2019 has continued where 2018 left off, with Contactlab’s new and innovative Marketing Cloud. Now, we can say that without doubt, the highlight of the first half of this year has been the release of several new, powerful and feature-rich enhancements. Below are just a few examples of what we mean – compelling and practical innovation that raises the platform to unprecedented levels. If you want to know more, then get in touch, right away!
A new UI for the Contactlab Marketing Cloud… The usability interface
A tailor-made workplace, which both integrates a wealth of platform features, and enables you to move from one module to another – while using the same view, company and node – with just a simple click in the sidebar. A modern UI that has been optimized for use on different devices, including tablets. Access and manage your user details, swap between modules and companies as required, read documentation… But most of all, experience a simple, quick, intuitive and immediate way to enjoy the Marketing Cloud platform.
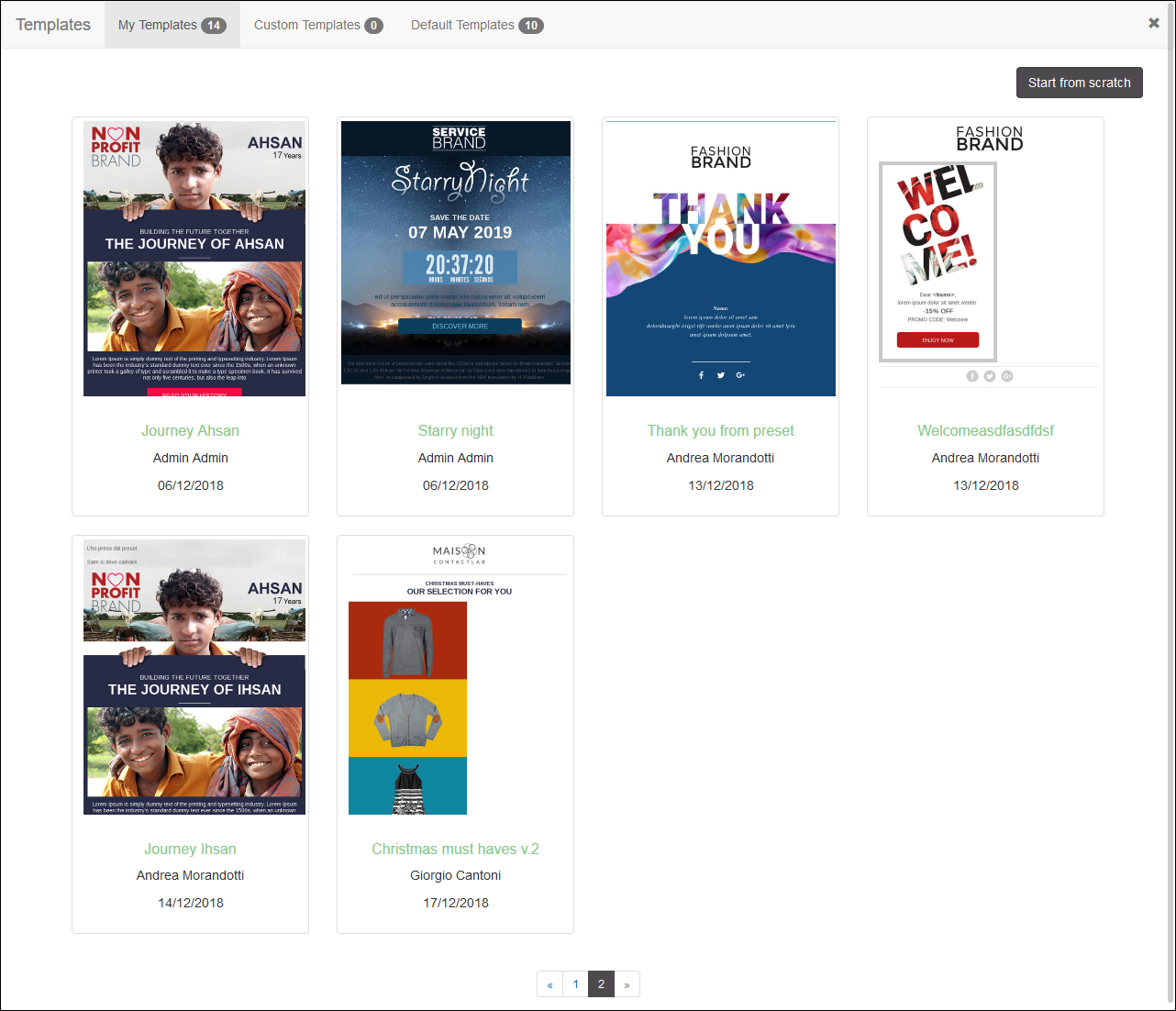
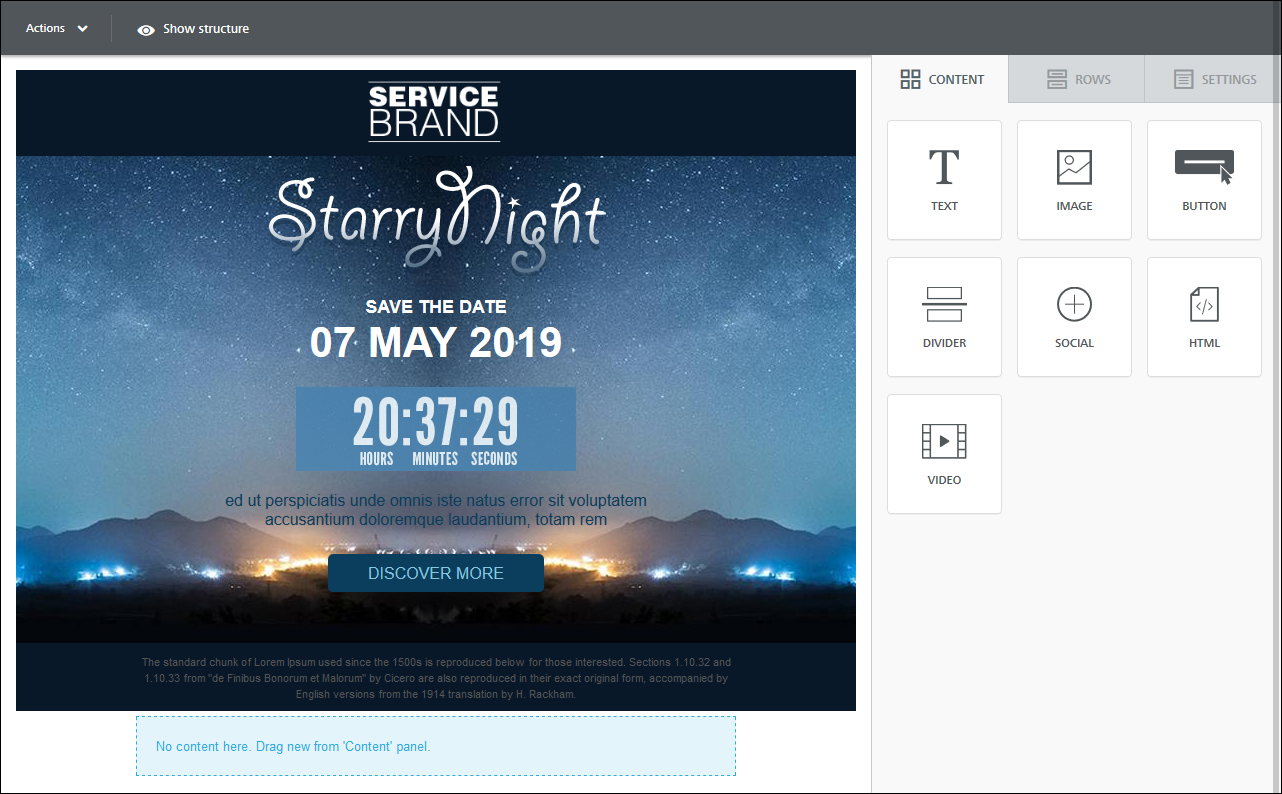
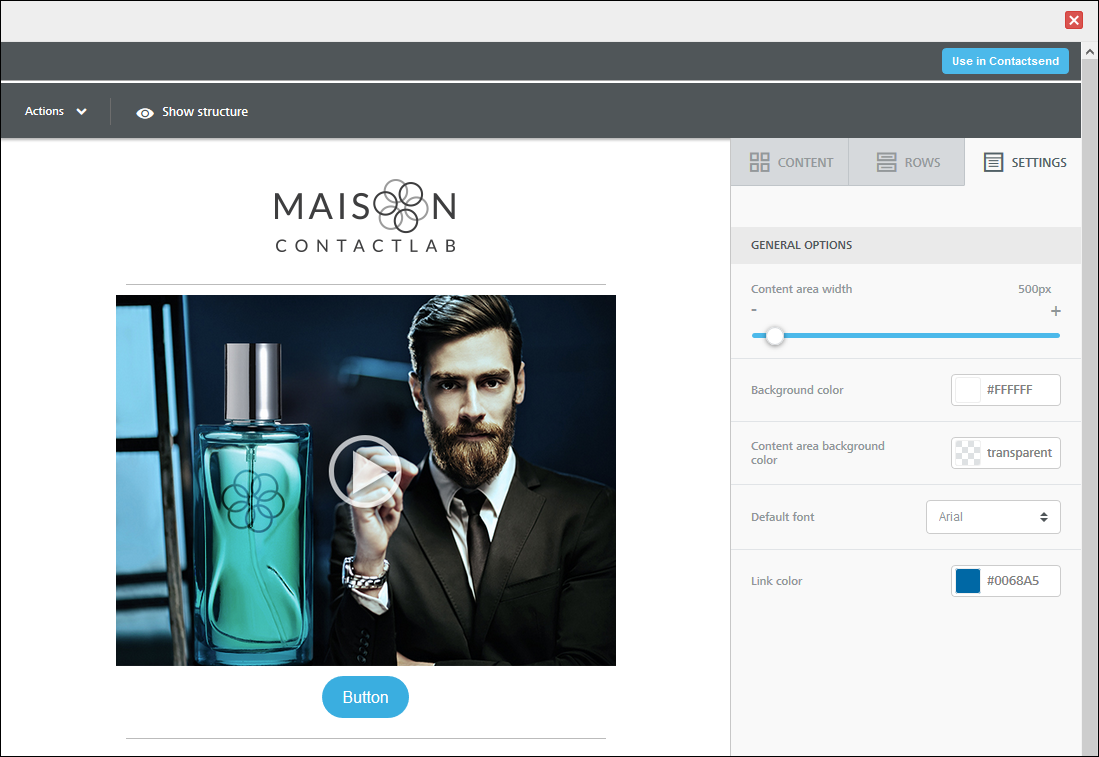
Creating emails has become a breeze with Email Designer
