Panoramica
Per creare un contenuto email o un template, o modificare un messaggio esistente con Email Designer, devi copiere una o più azioni tra quelle indicate di seguito, dalla pagina Modifica contenuto:
- Definire le Impostazioni di base, come larghezza massima del contenuto, tipi di carattere e così via, dalla scheda Impostazioni.
- Creare la struttura di righe e colonne, dalla scheda Moduli, il pannello di Modifica e le Proprietà riga o Proprietà colonna.
- Aggiungere tipi di contenuto a propria scelta alle colonne, dalla scheda Contenuto nel pannello di Modifica e le Proprietà contenuto.
- Aggiungere il contenuto, dal pannello di Modifica e le Proprietà contenuto
- Stabilire quale contenuto far visualizzare ai differenti destinatari della tue email.
Aprire Email Designer
- Per aprire l’interfaccia di Email Designer potete:
- Cliccare Crea > Email Designer dal menù superiore.
oppure: - Andare nella sezione Crea > Spedizione email e poi allo step Contenuto del messaggio.
- Cliccare, dallo step Contenuto del messaggio, il link Email Designer, posizionato sotto il riquadro Versione HTML.
La pagina Gestione template appare in sovraimpressione.
- Cliccare Crea > Email Designer dal menù superiore.
- Segui le istruzioni qui sotto, a seconda dell’obiettivo da raggiungere.
Gestire i template
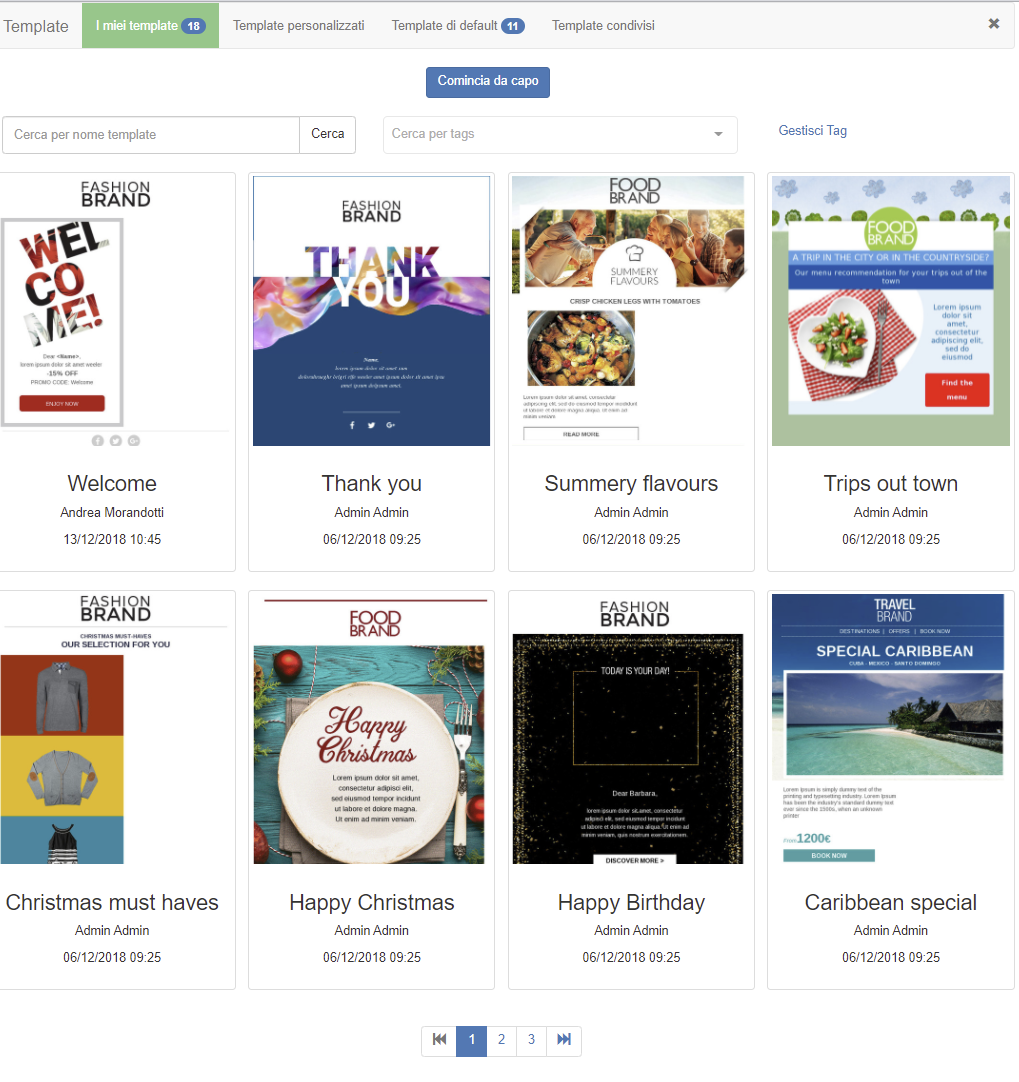
I template esistenti vengono mostrati nella pagina Gestione template. Sono organizzati nelle seguenti raccolte:
- I miei template.
