Da una recente ricerca Forrester emerge che 4 utenti su 5 non sono soddisfatti dell’esperienza utente che i brand offrono loro.
 A questo proposito noi di Contactlab abbiamo sempre avuto come obiettivo quello di far vivere ai nostri clienti, la migliore esperienza di interazione possibile nell’uso della Marketing Cloud.
A questo proposito noi di Contactlab abbiamo sempre avuto come obiettivo quello di far vivere ai nostri clienti, la migliore esperienza di interazione possibile nell’uso della Marketing Cloud.
Tenendo sempre a mente questo, è nato – e continua oggi giorno – il nostro impegno nel design e re-design della piattaforma.
Perchè il design?
Perchè è la prima cosa con cui interagisce l’utente quando accede alla piattaforma.
Il design ha un ruolo predominante nel creare un’esperienza utente perfetta. Deve fondersi fluidamente con l’architettura dell’informazione e la progettazione (UX). Da molti è ormai considerato un aspetto fondamentale nel determinare il successo di una applicazione o di un sito.
Ed è così che da qualche tempo i nostri esperti stanno dedicando energie alla creazione di una nuova interfaccia (UI) – già disponibile nella sua prima versione a tutti gli utenti della Marketing Cloud. Adesso abbiamo pensato di condividere alcuni articoli per svelarvi anche il backstage della UI firmata Contactlab, su come abbiamo lavorato e stiamo lavorando in questa direzione.
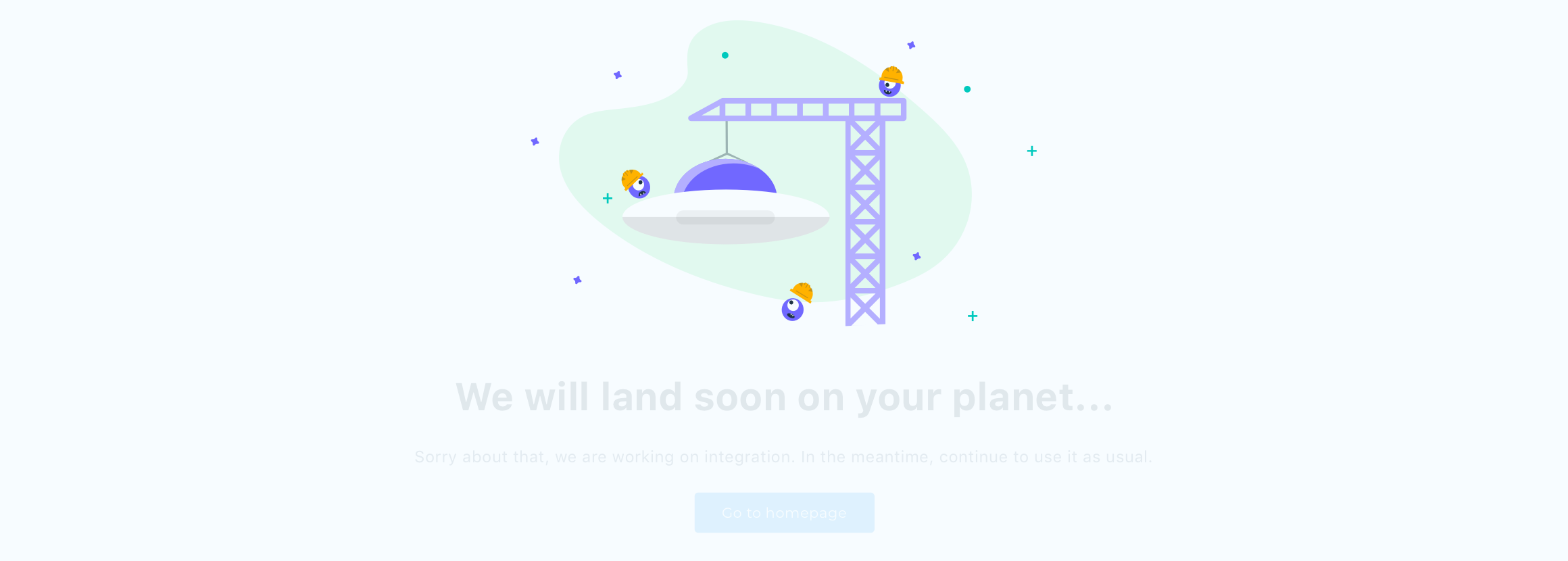
Partiamo dagli Empty State…
…una delle più eccitanti novità della nuova UI. Abbiamo pensato a un viaggio nella piattaforma semplificato e divertente per l’utente. Una navigazione supportata da immagini, illustrazioni a tema e messaggi dedicati per far conoscere sempre cosa sta accadendo e gestire al meglio l’avventura nella Marketing Cloud. Gli empty state ci aiutano proprio in questo.