The new Email Designer editor enhances the platform with an innovative way of creating effective emails more simply, intuitively and quickly. You can start from scratch or use one of the templates that are available in the Email Designer library. Freely access the new editor in Send, and immediately start creating responsive design-based emails, using all the simplicity that drag & drop puts in your hands.
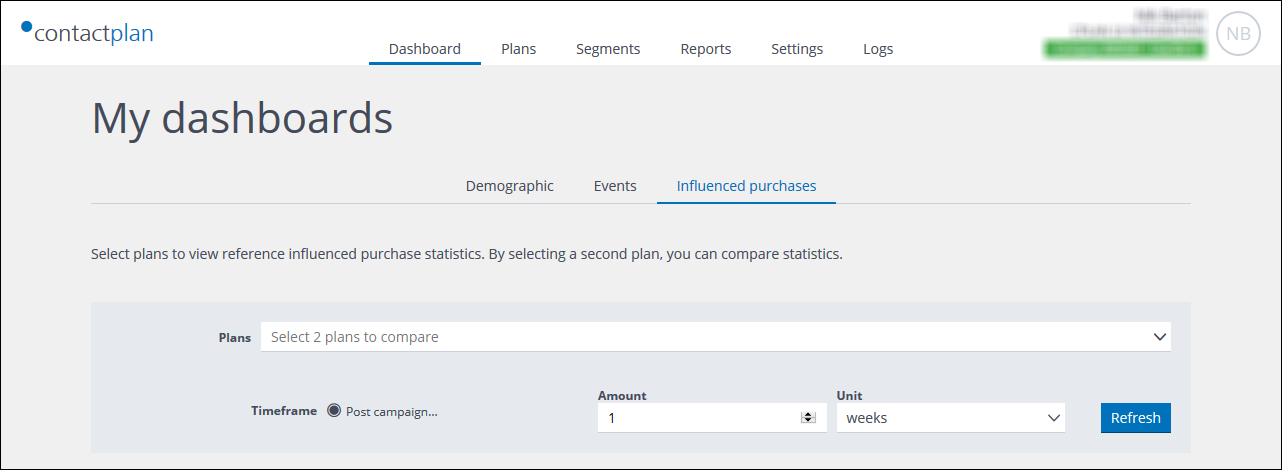
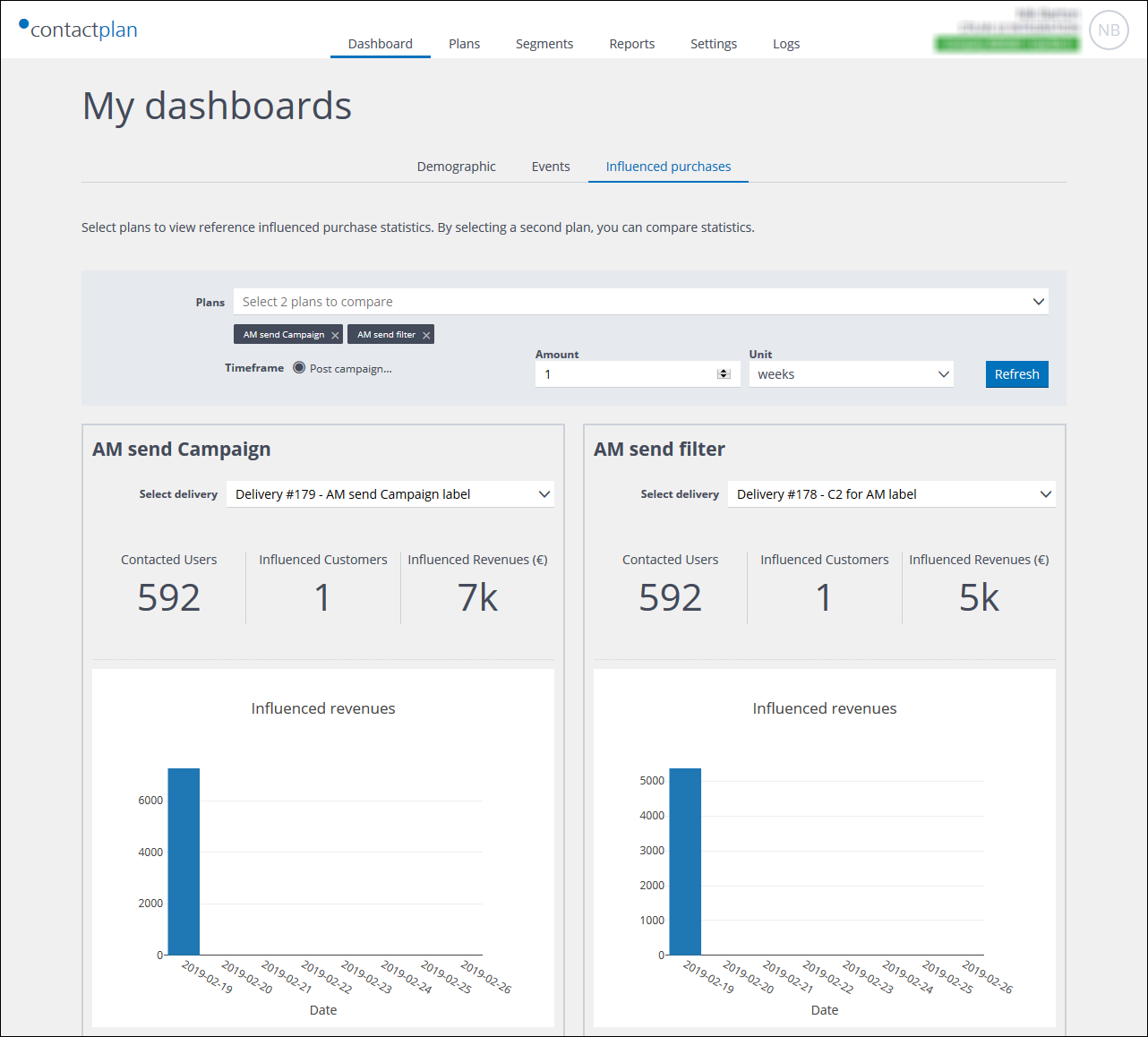
It is no longer enough to just read data… You need to compare and correlate it. Analytics is the ace card that lets you see unexpected results
 You collect mountains of data about your contacts’ behavior and preferences every day, as their journeys lead them through all the channels they are connected to. The real challenge is not to miss any opportunity – collect, organize and manage data by all means – but above all, equip yourself with the tools that are capable of exploring it and revealing the true meaning. Don’t stop at just the first impressions. Compare and correlate your data in depth, and quickly discover new information and facts that couldn’t be seen before.