I template creati dall’utente o personalizzati. - Personalizzati e Predefiniti
Template forniti da Contactlab. - Condivisi
Disponibili solo per quelle aziende che hanno ricevuto la condivisione dalla loro parent organization.
Vedere L’interfaccia di Email Designer per maggiori informazioni sui template Personalizzati e Predefiniti.
I miei template
Per usare, rinominare, duplicare, associare un User Db o un tag, condividere, scaricare o cancellare un template creato dall’utente, fare come segue:
- Passare il cursore del mouse sopra la miniatura del template.
Appaiono i relativi pulsanti. - Selezionare l’azione corretta.
Per la gestione ottimale de I miei template è possibile creare dei tag e associarli a un template. La creazione del tag è possibile prima o durante l’operazione di associazione al template. Così facendo, oltre a ricercare template per nome, è possibile farlo anche per tag, anche in modo combinato con l’uso dell’operatore AND.
Template predefiniti e personalizzati
I template di queste tipologie non possono essere rinominati o eliminati direttamente. Possono essere modificati, ma devono essere salvati con un nome differente e appariranno nella raccolta I miei template.
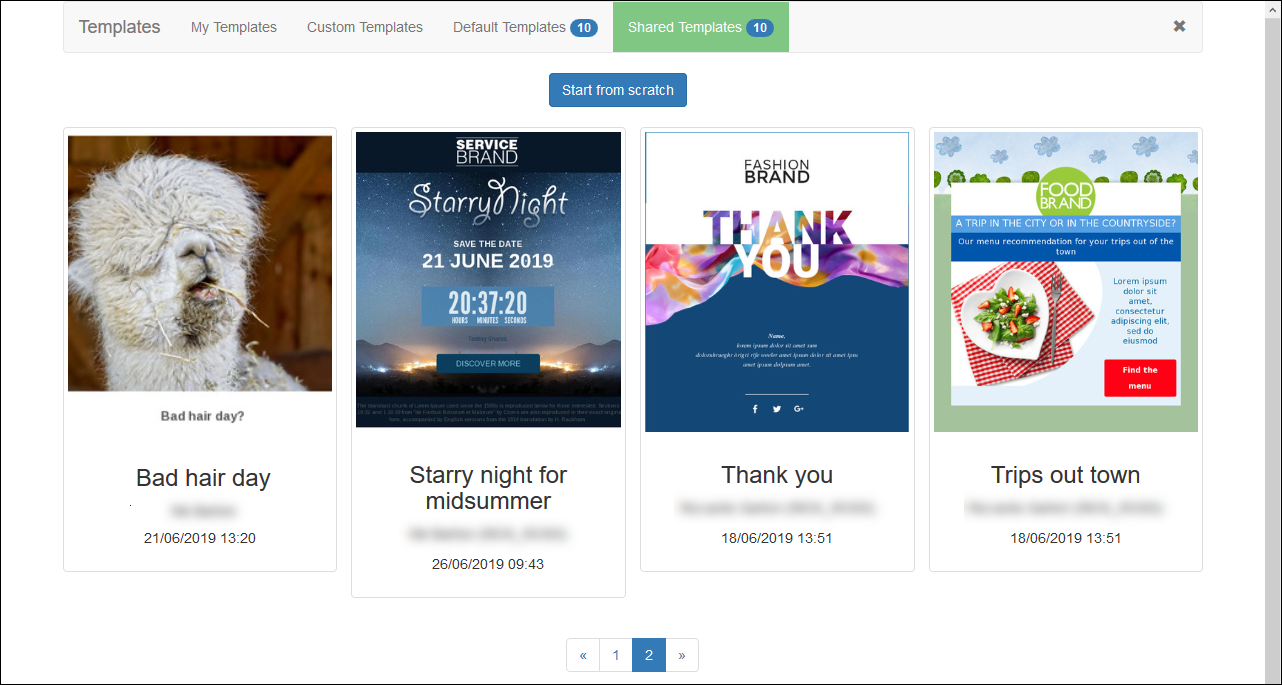
Template condivisi
Se le società associate sono organizzate gerarchicamente nella piattaforma, l’organizzazione madre può condividere un modello con tutte le sue figlie e nipoti come segue:
- Assicurati di aver effettuato l’accesso all’organizzazione principale in Send.