Se alcune forme visive possono permettersi di affascinare pur risultando non sempre del tutto comprensibili, le interfacce di navigazione non possono concedersi questo lusso. Quando si parla di una bella piattaforma digitale, occorre riferirsi non solo a qualche icona animata ma alla sua immediata comprensione.
Per prima cosa abbiamo quindi puntato l’attenzione all’utilizzo di empty state – letteralmente stato vuoto, cioè quelle schermate che non restituiscono risultati all’utente, per un motivo o per un altro.
Principi generali
Gli Empty state svolgono un ruolo importante nell’uso dei prodotti digitali e sono estremamente versatili. Consentono all’utente di ricevere suggerimenti precisi e specifici nel contesto in cui vengono mostrati, e li fa sentire sempre seguiti e mai abbandonati nella navigazione.
Tra gli obiettivi che ci siamo prefissati nel loro uso, troviamo quelli di:
- Educare le persone all’uso dell’applicazione. Il modo più semplice di farlo è quello di trattare sempre queste schermate come se l’utilizzatore le vedesse per la prima volta.
- Suscitare curiosità negli utenti. E’ necessario avere un forte impatto visivo e usare messaggi che facciano sorridere e smorzino qualsiasi potenziale impatto negativo dovuto a eventuali dati mancanti.
- Comunicare ossia avere la capacità di incoraggiare gli utenti, invogliarli a eseguire azioni specifiche, guidarli.
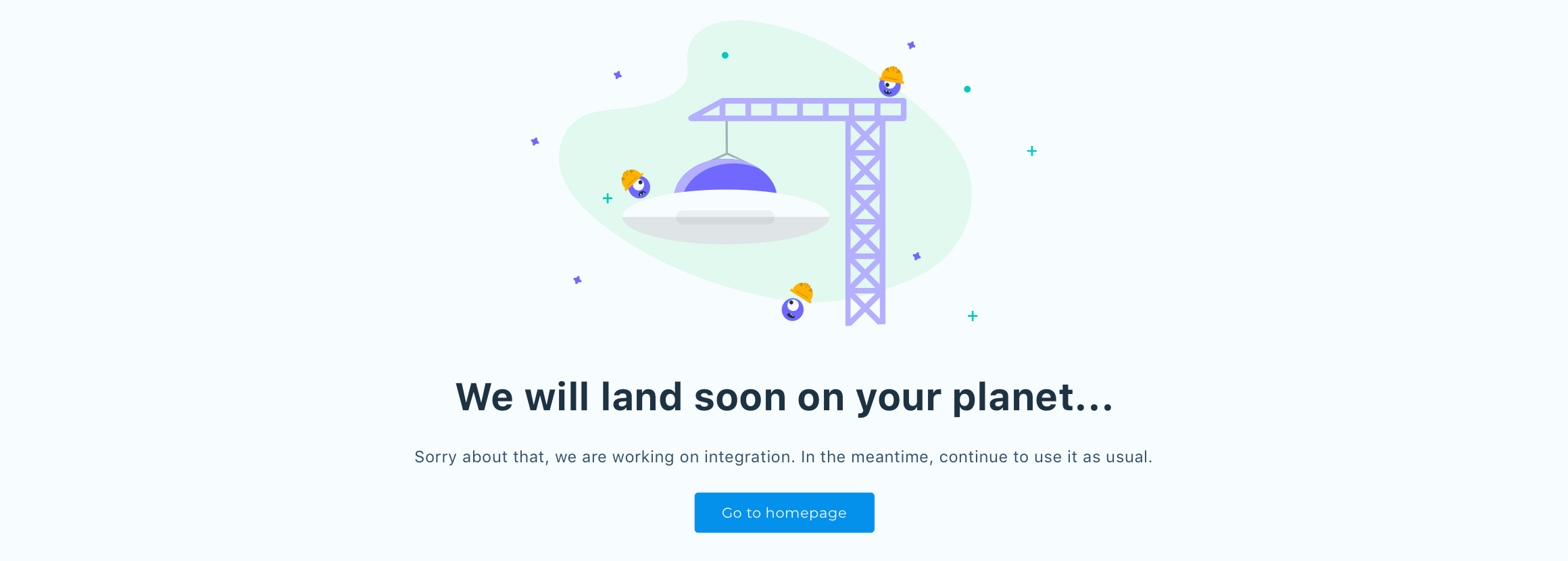
L’anatomia di un empty state
Un empty state deve includere un titolo, un testo di supporto e un’azione per essere efficace al massimo. Se poi ci fosse anche una illustrazione a colpire l’utente, che si concentri magari sull’umorismo o sul sarcasmo, sarebbe un bel accompagnamento agli elementi di testo. E così abbiamo fatto.
Di seguito riportiamo un insieme di regole per ciascun componente, che ci siamo dati e abbiamo seguito, in modo da garantirne un uso corretto.
L’iIllustrazione
 L’illustrazione è la prima cosa visibile dell’empty state. Di conseguenza, la usiamo per supportare il resto del contenuto.
L’illustrazione è la prima cosa visibile dell’empty state. Di conseguenza, la usiamo per supportare il resto del contenuto.