You collect mountains of data about your contacts’ behavior and preferences every day, as their journeys lead them through all the channels they are connected to. The real challenge is not to miss any opportunity – collect, organize and manage data by all means – but above all, equip yourself with the tools that are capable of exploring it and revealing the true meaning. Don’t stop at just the first impressions. Compare and correlate your data in depth, and quickly discover new information and facts that couldn’t be seen before.
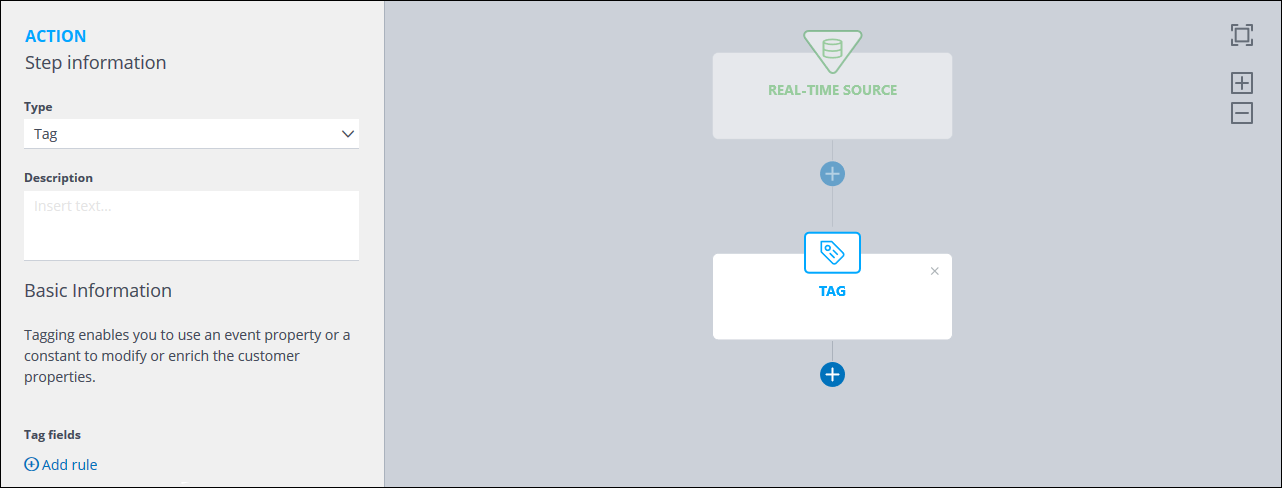
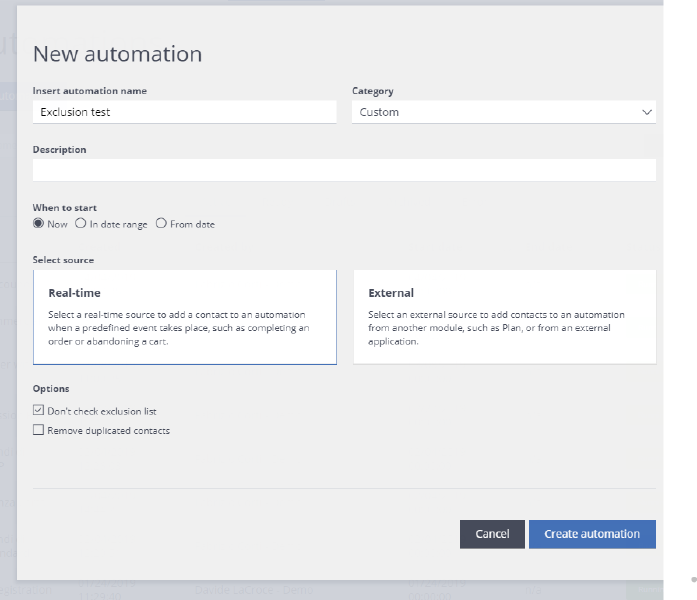
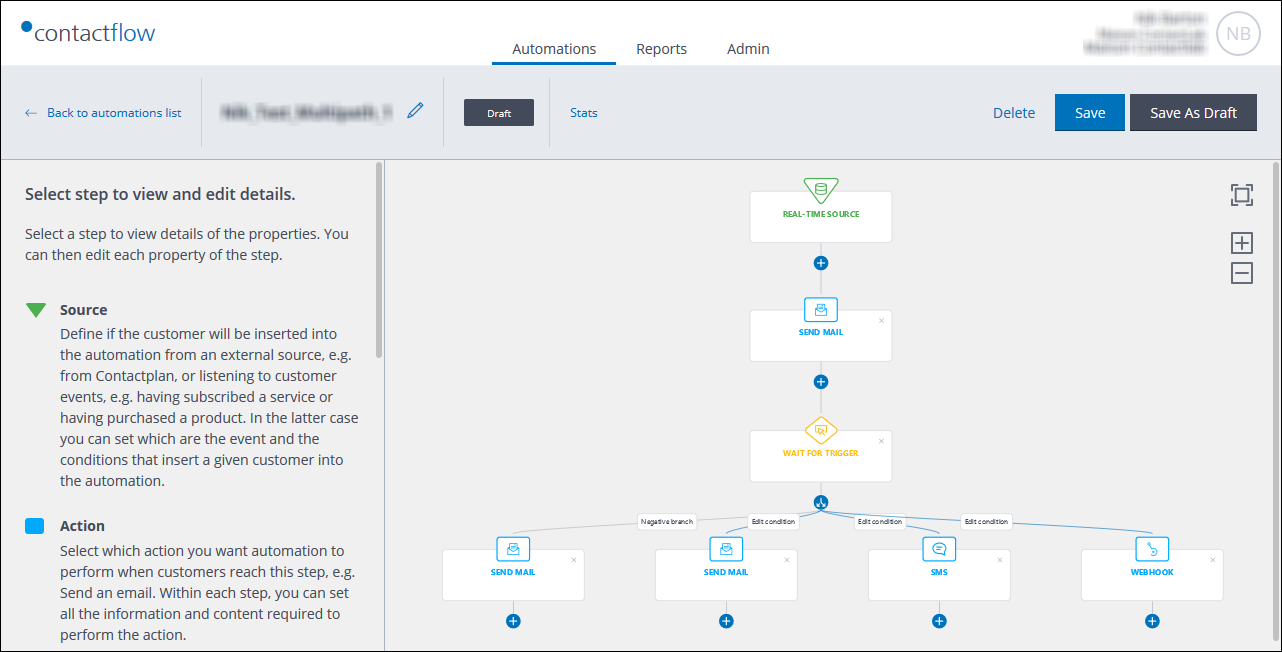
All-embracing personalization of the customer experience… Use all the available data to design multipath automations with Flow
Being able to reach just the right contacts, on their preferred channels, at the most appropriate time, with the messages they are waiting for, is key to successful customer engagement activities. These are the unforgettable experiences that really make a difference to each customer’s relationship with a brand.