- Creare un nuovo template, o modificare uno esistente nel modo normale, poi salvare in I miei template.
- Passa il mouse sull’immagine del modello per visualizzare i pulsanti di azione.
- Fai click su Condividi.
Viene visualizzata una finestra di conferma. - Clicca Condividi ancora.
Il template viene aggiunto alla scheda template condivisi di ogni figlia e / o nipote e l’originale è contrassegnato come Condiviso nel repository I miei template dell’organizzazione madre.

NOTA: In caso di condivisione di un template associato a uno User Db, il template a disposizione delle sotto-aziende perde l’associazione. Per maggiori informazioni su cosa significa associare uno User Db a un template, leggere Email Designer condizionale.
Interrompere la condivisone di un template
Per interrompere la condivisione di un modello, procedi come segue:
- Passa il mouse sull’immagine del template nel repository I miei template dell’organizzazione madre, per visualizzare i pulsanti di azione.
- Fai clic su Interrompi condivisione.
A confirmation window displays. - Fai di nuovo clic su Interrompi condivisione.
Il template condiviso viene rimosso dalla scheda template condivisi di ogni figlia e / o nipote e l’originale non viene più contrassegnato come Condiviso nel repository I miei modelli dell’organizzazione madre.
Nota:
Se un template condiviso viene eliminato dal repository My Templates dell’organizzazione madre, viene rimosso anche dalla scheda teamplate condivisi di ogni figlia e / o nipote.
Casi d’uso comuni
Creare un contenuto email da una pagina vuota
Per creare un contenuto email senza partire da un template, fare come indicato di seguito:
- Sulla pagina Gestione template clicca Inizia da zero.
Ci si trova ora nella pagina Modifica contenuto con:- Un blocco con una singola riga e una singola colonna, con Larghezza di 500 px, all’interno del pannello di Modifica.
Nota:
Se devi fare modifiche con formattazione molto semplice, trascina e rilascia qui le tessere relative al tipo di contenuto desiderato, poi modificale aggiungendo il relativo contenuto. Ad esempio, aggiungi un blocco Testo seguito da un’Immagine e un Bottone linkato.
Il resto di questo esempio presuppone invece la creazione di un layout più complesso. - Le schede di controllo della formattazione nella Barra laterale.
Vedere L’interfaccia di Email Designer per maggiori informazioni su quelle schede.
- Un blocco con una singola riga e una singola colonna, con Larghezza di 500 px, all’interno del pannello di Modifica.
- Completare le azioni indicate spostandosi nelle relative aree:
- Per visualizzare un’anteprima del contenuto email su cui si sta lavorando è possibile cliccare Azioni e poi Anteprima.
NOTA: Direttamente nel pannello modifica cliccando le icone in altro a sinistra, è possibile spostarsi dalla versione mobile alla versione desktop e viceversa, e apportare modifiche al template corrente, visualizzando il risultato il tempo reale. - Per effettuare un Invio di Test del contenuto email a uno o piu’ destinatari di propria scelta e’ possibile cliccare Azioni e poi Invia Test.
NOTA: Prerequisito all’invio di Test e’ che esista una delivery immediate con alias “Email-Designer-Test-Delivery“. - Quando si è concluso, procedere come segue:
- Se si desidera salvare il lavoro come template per un successivo utilizzo:
- Cliccare Azioni e poi Salva come template.
- Nella finestra successiva, dare un nome al template.
Il template viene salvato in My library.
Oppure:
- Se invece si è all’interno della creazione di una spedizione, cliccare Esporta HTML.
Il contenuto, in formato HTML viene inserito nel relativo riquadro allo stesso Contenuto del messaggio del wizard di creazione spedizione.