Pensiamo sia utile che rappresenti un’azione e preferiamo l’umorismo in modo da ridurre l’impatto negativo della mancanza di contenuti che l’utente si aspetta di trovare.
Ciò che invece non proponiamo, è un’illustrazione nell’empty state nel caso ce ne siano altre nella stessa sezione.
Il titolo
Il titolo e l’illustrazione sono i primi elementi che solitamente inseriamo nell’intestazione dell’empty state.
Le regole generali per un uso corretto sono:
- Chiarezza e concisione.
- Qualsiasi segno di punteggiatura evitando un punto alla fine della frase.
- La prima lettera della frase in maiuscolo; il resto in minuscolo.
Il testo di supporto
Il testo di supporto è il corpo dell’empty state e noi preferiamo:
- Usarlo per specificare ciò che è stato anticipato dal titolo, magari usando una descrizione semplice e breve.
- Utilizzare un tono informale e colloquiale, senza termini tecnici.
L’azione
L’azione che solitamente proponiamo consente all’utente di attivare una nuova funzionalità dell’applicazione o di essere guidato in un flusso puntuale laddove necessario.
Deve essere chiara e meglio se prevedibile. Il nostro utente deve sempre essere in grado di capire le conseguenze di quanto sta per fare e il risultato deve soddisfare le sue aspettative.
Quindi
Appare chiaro quanto gli empty state siano uno dei primi passi da considerare nel re-design di una Marketing Cloud. Oltre al loro ruolo naturale di facilitatori della navigazione, contribuiscono a rafforzare qualcosa che ogni piattaforma dovrebbe avere e che anche noi perseguiamo: una identità unica, chiara e condivisa da ogni elemento. Vedendo una qualsiasi schermata, chiunque deve riconoscerla immediatamente e sapere come muoversi.
Ma gli empty state sono solo l’inizio. Nei prossimi appuntamenti, altri approfondimenti sul perchè la nuova UI è stata pensata e realizzata così come la vedete oggi. Interessanti spunti per creare user interface di successo. E user interface di successo significano migliori user experience e quindi clienti soddisfatti, con inevitabili risvolti positivi sul business.
__________________
Scopri la serie dedicata alla UX/UI della Marketing Cloud!
 |
 |
 |
 |
 |
||||
| EMPTY STATES | COLORE | TIPOGRAFIA |
ELEVAZIONE |
STRUTTURE |