Flow marketing automation from Contactlab enables you to tailor personalized journeys for each individual contact, by using all your collected data to get to know and understand them better. And it’s not just email… You can reach the right audience, wherever they are, thanks to webhooks and SMS. SMS messages that can also be concatenated and sent in almost all modern languages.
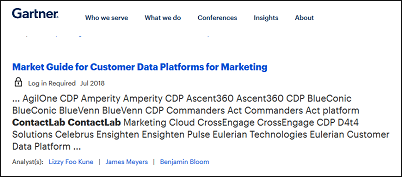
Contactlab has been included in the first Gartner Customer Data Platform Market Guide
 Gartner has published their first Market Guide for Customer Data Platforms for Marketing, and Contactlab has been named among the Representative Vendors globally, as a technology that enables brands to integrate contact data, collected from different sources, into individual profiles. Both personal and behavioral data is combined in one point, then made available again to the various distributed systems – continuously enriched, updated and immediately ready to use.
Gartner has published their first Market Guide for Customer Data Platforms for Marketing, and Contactlab has been named among the Representative Vendors globally, as a technology that enables brands to integrate contact data, collected from different sources, into individual profiles. Both personal and behavioral data is combined in one point, then made available again to the various distributed systems – continuously enriched, updated and immediately ready to use.
Read more