Continuare con il processo di creazione nella UI di Send.
- Se si desidera salvare il lavoro come template per un successivo utilizzo:
Creare un contenuto email da un template esistente
Per creare un contenuto email partendo da un template:
- Sulla pagina Gestione template, cliccare sul template desiderato.
Si viene portati nella pagina di Modifica contenuto. - Completare i passaggi descritti di seguito per creare il contenuto email desiderato, usando il template come base:
- Aggiungere il contenuto.
- Vedi Aggiungere diversi tipi di contenuto per aggiungere altre tipologie di contenuto che non fossero incluse nel template, come immagini, link social o simili.
- Per visualizzare un’anteprima del contenuto email su cui si sta lavorando è possibile cliccare Azioni e poi Anteprima.
NOTA: Direttamente nel pannello modifica cliccando le icone in altro a sinistra, è possibile spostarsi dalla versione mobile alla versione desktop e viceversa, e apportare modifiche al template corrente, visualizzando il risultato il tempo reale. - Per effettuare un Invio di Test del contenuto email a uno o piu’ destinatari di propria scelta e’ possibile cliccare Azioni e poi Invia Test.
NOTA: Prerequisito all’invio di Test e’ che esista una delivery immediate con alias “Email-Designer-Test-Delivery“. - Quando si è concluso, scegliere una delle azioni seguenti:
- Per salvare il lavoro come template per un futuro utilizzo:
- Clicca Azioni e poi Salva come template.
- Nella finestra seguente, da un nome al template.
Il template è salvato in My library.
Nota:
Assicurati di dare al template un nuovo nome, se tieni lo stesso l’originale verrà sovrascritto.
Oppure:
- Se invece si è all’interno della creazione di una spedizione, cliccare Esporta HTML.
Il contenuto, in formato HTML viene inserito nel relativo riquadro allo steo Contenuto del messaggio del wizard di creazione spedizione. Continuare a creare la spedizione nell’interfaccia di Send.
- Per salvare il lavoro come template per un futuro utilizzo:
Nota:
Puoi creare contenuti email semplicemente aprendo il template desiderato dal wizard di creazione spedizione e cliccando Esporta HTML. Se non vuoi modificarlo successivamente con Email Designer, puoi continuare le modifiche nel riquadro HTML o dall’editor visuale presente sotto il riquadro.
Modificare contenuti email esistenti
Se hai creato un contenuto email e cliccato Esporta HTML, o se hai abbandonato la sessione in Send prima di aver completato tutto, puoi modificare il contenuto in Email Designer seguendo i passaggi indicati qui sotto:
- Sulla pagina Gestione template, clicca Torna alla sessione di lavoro.
Il contenuto appare all’interno della pagina Modifica contenuto. - A seconda delle modifiche che vuoi fare, completa gli step indicati:
- Per visualizzare un’anteprima del contenuto email su cui si sta lavorando è possibile cliccare Azioni e poi Anteprima.
NOTA: Direttamente nel pannello modifica cliccando le icone in altro a sinistra, è possibile spostarsi dalla versione mobile alla versione desktop e viceversa, e apportare modifiche al template corrente, visualizzando il risultato il tempo reale. - Per effettuare un Invio di Test del contenuto email a uno o piu’ destinatari di propria scelta e’ possibile cliccare Azioni e poi Invia Test.
NOTA: Prerequisito all’invio di Test e’ che esista una delivery immediate con alias “Email-Designer-Test-Delivery“. - Quando si è concluso, cliccare Esporta HTML.
Il contenuto in formato HTML viene importato nel relativo riquadro allo step Contenuto del messaggio del wizard di creazione spedizione. Continuare a creare la spedizione nell’interfaccia di Send.
Nota:
Se si salva il contenuto per usarlo in Send, e poi si modifica manualmente il codice HTML in Send, non si potrà riaprirlo per continuare a lavorarci in Email Designer, o le modifiche fatte da codice o da altro editor saranno perse.
Scaricare l’html di un template email
Per poter scaricare un html, esistono tre modalità differenti in base al punto della piattaforma in cui si è:
- nella galleria dei template: passando il mouse sopra quello desiderato, si trova il bottone Scarica. Cliccando, si salva direttamente sul percorso predefinito del PC. Il nome del file scaricato è di default il nome del template con data e ora dell’ultimo salvataggio. La versione scaricata è quella che corrisponde all’ultimo salvataggio anche se il template è in fase di editing: eventuali modifiche non salvate, non compaiono nell’html scaricato.
