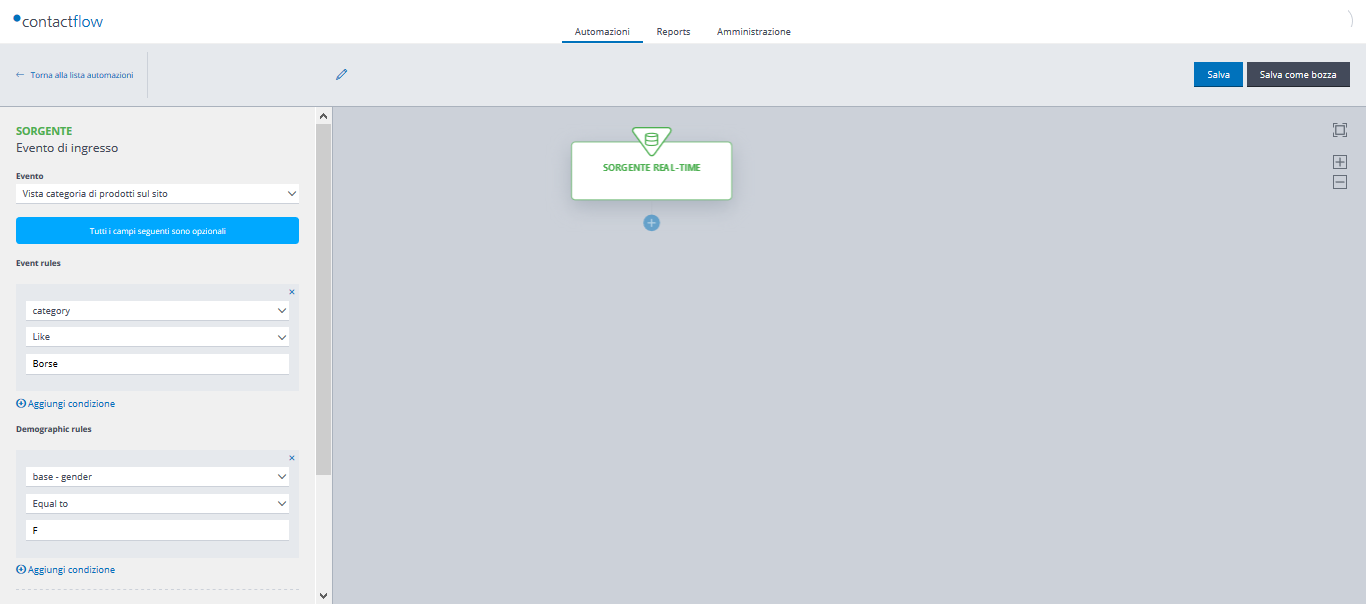
 Esempio di pagina di Nuova Regola personalizzata
Esempio di pagina di Nuova Regola personalizzata










 Procedi subito, non far bloccar alcuna campagna!
Procedi subito, non far bloccar alcuna campagna!