- aprendo il template desiderato, all’interno della finestra di editing si trova la possibilità di scaricare il template, in alto a destra. La versione scaricata è quella visualizzata in quel momento, incluse eventuali modifiche apportate dopo l’ultimo salvataggio.
- dal wizard di creazione della spedizione email. In questo caso, nel momento in cui si seleziona fra quelli creati con Email Designer il template da utilizzare nell’invio, all’interno della finestra di editing e accanto al bottone Esporta Html, si trova il nuovo Scarica html che consente di scaricare l’html del template stesso.
Attività di base
Definire le impostazioni di base
- Cliccare la scheda Impostazioni e seguire le istruzioni riportate di seguito:
- Sotto Larghezza del corpo, definire la larghezza che il messaggio dovrà occupare su dispositivi a scherma ampio e risoluzione alta, come ad esempio un pc portatile.
Su piccoli dispositivi come un telefono, questa impostazione verrà automaticamente ignorata.
Di default è impostata a 500 px. Il massimo disponibile è 900 px. - Definire l’allineamento del corpo, sinistra o centro.
- Sotto Colore di sfondo, cliccare a destra il campo che mostra la finestra di selezione colore, e scegliere il colore desiderato per lo sfondo del messaggio.
Vedere L’interfaccia di Email Designer > Scheda Impostazioni per maggiori informazioni sulla selezione del colore.
I colori vengono espressi in codici esadecimali. Il default è Bianco (#FFFFFF).
Il Colore dello sfondo può essere sovrascritto a livello di riga, colonna, e singolo blocco. - Sotto Colore di sfondo del contenuto, ripetere le istruzioni presenti qui sopra (1b) per scegliere il colore desiderato.
Nota:
Di default lo sfondo è Trasparente. Il Colore di sfondo del contenuto può essere sovrascritto nelle Proprietà della riga, ma non dai parametri del blocco e del singolo testo. - Sotto Background image, selezionare il cursore se si desidera inserire un’immagine di sfondo.
Di default, l’immagine è utilizzata alla sua risoluzione originale e non scala per adattarsi al display. Per migliorare la visualizzazione, è possibile adattarla all’intero sfondo e l’immagine si ridimensiona, centrarla oppure ripeterla su tutto lo sfondo più volte nello spazio verticale. - Sotto Carattere predefinito, selezionare il font desiderato.
Il default è Arial. Il carattere può essere sovrascritto a livello di blocco. - Sotto Colore dei link, usare la selezione del colore come descritto sopra (1b) per scegliere il colore dei link.
Si può sovrascrivere a livello di singolo elemento.
- Sotto Larghezza del corpo, definire la larghezza che il messaggio dovrà occupare su dispositivi a scherma ampio e risoluzione alta, come ad esempio un pc portatile.
Creare la struttura di righe e colonne
- Clicare la scheda Moduli e seguire le istruzioni:
- Individuare tra le tessere presenti quella con la configurazione desiderata, ad esempio due colonne di uguale grandezza.
- Trascinarla e rilasciarla sopra o sotto il blocco iniziale (a una riga e una colonna) inel pannello di Modifica, creando così una nuova riga.
- Passando il cursore del mouse sopra il blocco, si mostra il riquadro con la sua Struttura. Cliccarlo.
Appaiono le Proprietà riga e le Proprietà colonna.
- Sotto Proprietà di riga:
- Sotto Colore di sfondo della riga, cliccare il campo a destra per mostrare la finestra di selezione del colore e scegliere il colore di sfondo desiderato.
Vedere L’interfaccia di Email Designer > scheda Impostazioni per i dettagli.
Di default lo sfondo è Trasparente.
Il Colore di sfondo della riga sovrascrive le relative Impostazioni, ma può essere a sua volta sovrascritto a livello di colonna o singolo blocco. - Sotto Colore di sfondo del contenuto, ripetere le istruzioni in (2a) per scegliere il colore desiderato.
Di default lo sfondo è Trasparente.
Sovrascrive il parametro in Impostazioni. - Sotto Non incolonnare su mobile, attivare l’opzione, se lo si desidera.
In questo modo gli elementi non verranno messi uno sopra l’altro se visualizzati su dispositivi mobili.
Vedere L’interfaccia di Email Designer > scheda Moduli > Proprietà riga per maggiori dettagli. - Sotto inverti ordine delle colonne su mobile, modificare la disposizione degli elementi presenti nei blocchi riga, su dispositivo mobile, se lo si desidera.
- Sotto Immagine di sfondo riga, si può abilitare l’uso di un’immagine come sfondo, indicandone l’URL.
Vedere L’interfaccia di Email Designer > scheda Moduli > Proprietà riga per maggiori dettagli. - Sotto Condizione, si possono aggiungere condizioni per controllare come la riga viene mostrata.
- Filter Conditions. Permette di differenziare i contenuti delle email in funzione del target da raggiungere tramite l’associazione alle singole righe di opportuni filtri. Questi filtri sono rappresentati dall’insieme delle condizioni sui valori dei campi dello User Db da associare al template. Leggere anche Email Designer condizionale.
- Sotto Colore di sfondo della riga, cliccare il campo a destra per mostrare la finestra di selezione del colore e scegliere il colore di sfondo desiderato.
- Sotto Proprietà colonna:
- Sotto Sfondo colonna, cliccare a destra per mostrale la finestra di selezione color.
Vedere L’interfaccia di Email Designer > Impostazioni per maggiori dettagli.
Di default lo sfondo è Trasparente.
Può essere sovrascritta dai parametri impostati sul singolo blocco. - Sotto Padding, definire il padding per le colonne.
Una visualizzazione grafica mostra i valori.
Sotto le Opzioni si può invece definire un padding per ciascun lato. - Sotto Bordo, definire stile, spessore e colore del bordo.
Configurabile come il padding al punto (3b)
Vedere L’interfaccia di Email Designer > Impostazioni per maggiori dettagli.
- Sotto Sfondo colonna, cliccare a destra per mostrale la finestra di selezione color.
Nota:
Per creare una copia esatta di una riga cliccare il pulsante Duplica nel riquadro della Struttura. Vedere Email Designer interface per i dettagli.
Per eliminare la struttura iniziale a una riga e una colonna, fare come segue:
- Passa il cursore del mouse sopra il blocco per fa apparire il riquadro Struttura.
- Cliccalo e poi una il pulsante Elimina.
Vedere L’interfaccia di Email Designer > per maggiori informazioni sulla struttura.
Aggiungere diversi tipi di contenuto
- Cliccare la scheda Contenuto e poi:
- Indfividuare la tessera con la tipologia di contenuto desiderato, ad es. Testo, e trascinarla in una colonna, nella posizione desiderata.
Il contenuto aggiusterà automaticamente la propria larghezza in base a quella della colonna. Vedere L’interfaccia di Email Designer > scheda Contenuto per i dettagli. - Passare sopra il blocco col cursore del mouse e cliccare il riquadro del Contenuto.
Appaiono le relative proprietà
Nota:
Ciascun tipo di contenuto ha il suo set di proprietà. Vedere L’interfaccia di Email Designer per i dettagli.
Le Proprietà immagine appaiono solo se almeno un’immagine è presente nel blocco. - Configurare le proprietà come si desidera.
- Aggiungere eventualmente altri elementi, ripetere i passaggi 3 e 4 per ciascun blocco.
Aggiungere il contenuto stesso
Esempio:
- Per aggiungere un’immagine:
- Trovare il blocco Immagine e fare come segue:
- Trascinare la relativa immagine dal proprio computer sul blocco.
L’immagine appare nel blocco.
o: - Cliccare Sfoglia per mostrare le cartelle del computer e scegliere l’immagine.
- Selezionarla e cliccare Inserisci.
L’immagine appare nel blocco.
Nota:
Puoi inserire una sola immagine per blocco.
- Trascinare la relativa immagine dal proprio computer sul blocco.
- Clicca sull’immagine per mostrare le sue proprietà e poterle modificare.
Vedere L’interfaccia di Email Designer per i dettagli.
- Trovare il blocco Immagine e fare come segue:
- Per aggiungere testo:
- Trova il blocco Testo.
Appaiono le icone dell’editor di testo e le Proprietà contenuto. - Inserisci o digita il testo desiderato e modifica le proprietà se necessario.
Vedere L’interfaccia di Email Designer per i dettagli.
- Trova il blocco Testo.
Comportarsi allo stesso modo per inserire contenuto di altro tipo nei relativi blocchi.